Table of contents
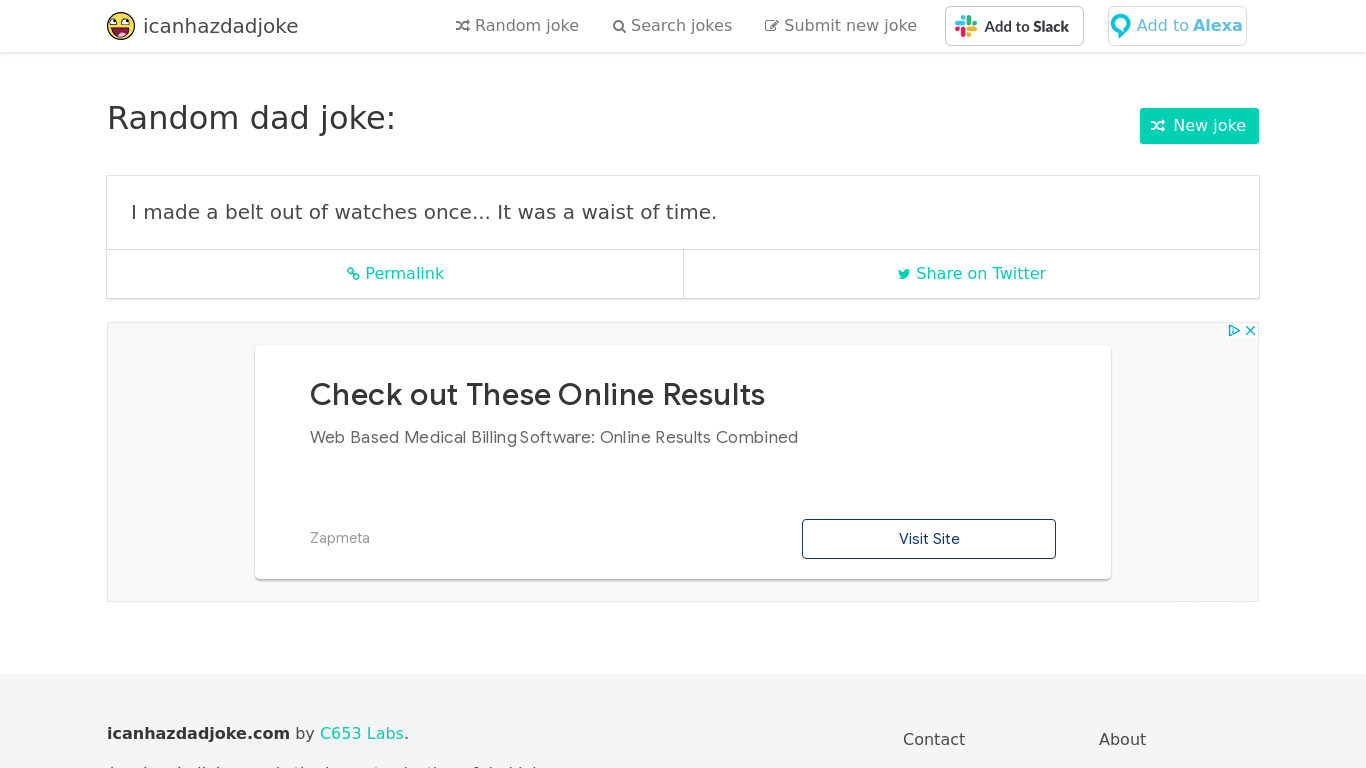
icanhazdadjoke
Largest database of dad jokes with Slack/Alexa integrations
As icanhazdadjoke is an open source project, you can find more
open source alternatives and stats
on LibHunt.
Pricing:
- Open Source