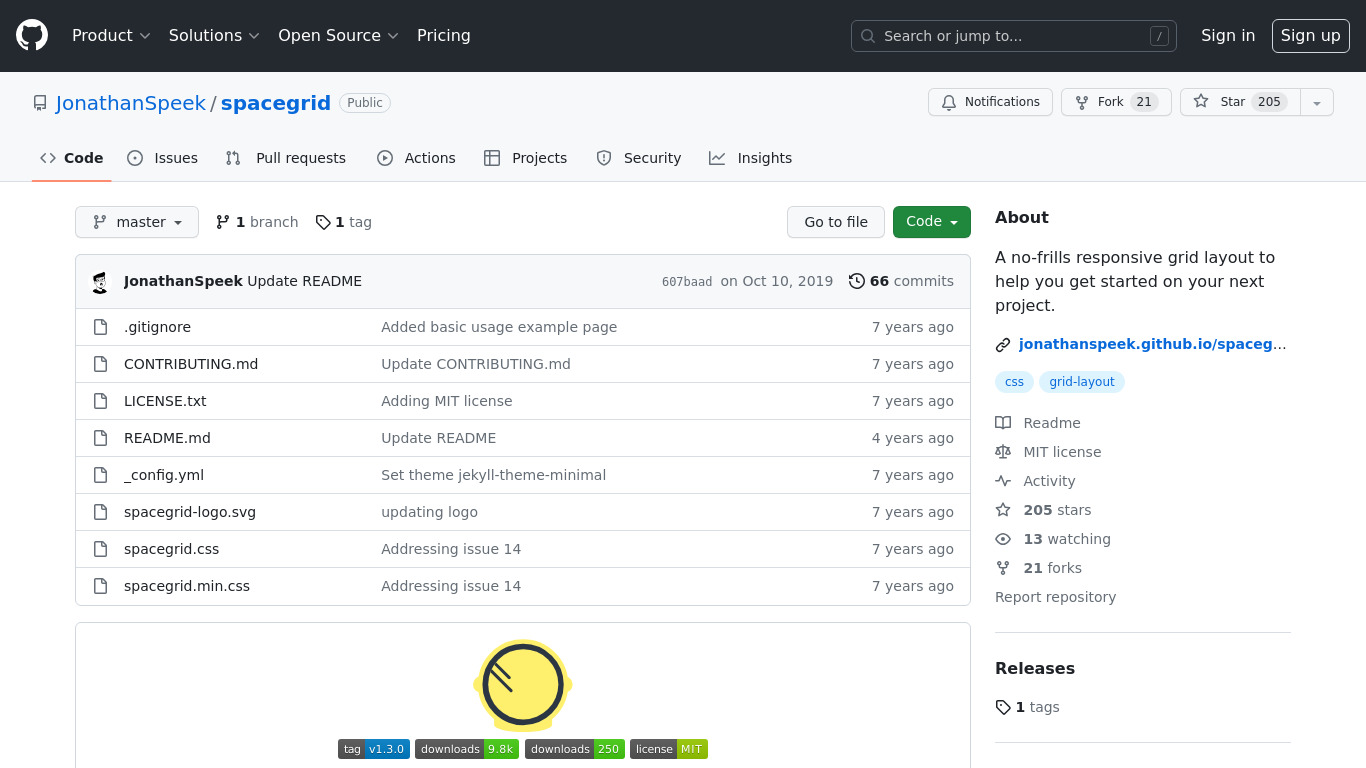
Fluent Design for Bootstrap VS Spacegrid CSS
Compare Fluent Design for Bootstrap VS Spacegrid CSS and see what are their differences

Burndown is project management, automated. Our smart scheduling technology constantly manages your team's schedule - based on your priorities, progress, and capacity - so you don’t have to.
featured