Table of contents
QuickChart
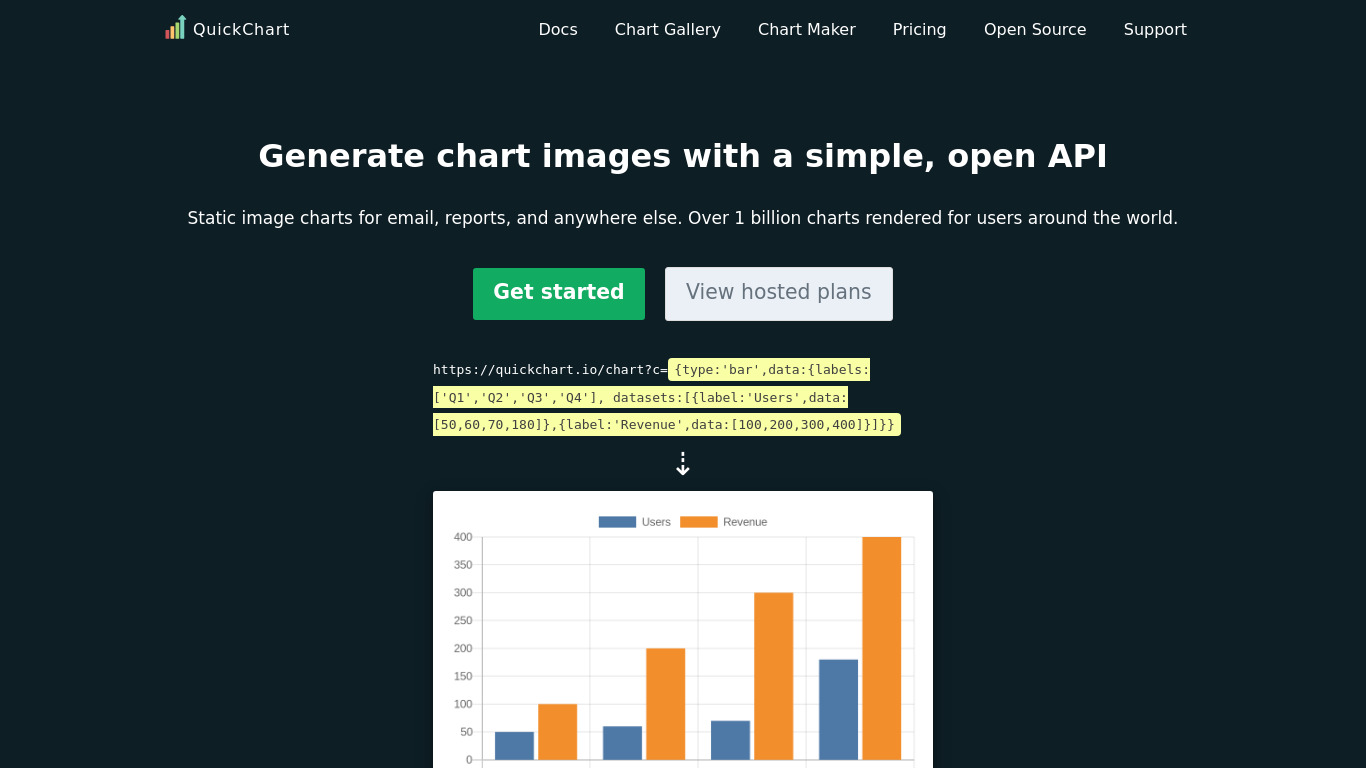
QuickChart is easy to use and open-source open API that makes it easy to generate chart images.
As QuickChart is an open source project, you can find more
open source alternatives and stats
on LibHunt.
Pricing:
- Open Source
- Official Pricing