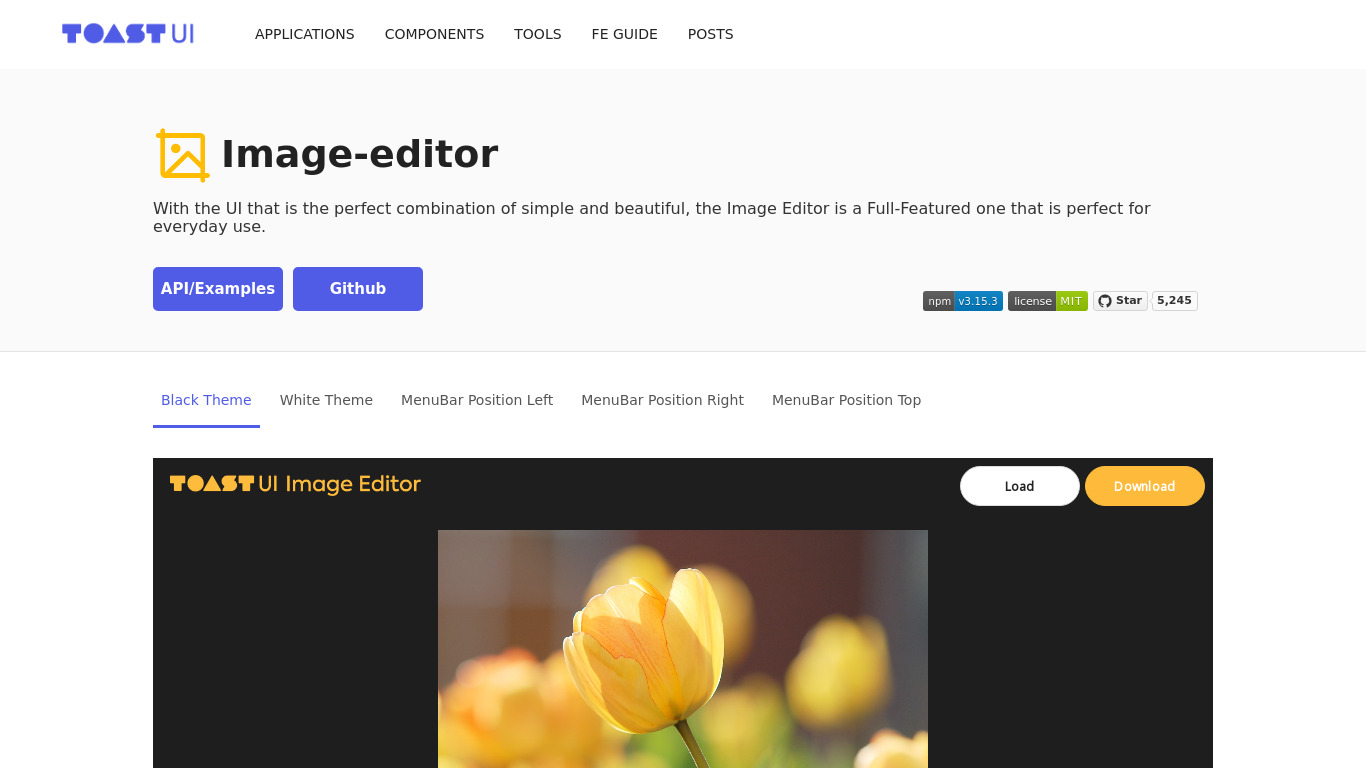
React Milkshake VS TOAST UI Image Editor
Compare React Milkshake VS TOAST UI Image Editor and see what are their differences

Kimp is an unlimited design company, specializing in graphic design (including print and digital designs, custom illustrations, landing page designs and email designs) and video design.
featured