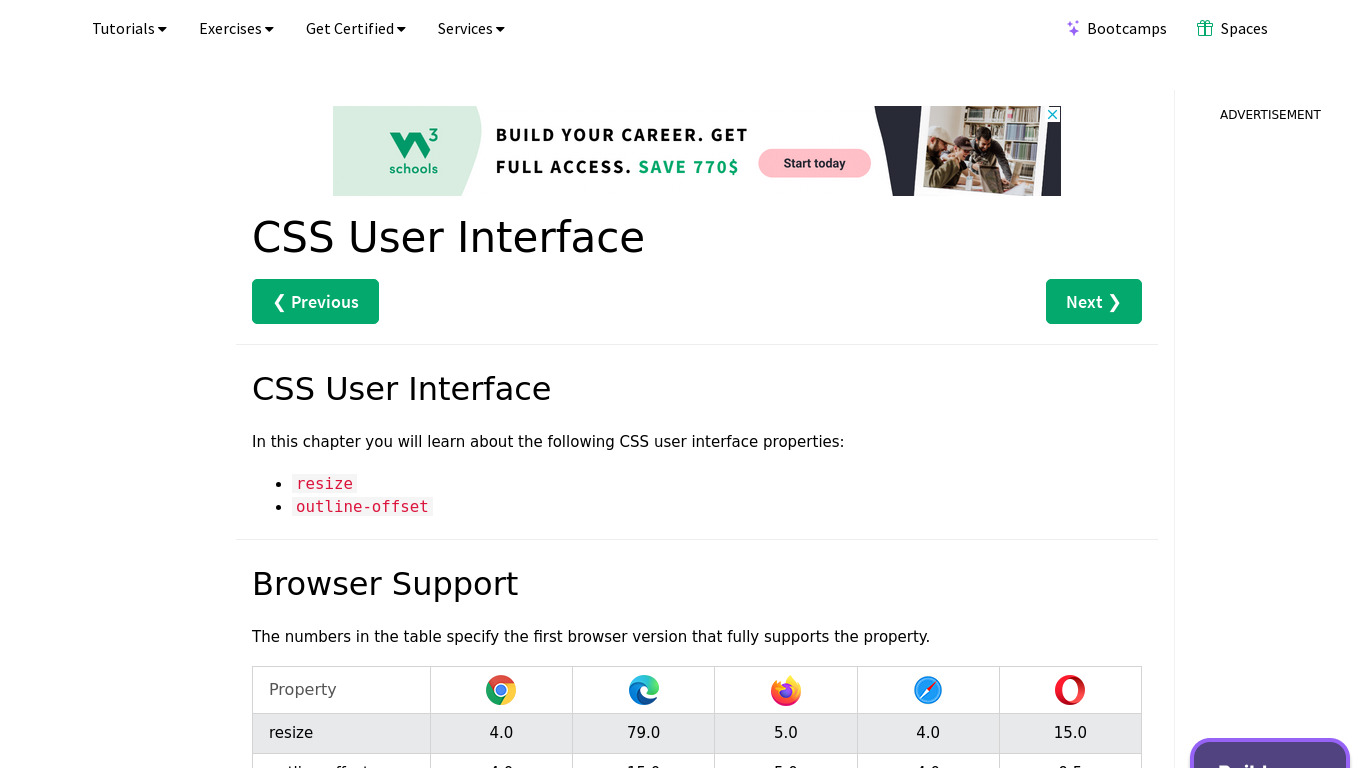
Tailwind Box Shadows VS User CSS
Compare Tailwind Box Shadows VS User CSS and see what are their differences

Monitor all your cloud services with our status page aggregator. IT teams choose IsDown to monitor all their vendors and get alerts whenever an outage occurs. Integration with Datadog, PagerDuty, Slack, Microsoft Teams, and a lot more.
featured