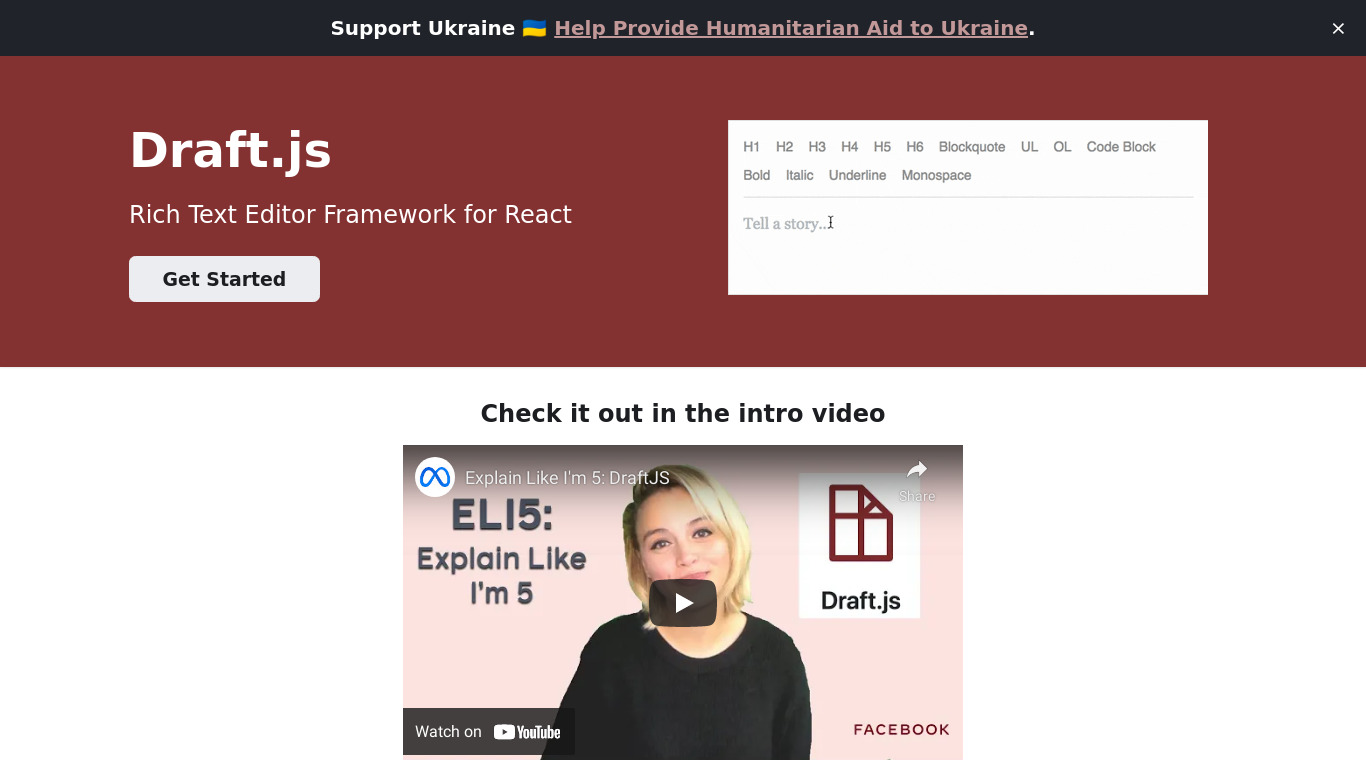
Draft.js VS Dark Mode for Safari
Compare Draft.js VS Dark Mode for Safari and see what are their differences

VoIPstudio is an award-winning VoIP system that offers businesses of all sizes a scalable communication solution. It’s inexpensive, easy-to-use, offers a full suite of PBX features, and is fully integrated for CRM.
featured