-
Simple and flexible HTML, CSS, and JS for popular UI components and interactionsPricing:
- Open Source
Most popular front-end frameworks used for developing generic designs that facilitate rapid prototyping these days are Bootstrap, Skeleton, and Foundation. Among the three, Bootstrap handles the lion’s share leaving Skeleton, and Foundation somewhat a mile distance. Hence, we can easily find a full-grown community of Bootstrap developers. Without a second thinking, any web developer will find these three platforms ideal for handling multiple web designing tasks. However, some circumstances may compel a hardcore bootstrap designer or foundation designer to take a resort at some other alternatives in order to reduce the complexity of web designs they create. Here is a list of some other front-end web designing alternatives you can try instead of these commonly used platforms.
#CSS Framework #Development Tools #Design Tools 326 social mentions
-
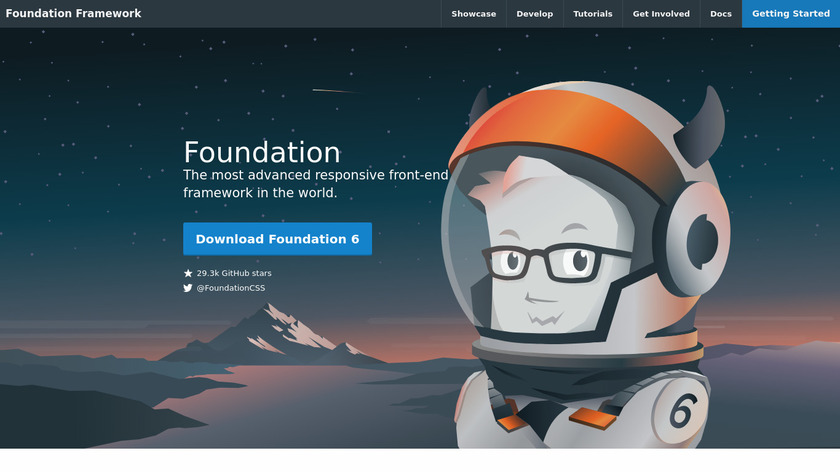
The most advanced responsive front-end framework in the worldPricing:
- Open Source
Most popular front-end frameworks used for developing generic designs that facilitate rapid prototyping these days are Bootstrap, Skeleton, and Foundation. Among the three, Bootstrap handles the lion’s share leaving Skeleton, and Foundation somewhat a mile distance. Hence, we can easily find a full-grown community of Bootstrap developers. Without a second thinking, any web developer will find these three platforms ideal for handling multiple web designing tasks. However, some circumstances may compel a hardcore bootstrap designer or foundation designer to take a resort at some other alternatives in order to reduce the complexity of web designs they create. Here is a list of some other front-end web designing alternatives you can try instead of these commonly used platforms.
#CSS Framework #Design Tools #Development Tools 18 social mentions
-
A Beautiful Boilerplate for Responsive, Mobile-Friendly DevelopmentPricing:
- Open Source
Most popular front-end frameworks used for developing generic designs that facilitate rapid prototyping these days are Bootstrap, Skeleton, and Foundation. Among the three, Bootstrap handles the lion’s share leaving Skeleton, and Foundation somewhat a mile distance. Hence, we can easily find a full-grown community of Bootstrap developers. Without a second thinking, any web developer will find these three platforms ideal for handling multiple web designing tasks. However, some circumstances may compel a hardcore bootstrap designer or foundation designer to take a resort at some other alternatives in order to reduce the complexity of web designs they create. Here is a list of some other front-end web designing alternatives you can try instead of these commonly used platforms.
#CSS Framework #CSS Tools #Design Tools 17 social mentions
-
A rock-solid default for HTML5 awesome.Pricing:
- Open Source
HTML5 Boilerplate is a collective effort of prominent web developers in the industry. This platform is perfect for designing adaptable websites that work without any performance issues.
#CSS Framework #Design Tools #Development Tools 17 social mentions
-
Responsive & lightweight CSS grid for your website.
Simple Grid helps web designers to swiftly customize their products. It is weightless and has a 12 column layout built-in the form of girds.
#CSS Framework #Design Tools #Development Tools 2 social mentions
-
Base is an application for creating, designing, editing and browsing SQLite 3 database files.
Base frontend development highlights modular coding which is comparatively lightweight, and responsive. Creating of stylish websites and applications is no longer a big task using base.
#CRM #Sales #Sales Workflow 2 social mentions
-
A beautiful graphics framework for Material Design in Swift
Like the Material UI, Materialize is also designed based on Google’s Material Design. This responsive framework works with great speed, and the concentration is specified on building awesome user-experience.
#Design Tools #Development Tools #Developer Tools
-
A modern responsive front-end framework based on Material DesignPricing:
- Open Source
Like the Material UI, Materialize is also designed based on Google’s Material Design. This responsive framework works with great speed, and the concentration is specified on building awesome user-experience.
#CSS Framework #Development Tools #Design Tools 25 social mentions
-
Rock solid freelance contracts in minutesPricing:
- Open Source
Most popular front-end frameworks used for developing generic designs that facilitate rapid prototyping these days are Bootstrap, Skeleton, and Foundation. Among the three, Bootstrap handles the lion’s share leaving Skeleton, and Foundation somewhat a mile distance. Hence, we can easily find a full-grown community of Bootstrap developers. Without a second thinking, any web developer will find these three platforms ideal for handling multiple web designing tasks. However, some circumstances may compel a hardcore bootstrap designer or foundation designer to take a resort at some other alternatives in order to reduce the complexity of web designs they create. Here is a list of some other front-end web designing alternatives you can try instead of these commonly used platforms.
#Writing Tools #AI #AI Copywriting
-
NOTE: GroundworkCSS.io has been discontinued.Responsive HTML5, CSS and JavaScript Framework
Groundwork is a front-end noted for its flexibility. The Sass and the Compass elements are included in the Groundwork without losing its lightweight nature. This framework is fluid and responsive in nature.
#DevOps Tools #Developer Tools #Continuous Integration And Delivery
-
HTML5 Hybrid Mobile App UI Framework - work with Angular, React, Vue, Meteor & pure JavaScript. Material & Flat design.Pricing:
- Open Source
Being an HTML5 UI framework developed to suit the creation of all kinds mobile applications using PhoneGap and Cordova, Onsen UI comprises free custom-elements. The user interface offered by Onsen is just grand and splendid.
#Development Tools #JavaScript Framework #Javascript UI Libraries 2 social mentions
-
TopCoat, TopWeb, Rheologic, Software for coating, drying, converting, web handling, industries.Pricing:
- Open Source
Adobe has designed TopCoat by stressing speed on the front-end. It has modifiable themes, a PSD UI Kit, and diverse themes to create websites that run with a great pace.
#CSS Framework #Design Tools #Development Tools 1 social mentions
-
A set of small, responsive CSS modules that you can use in every web project.Pricing:
- Open Source
#CSS Framework #Development Tools #Javascript UI Libraries 8 social mentions
-
14U
Unsemantic
This product hasn't been added to SaaSHub yetIt is a clean front-end framework which functions perfectly in all modern as well as conventional browsers. The grid system used in Jeet is ultra modern.
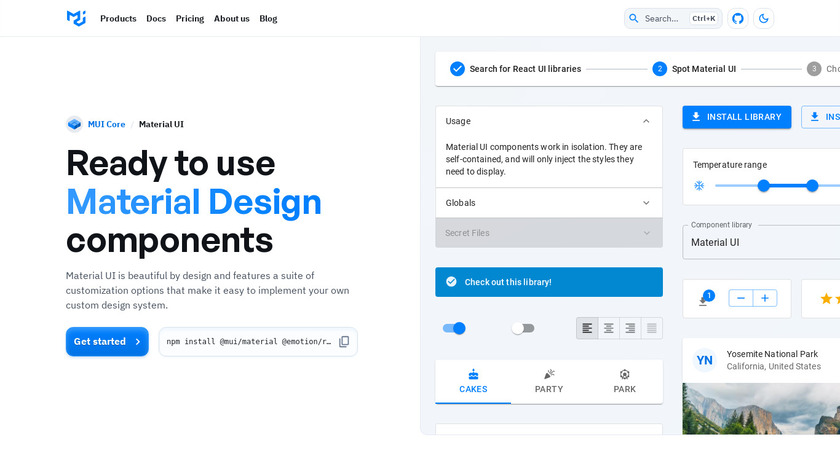
-
A CSS Framework and a Set of React Components that Implement Google's Material DesignPricing:
- Open Source
#Design Tools #Development Tools #Developer Tools 75 social mentions
-
Low-level CSS toolkitPricing:
- Open Source
Basscss has a fundamental collection of elements along with well created immutable utilities. It is thin, hence, can be utilized in creating websites that never lag back in terms of performance.
#CSS Framework #Design Tools #Development Tools 1 social mentions
-
Cardinal is a modular, “mobile-first” CSS framework for front-end web developers. It’s built with performance and scalability in mind.Pricing:
- Open Source
Cardinal is one of the best CSS framework used for prototyping. It keeps a mobile-first attitude. It is a modular, responsive and user-friendly framework.
#Developer Tools #Design Tools #Website Design
-
18J
Jeet
This product hasn't been added to SaaSHub yetIt is a clean front-end framework which functions perfectly in all modern as well as conventional browsers. The grid system used in Jeet is ultra modern.
-
A lightweight and modular front-end framework for developing fast and powerful web interfacesPricing:
- Open Source
UIkit has a well-designed set of HTML, CSS, and JavaScript components adding to its flexibility, simplicity, and weightlessness. The framework is largely modular.
#CSS Framework #Development Tools #Design Tools 20 social mentions










Discuss: 15 Fabulous Alternatives to Bootstrap, Foundation and Skeleton
Related Posts
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 5 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // about 1 month ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 3 months ago
The best screenshot tools for Mac
techradar.com // 3 months ago
Crowd vs Maze: A Comprehensive Comparison of User Research Platforms
blog.crowdapp.io // 3 months ago
Logomakerr.ai vs Looka: Comparison Guide Between Online Logo Makers
logomakerr.ai // over 2 years ago