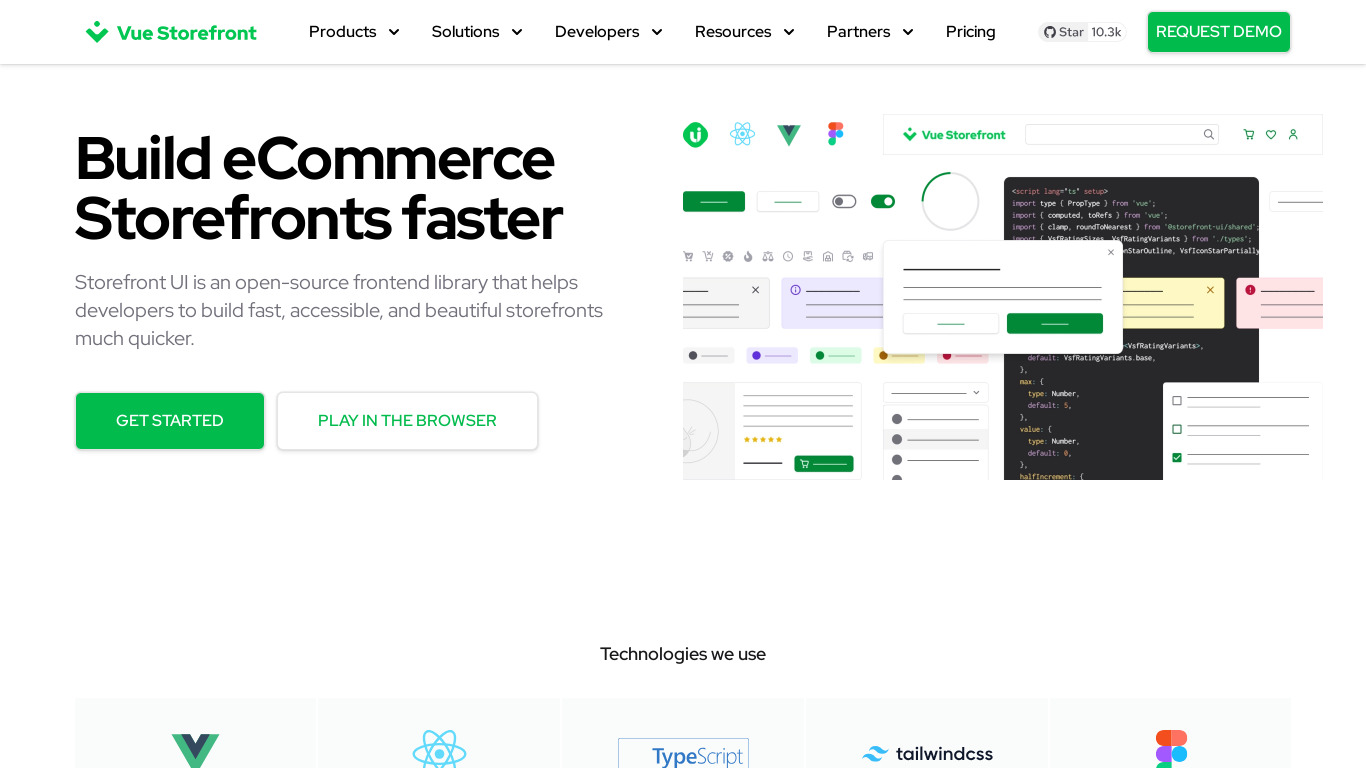
Storefront UI VS Border Radius
Compare Storefront UI VS Border Radius and see what are their differences

Flagsmith lets you manage feature flags and remote config across web, mobile and server side applications. Deliver true Continuous Integration. Get builds out faster. Control who has access to new features.
We're Open Source.
featured