-
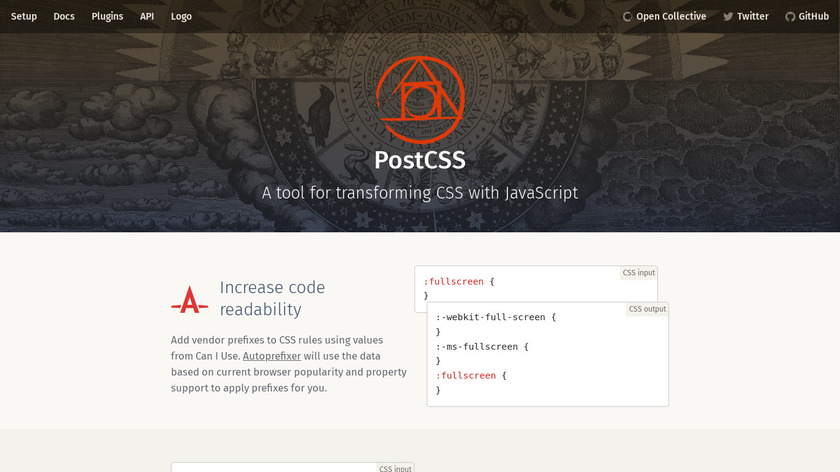
Increase code readability. Add vendor prefixes to CSS rules using values from Can I Use. Autoprefixer will use the data based on current browser popularity and property support to apply prefixes for you.Pricing:
- Open Source
#Developer Tools #Design Tools #CSS Framework 39 social mentions
-
Mocha is a JavaScript test framework running on Node.js and the browser, making asynchronous testing simple.Pricing:
- Open Source
#Development Tools #Javascript UI Libraries #JavaScript Framework 86 social mentions
-
Behavior-Driven JavaScriptPricing:
- Open Source
#Automated Testing #Testing #Developer Tools 28 social mentions
-
autoprefixer - Parse CSS and add vendor prefixes to rules by Can I Use
#Developer Tools #Design Tools #CSS Framework 22 social mentions
-
Bourbon - A simple and lightweight mixin library for Sass / CSS.Pricing:
- Open Source
#Development Tools #Javascript UI Libraries #JavaScript Framework





Discuss: 34 Ways To Save Time On Manual Cross Browser Testing
Related Posts
11 Best Material UI Alternatives
uxpin.com // 10 months ago
JavaScript: What Are The Most Used Frameworks For This Language?
bocasay.com // about 1 year ago
20 Best JavaScript Frameworks For 2023
lambdatest.com // about 1 year ago
Best Free and Open-Source JavaScript Data Grid Libraries and Widgets
code.tutsplus.com // over 1 year ago
Electron.js Alternatives For Cross-Platform Development
atatus.com // over 1 year ago
Top 10 JavaScript Charting Libraries for Every Data Visualization Need
hackernoon.com // almost 5 years ago