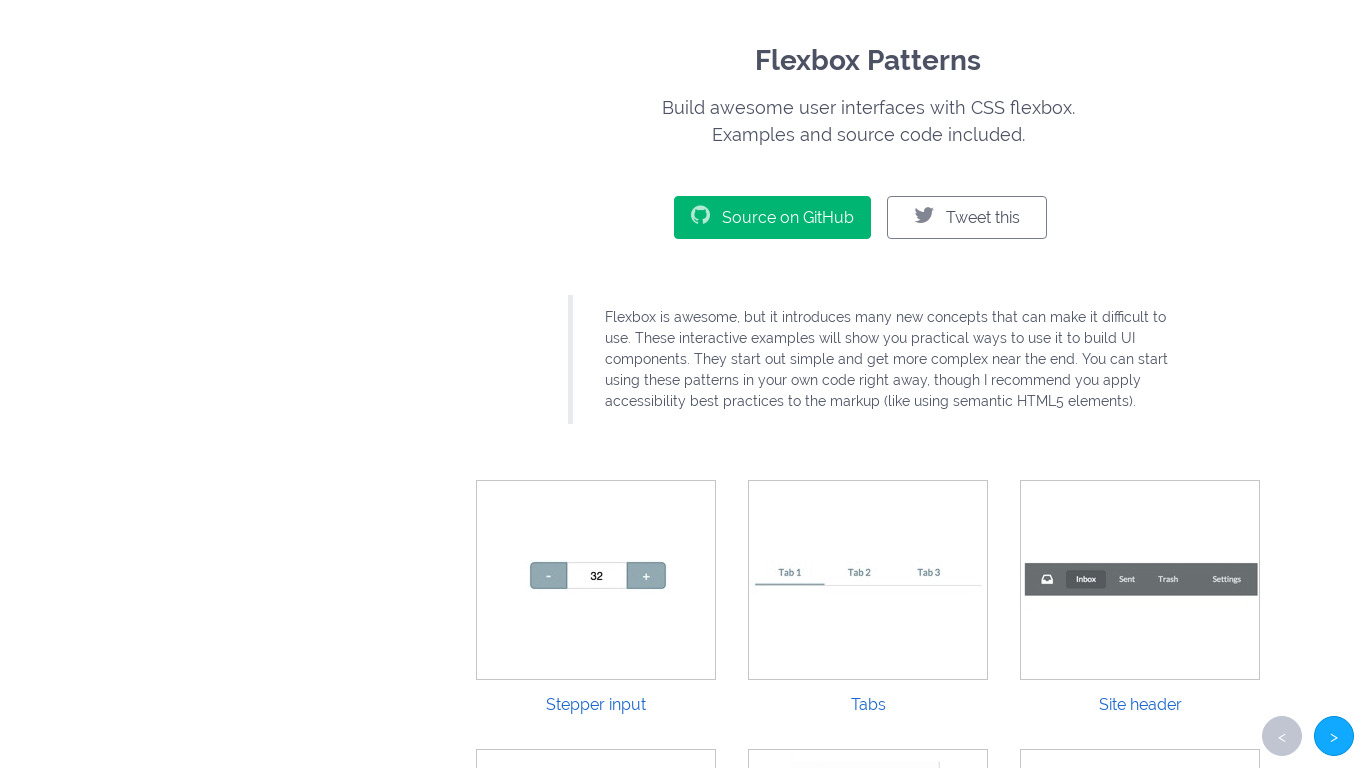
Grid Layout Builder by Webflow VS FlexboxPatterns
Compare Grid Layout Builder by Webflow VS FlexboxPatterns and see what are their differences

RealityMAX is the most powerful free 3D design collaboration platform, 100% online. Cooperate remotely with your colleagues on 3D projects and easily share your work with clients. Create Web3D and AR experiences in a snap, without a line of code.
featured