-
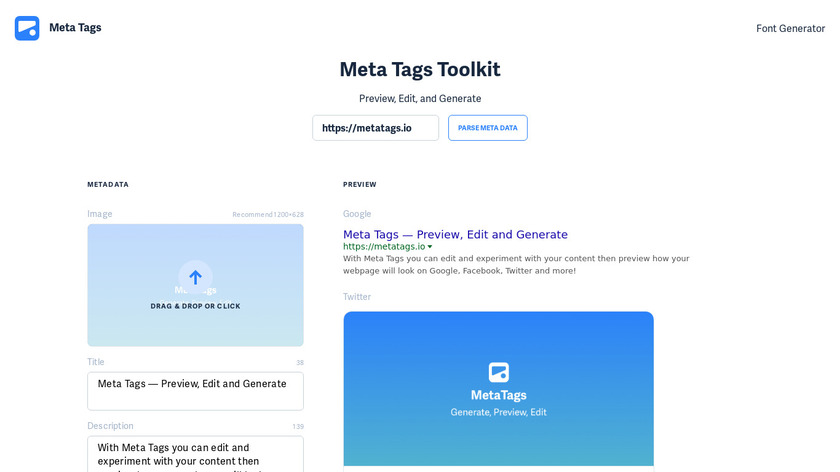
Meta Tags is a tool to debug and generate meta tag code for any website.
You can now paste your URL into a tool like MetaTags and see the improved preview of your page (of course only after committing and building your project)!
#SEO Tools #SEO #Web App 38 social mentions
-
Originally founded as a project to simplify sharing code, GitHub has grown into an application used by over a million people to store over two million code repositories, making GitHub the largest code host in the world.Pricing:
- Open Source
But of course we don't want it hardcoded, and we also want to host our app on Netlify. For all of this we need a new Github (or similar Git service) repository, so create a new one now.
#Code Collaboration #Git #Version Control 2048 social mentions
-
Airtable works like a spreadsheet but gives you the power of a database to organize anything. Sign up for free.
In this tutorial we will connect a simple Airtable table as some sort of backend to store emails to our Angular landing page. We do this with the help of Netlify where we will both host our application and also deploy a cloud function!
#No Code #Spreadsheets #Databases 129 social mentions



Discuss: Building an Angular App with Airtable & Netlify Functions
Related Posts
Top 7 Affordable Ahrefs Alternatives & Competitors
bloggercage.com // almost 2 years ago
Boost Development Productivity With These 14 Git Clients for Windows and Mac
geekflare.com // about 2 years ago
Best Git GUI Clients for Windows
blog.devart.com // over 2 years ago
Best Git GUI Clients of 2022: All Platforms Included
hostinger.com // about 2 years ago
Zapier: The $5B unbundling opportunity
georgesequeira.com // about 2 years ago
Free SEO Tools To Improve Your Rankings
megaleechers.com // almost 3 years ago