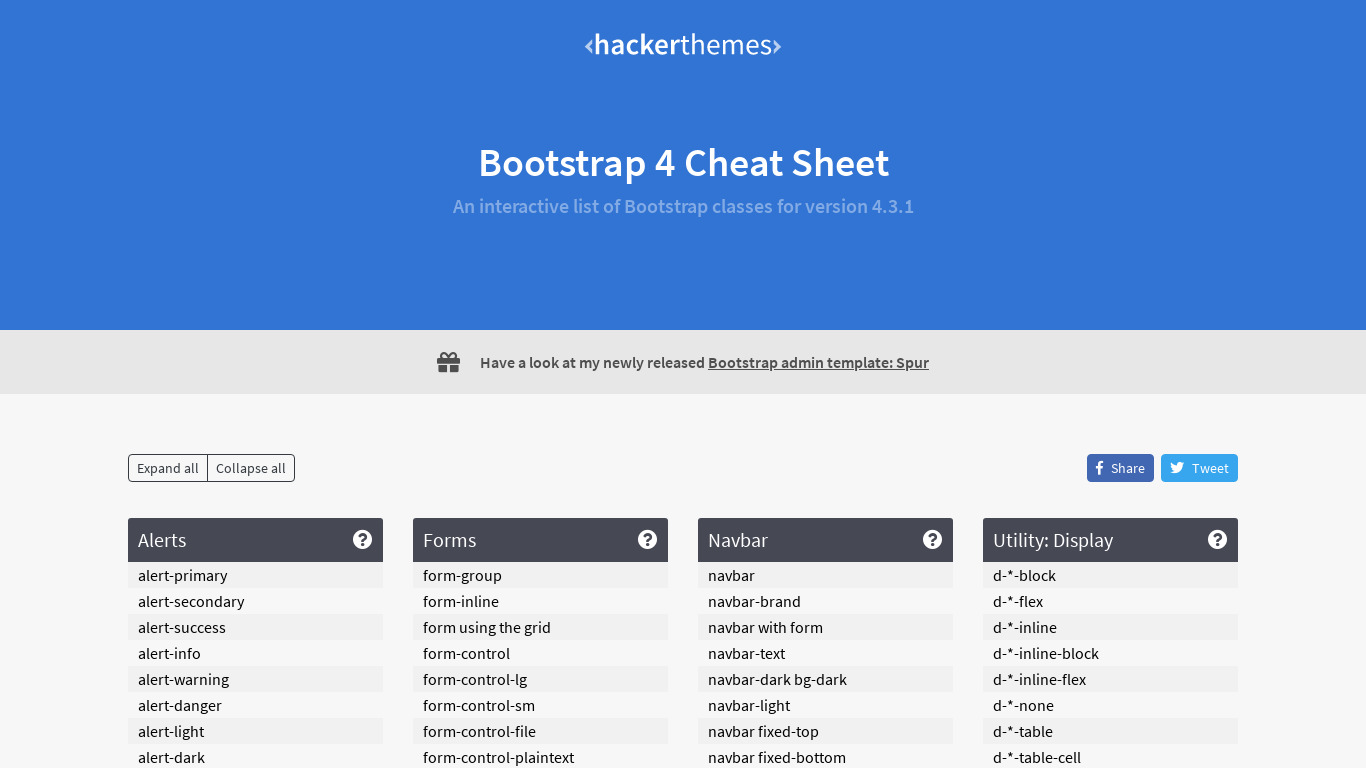
dateDropper Javascript VS Bootstrap 4 Cheat Sheet
Compare dateDropper Javascript VS Bootstrap 4 Cheat Sheet and see what are their differences

LiveSession helps you analyze users’ behavior, improve UX, find JS bugs, and increase conversion rates using session replays, and event-based product analytics.
featured