Web Design Stack
Curated selection of web design and development tools.
Best Web Design Stack Alternatives & Competitors in 2024
The best Web Design Stack alternatives based on verified products, community votes, reviews and other factors.
Latest update:
-
/framer-alternatives
🔥 Design real websites right on the canvas.
Key Framer features:
Interactive Prototyping Code-based Design Real-time Collaboration Rich Component Library
-
/brand-ai-alternatives
Create a style guide & integrate with Sketch, Slack, & Gulp.
Key Brand.ai features:
Centralized Brand Assets Collaboration Features Integration Capabilities Version Control
-
Visit website
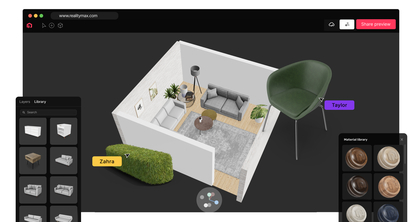
RealityMAX is the AI-powered 3D design collaboration platform, 100% online. Cooperate remotely with your colleagues on 3D projects and easily share your work with clients. Create Web3D and AR experiences in a snap, without a line of code.
Key RealityMAX features:
AI image enhancer Upload multiple 3D models Edit 3D model materials Change 3D model texture
-
/frontify-workspace-alternatives
The overall tool for creative & design collaboration: - upload, manage & share assets.
Key Frontify Workspace features:
Centralized Brand Management Collaboration Features Customization User-Friendly Interface
-
/stackhive-alternatives
Design, develop or publish websites right from your browser.
Key StackHive features:
User-Friendly Interface Responsive Design Time-Saving Features Integration with Popular Tools
-
/mockflow-alternatives
A super easy wireframing tool with all the other tools you need in the product design process.
Key MockFlow features:
Ease of Use Collaboration Features Templates and Components Integration with Other Tools
-
/weld-websites-alternatives
Create websites with any design, for any device.
Key Weld Websites features:
User-Friendly Interface Template Variety Integration Capabilities Responsive Design
-
/slice-design-system-alternatives
Make better UI with modular design system.
Key Slice Design System features:
Comprehensive Component Library Customization Flexibility Responsive Design Regular Updates
-
/styleguide-alternatives
A tool to make creating and maintaining styleguides easy.
Key Styleguide features:
Consistency Efficiency Collaboration Scalability
-
/zeplin-alternatives
Collaboration app for UI designers & frontend developers.
Key Zeplin features:
Ease of Collaboration Design Consistency Automated Asset Export Integration with Design Tools
-
/module-alternatives
Drag and drop design system for Figma.
Key Module features:
Modularity Reusability Scalability Isolation
-
/cursoros-alternatives
This is a collection of original macOS cursors, identical as possible without changes in style.
-
/dark-vader-for-figma-alternatives
- Easily switch hundreds of layers to any theme- Compatible with any Design System- Not only for dark mode but for any theme- One-time setup- Works for the whole team.
-
/prosocial-design-library-alternatives
UI elements that could help users get along.