Table of contents
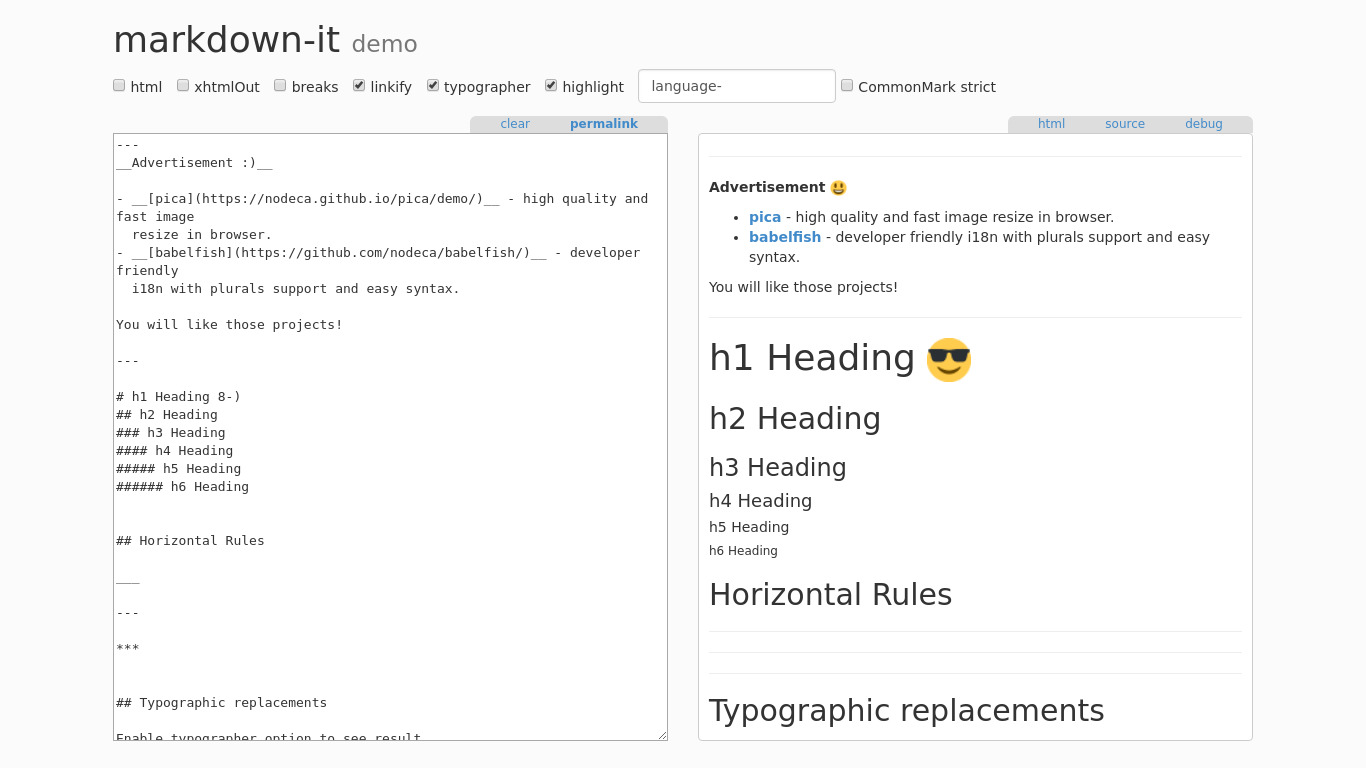
Markdown-it
High-speed Markdown parser with 100% CommonMark support, extensions & syntax plugins. subtitle
As Markdown-it is an open source project, you can find more
open source alternatives and stats
on LibHunt.
Pricing:
- Open Source