-
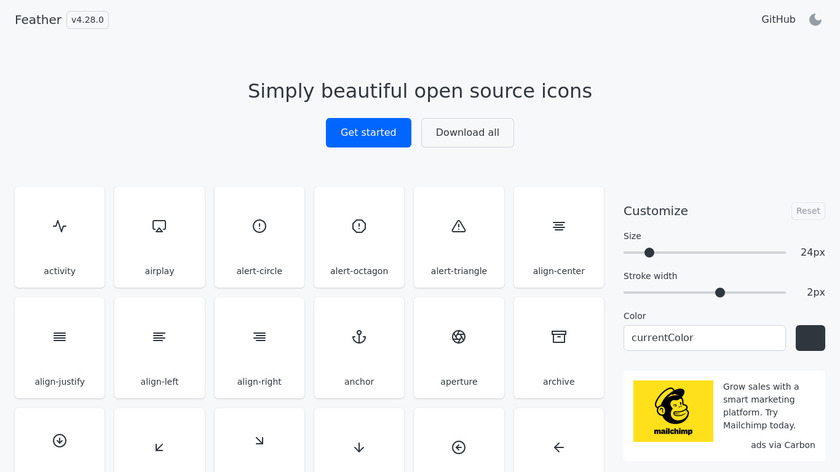
Simply beautiful open source iconsPricing:
- Open Source
It will be possible to represent each embed icon as an SVG, which means there will be no scaling or blurring issues. The Feather Icons library is not the lightest library, but it is still quick on a 2G network and is an excellent starting point since it has open source icons.
#Web Icons #Vector Icons #Icons 63 social mentions
-
Font Awesome makes it easy to add vector icons and social logos to your website. And version 5 is redesigned and built from the ground up!Pricing:
- Open Source
While Font Awesome was a font-based asset library i.e font icon library, Bootstrap chose to use SVG-based icons. At this time, Bootstrap Icons consists of over 1,000 ready-to-use library icons in the alpha version.
#Web Fonts And Design Assets #Vector Icons #Icon Fonts 127 social mentions
-
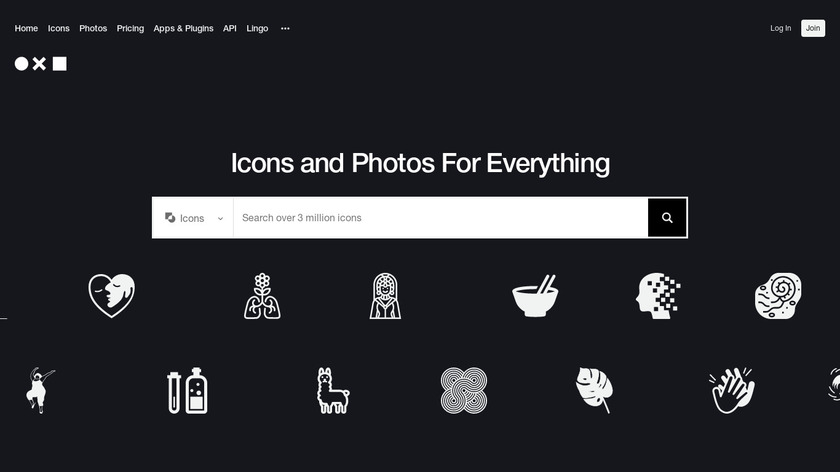
Creating, Sharing and Celebrating the World's Visual Language
The Noun Project's web icons library offers integrations with Adobe, Mac, Office, and Google apps. This might make you assume spending for a yearly plan. Remember, you can download and use it for free and without attribution.
#Web Icons #Icon Fonts #Vector Icons 139 social mentions
-
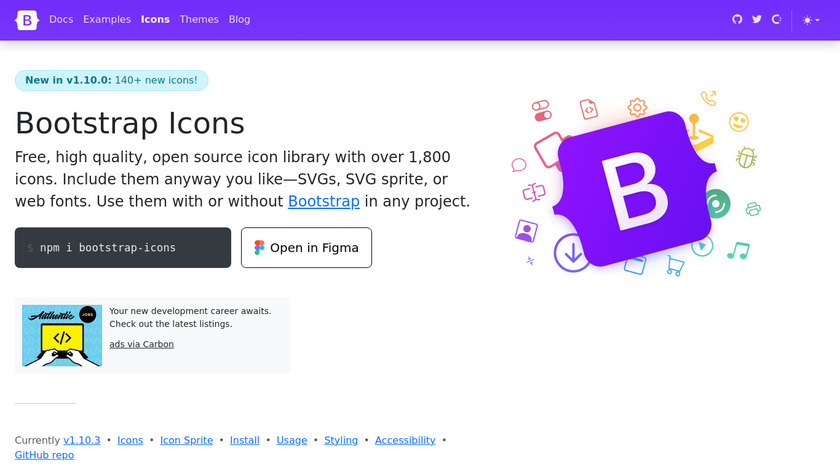
Official open source SVG icon library for BootstrapPricing:
- Open Source
The Bootstrap Icons package can be installed via npm or manually downloaded. There are several ways to include Bootstrap Icons on your site, depending on your setup:
#Web Icons #Icon Fonts #Vector Icons 19 social mentions
-
Iconfinder is the leading search engine and market place for vector icons in SVG, PNG, CSH and AI format..
@import url("https://cdn.jsdelivr.net/npm/bootstrap-icons@1.9.1/font/bootstrap-icons.css");An usage example<svg class="bi" width="32" height="32" fill="currentColor"> <use xlink:href="bootstrap-icons.svg#heart-fill"/> </svg> <svg class="bi" width="32" height="32" fill="currentColor"> <use xlink:href="bootstrap-icons.svg#toggles"/> </svg> <svg class="bi" width="32" height="32" fill="currentColor"> <use xlink:href="bootstrap-icons.svg#shop"/> </svg> 5. Icon Finder IconFinder 6. React IconsReact Icons Installationnpm install react-icons --save npm install @react-icons/all-files --saveAn usage exampleimport { FaBeer } from 'react-icons/fa'; class Question extends React.Component { render() { return <h3> Lets go for a <FaBeer />? </h3> } } import { FaBeer } from "@react-icons/all-files/fa/FaBeer";
#Web Icons #Icon Fonts #Vector Icons 3 social mentions
-
Include popular icons in your React projects easly with react-icons.Pricing:
- Open Source
@import url("https://cdn.jsdelivr.net/npm/bootstrap-icons@1.9.1/font/bootstrap-icons.css");An usage example<svg class="bi" width="32" height="32" fill="currentColor"> <use xlink:href="bootstrap-icons.svg#heart-fill"/> </svg> <svg class="bi" width="32" height="32" fill="currentColor"> <use xlink:href="bootstrap-icons.svg#toggles"/> </svg> <svg class="bi" width="32" height="32" fill="currentColor"> <use xlink:href="bootstrap-icons.svg#shop"/> </svg> 5. Icon Finder IconFinder 6. React IconsReact Icons Installationnpm install react-icons --save npm install @react-icons/all-files --saveAn usage exampleimport { FaBeer } from 'react-icons/fa'; class Question extends React.Component { render() { return <h3> Lets go for a <FaBeer />? </h3> } } import { FaBeer } from "@react-icons/all-files/fa/FaBeer";
#Design Resources #Icons #Web Icons
-
A database of free vector icons.
In Flaticon, you will find vectors or embed icons that can be completely edited and used for any one or more of your personal or commercial projects. With over 2.3 million vector icons library organized into 51202 packs, Flaticon offers a wide range of options.
#Web Icons #Icon Fonts #Vector Icons 27 social mentions







Discuss: 7 Best Free Icon Libraries
Related Posts
Revolutionize Your Icon Collection: 5 CSS Icon Sites to Boost Your Web Designs
bootcamp.uxdesign.cc // 12 months ago
12 Best Free FontAwesome Alternatives in 2023
lineicons.com // 9 months ago
12 Best Sites Like Freepik For Downloading Photos
devdude.com // 4 months ago
The best Freepik alternatives 2023
photutorial.com // 6 months ago
Freepik Alternatives: 10 Sites Like Freepik for Free
mockey.ai // 7 months ago
13 of the Best Font Sites
smallbiztrends.com // about 2 years ago