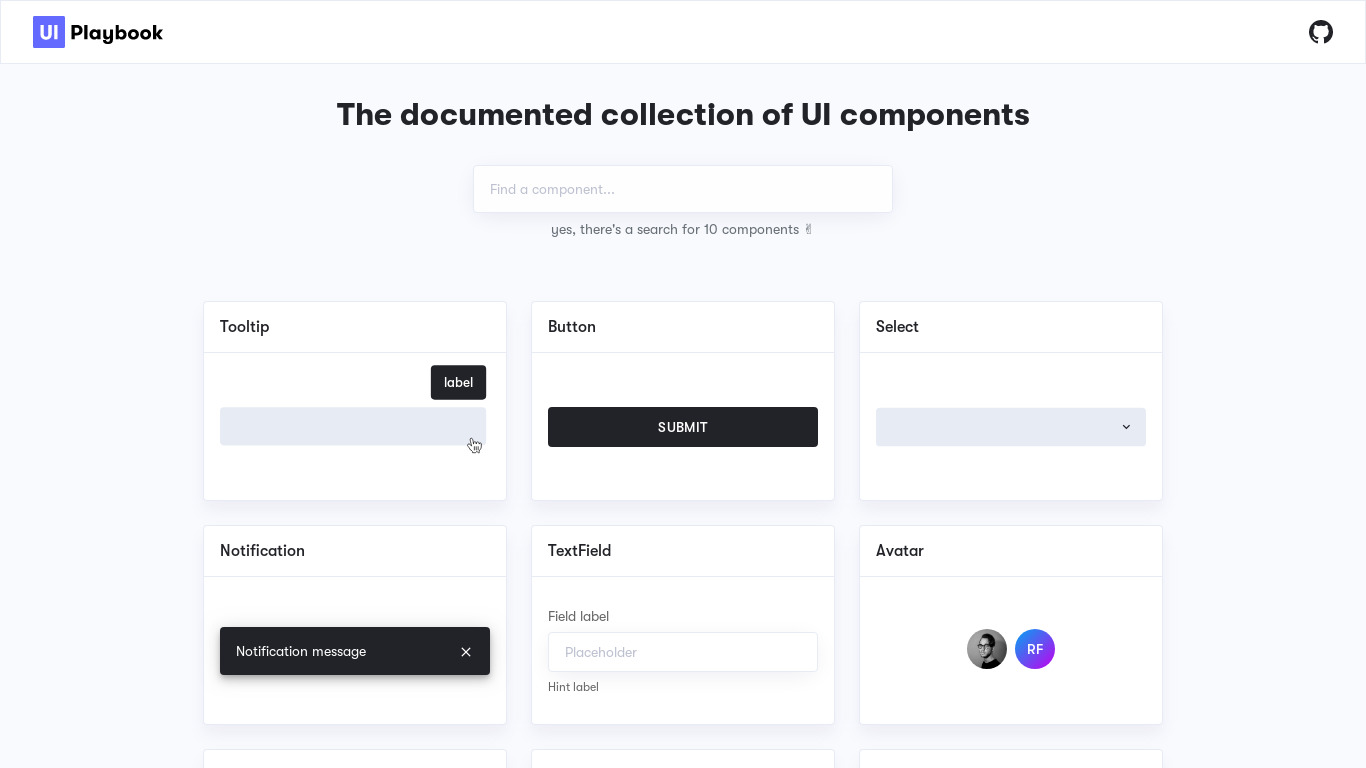
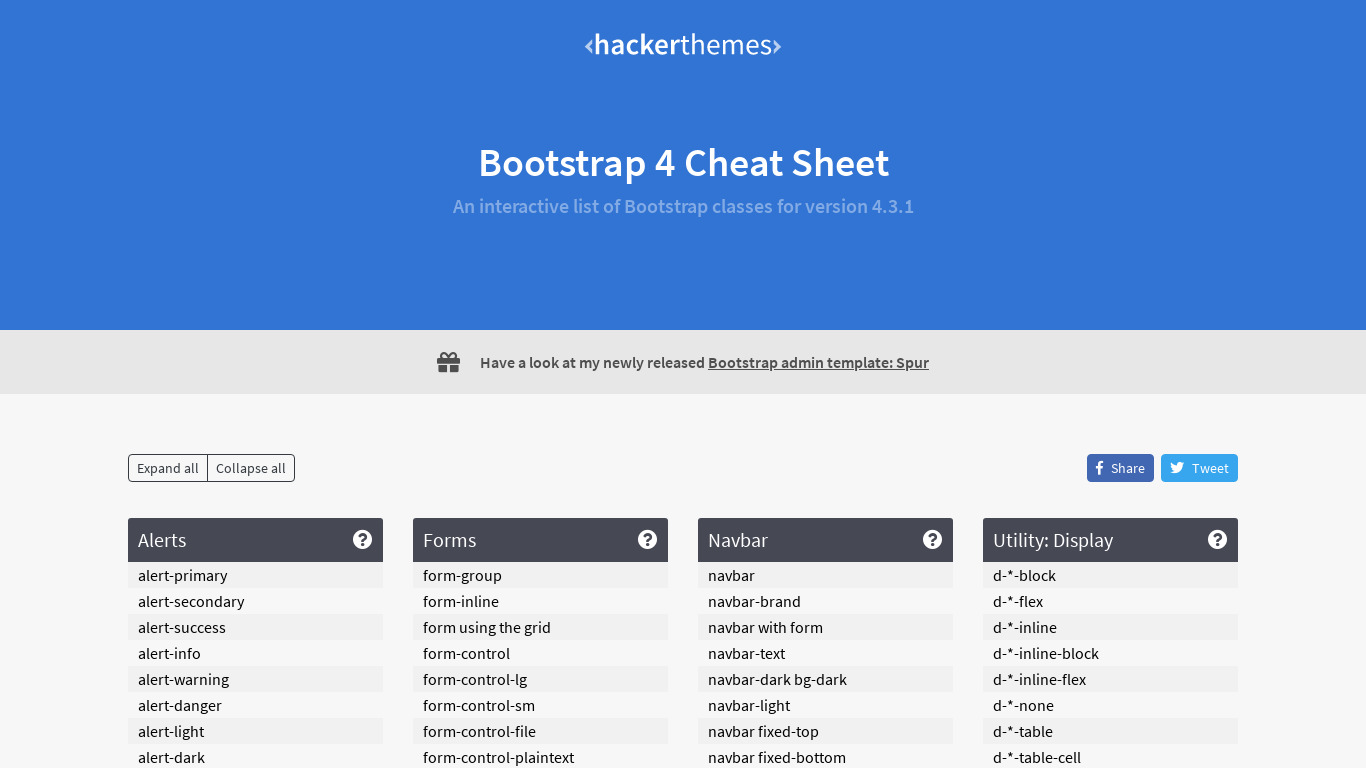
UI Playbook VS Bootstrap 4 Cheat Sheet
Compare UI Playbook VS Bootstrap 4 Cheat Sheet and see what are their differences

Create in-app experiences with the most straightforward product adoption platform — quick implementation, lasting
user engagement.
featured