Table of contents
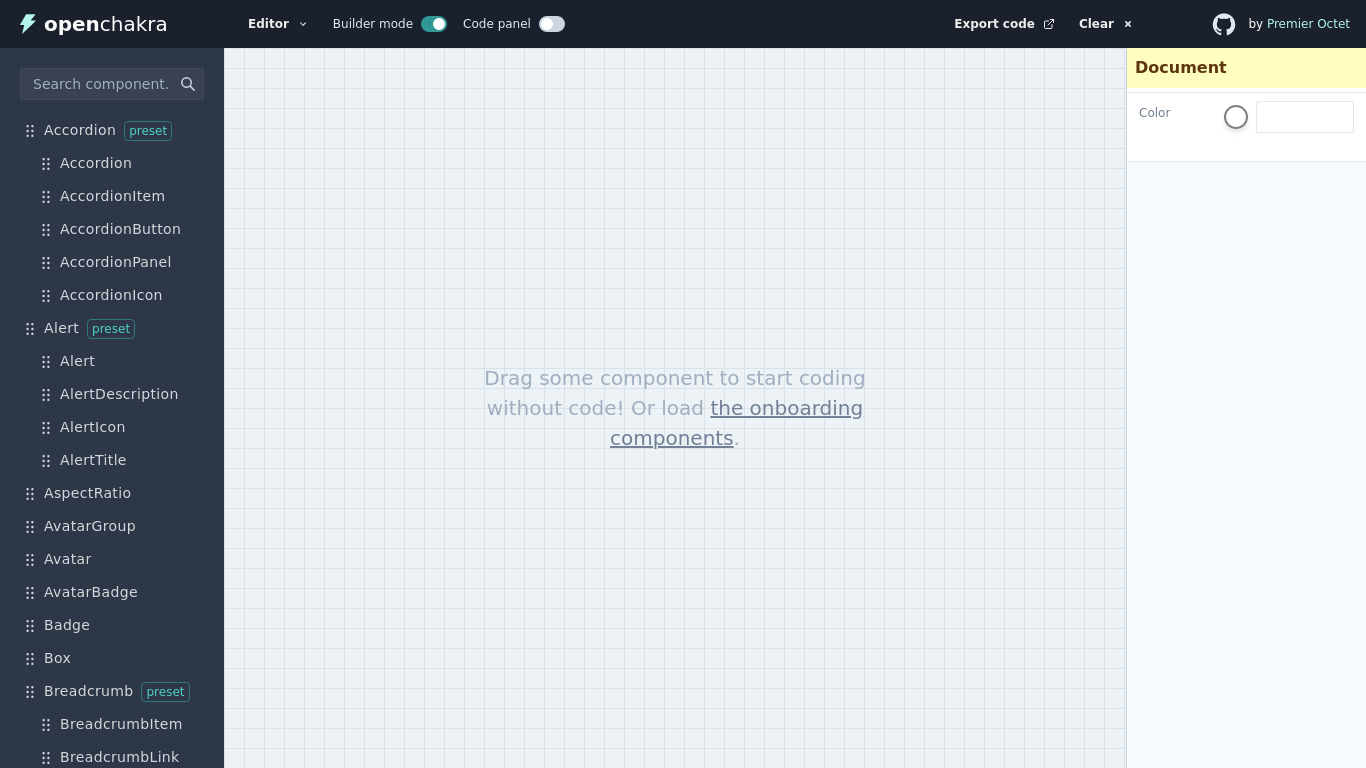
OpenChakra
Full-featured visual editor and code generator for React using Chakra UI.
As OpenChakra is an open source project, you can find more
open source alternatives and stats
on LibHunt.
Pricing:
- Open Source