-
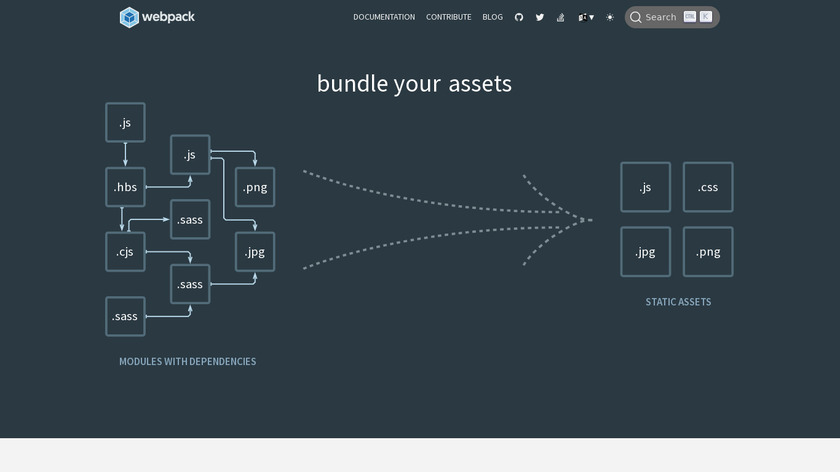
Webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.Pricing:
- Open Source
Webpack combines both bundling and compiling, making it easier than the previous standard of Gulp + Browserify. Webpack first started becoming popular in 2016, and it is still popular to this day. There are also some other advantages of Webpack. First, it supports bundling and transforming non-JavaScript assets, like HTML, CSS, and images. Second, the API is often easier to use (although it is still complicated relative to the newest bundlers). Many tools, like Create-React-App, Next.js, and Vuepress, use Webpack.
#Web Application Bundler #JS Build Tools #Module Bundler 219 social mentions
-
Next Generation Frontend ToolingPricing:
- Open Source
Unbundled development utilizes native ESM support in browsers to offer an ultra-fast development experience. Unlike a traditional bundler which bundles everything in development, unbundled development transforms the code and rewrites import paths to the ESM compliant file path without bundling your code. Additionally, most bundlers that do this pre-bundle dependencies because that decreases the number of imports needed, and dependencies are unlikely to change often. The two most prominent bundlers that utilize unbundled development are Vite and Snowpack. Snowpack, created in 2019, was the first bundler to have an unbundled development experience. However, while Snowpack was popular for some time, this did not last forever. In 2020, the team behind Vue created Vite. Vite has many advantages over Snowpack, like the ease of use, speed, better optimization, and more. Additionally, popular projects like SvelteKit adopted Vite instead of Snowpack. All of this helped Vite pass Snowpack in downloads, and it now has more than 10x downloads compared to Snowpack. In fact, even Astro, a project created by the team behind Snowpack (be on the lookout for an article about Astro), is now using Vite. Overall, if you want fast, unbundled development, I recommend Vite.
#Software Development #Web Frameworks #Developer Tools 374 social mentions
-
EXPRESSIVE, DYNAMIC, ROBUST CSSPricing:
- Open Source
Often, it is more efficient to use a language like Sass or Stylus instead of plain CSS. Or, perhaps you are trying to use TypeScript to enforce static typing in your code. Whatever the case, it is often better to use languages that the web does not natively support. Bundlers can help with this. Instead of running a bunch of different commands yourself to compile everything, you can often just add plugins to your bundler config file and run the bundler.
#Developer Tools #Browser Extension #Dark Mode 11 social mentions
-
Syntatically Awesome Style SheetsPricing:
- Open Source
Often, it is more efficient to use a language like Sass or Stylus instead of plain CSS. Or, perhaps you are trying to use TypeScript to enforce static typing in your code. Whatever the case, it is often better to use languages that the web does not natively support. Bundlers can help with this. Instead of running a bunch of different commands yourself to compile everything, you can often just add plugins to your bundler config file and run the bundler.
#Developer Tools #Design Tools #Javascript UI Libraries 131 social mentions
-
Rollup is a module bundler for JavaScript which compiles small pieces of code into a larger piece such as application.Pricing:
- Open Source
Nowadays, almost every web developer uses one bundler or another. Webpack is by far the most popular, with Rollup and Vite in second and third, respectively. Currently, Vite is the fastest-growing major bundler, which has been adopted by frameworks like Vitepress, SvelteKit, Astro, and more.
#Web Application Bundler #JS Build Tools #Front End Package Manager 44 social mentions
-
Blazing fast, zero configuration web application bundlerPricing:
- Open Source
Webpack has an infamously complex plugin system. While it is very powerful, it can be scary for beginners. Luckily, there are newer bundlers that focus on this. Parcel was created in 2017 by Devon Govett to allow for easy, zero-config bundling. Parcel supports many of the features Webpack plugins provide, like Sass, TypeScript, and JSX, without requiring you to do anything. Additionally, due to caching and the increasing use of Rust, Parcel v2 can be faster than Webpack. Vite is another low-config bundler, although it does not do as much out of the box.
#Web Application Bundler #Assets Bundler #JS Build Tools 100 social mentions
-
Automate and enhance your workflowPricing:
- Open Source
While Browserify was great at bundling scripts together, it was not quite as good at transforming code. Let's say you wanted to compile your CoffeeScript code to JavaScript. You can do this with plain Browserify. However, it is unwieldy and relatively inflexible. To fix this, a new group of tools for the web where born, which focused on running code transforms. These are usually called task runners, and the most popular ones are Grunt and Gulp. Grunt was the first task manager, first released in January of 2012. It allowed for more flexible code transforms when using bundlers like Browserify or without a bundler. However, there were still problems with Grunt, which were solved by Gulp. Gulp is faster, as it uses Node streams instead of temporary files and runs tasks in parallel, as well as allowing for people to use a script instead of a JSON configuration file. This was still not perfect, though, because it was annoying to use two separate tools. This was fixed by Webpack.
#Web Application Bundler #JS Build Tools #Module Bundler 25 social mentions
-
The Grunt ecosystem is huge and it's growing every day.Pricing:
- Open Source
While Browserify was great at bundling scripts together, it was not quite as good at transforming code. Let's say you wanted to compile your CoffeeScript code to JavaScript. You can do this with plain Browserify. However, it is unwieldy and relatively inflexible. To fix this, a new group of tools for the web where born, which focused on running code transforms. These are usually called task runners, and the most popular ones are Grunt and Gulp. Grunt was the first task manager, first released in January of 2012. It allowed for more flexible code transforms when using bundlers like Browserify or without a bundler. However, there were still problems with Grunt, which were solved by Gulp. Gulp is faster, as it uses Node streams instead of temporary files and runs tasks in parallel, as well as allowing for people to use a script instead of a JSON configuration file. This was still not perfect, though, because it was annoying to use two separate tools. This was fixed by Webpack.
#JS Build Tools #Front End Package Manager #Web Application Bundler 14 social mentions
-
An extremely fast JavaScript bundler and minifierPricing:
- Open Source
Another way that many people are trying to speed up bundling and code transformation is through using more optimized languages like Go or Rust. Currently, the two most notable tools that do this are esbuild and SWC. Esbuild was created by Evan Wallace in 2016 using Go. Esbuild performed the role of Babel in transforming modern JavaScript, the TypeScript compiler, Terser, and basic bundling all in one package that was significantly faster than any other tools at that time. SWC was created in 2017 by kdy1 using Rust. SWC is even faster than esbuild, although only marginally. Esbuild is currently more popular than SWC and is used by projects like Vite, although Deno and Next.js have adopted SWC.
#JS Build Tools #Web Application Bundler #Project Management 120 social mentions
-
A stable, reliable, high-speed, globally available content distribution network for the most popular open-source JavaScript libraries.
For a large part of the web, bundlers did not exist. To include scripts, most people just linked to the library on a CDN like CDNJS or Google Hosted Libraries. This would begin to change in 2009 when Node.js was released. Instead of using CDNs, Node.js came with its package manager, npm. Npm was easy to use because every library was just one npm install away, and updating was effortless. Because of the ease of use, many people wanted to use npm on the web. However, this was impossible until Browserify came along.
#CDN #Cloud Computing #Image Optimisation 7 social mentions
-
An open source community driven JS/CSS CDN.Pricing:
- Open Source
For a large part of the web, bundlers did not exist. To include scripts, most people just linked to the library on a CDN like CDNJS or Google Hosted Libraries. This would begin to change in 2009 when Node.js was released. Instead of using CDNs, Node.js came with its package manager, npm. Npm was easy to use because every library was just one npm install away, and updating was effortless. Because of the ease of use, many people wanted to use npm on the web. However, this was impossible until Browserify came along.
#CDN #Cloud Computing #Content Distribution 16 social mentions
-
Browserify lets you require('modules') in the browser by bundling up all of your dependencies.Pricing:
- Open Source
For a large part of the web, bundlers did not exist. To include scripts, most people just linked to the library on a CDN like CDNJS or Google Hosted Libraries. This would begin to change in 2009 when Node.js was released. Instead of using CDNs, Node.js came with its package manager, npm. Npm was easy to use because every library was just one npm install away, and updating was effortless. Because of the ease of use, many people wanted to use npm on the web. However, this was impossible until Browserify came along.
#JS Build Tools #Module Bundler #Web Application Bundler 21 social mentions










Discuss: State of the Web: Bundlers & Build Tools
Related Posts
Top 9 best Frameworks for web development
kiwop.com // 5 months ago
Top 5 Laravel Alternatives
etatvasoft.com // 7 months ago
The 20 Best Laravel Alternatives for Web Development
tms-outsource.com // 4 months ago
Best Data Extraction PDF SDKs [Comparison Table Included]
compdf.com // 5 months ago
MuPDF App Kit has been discontinued? Best MuPDF Alternative
compdf.com // 3 months ago
PDFTron vs. ComPDFKit | Compare the Best PDFTron Alternative
compdf.com // 3 months ago