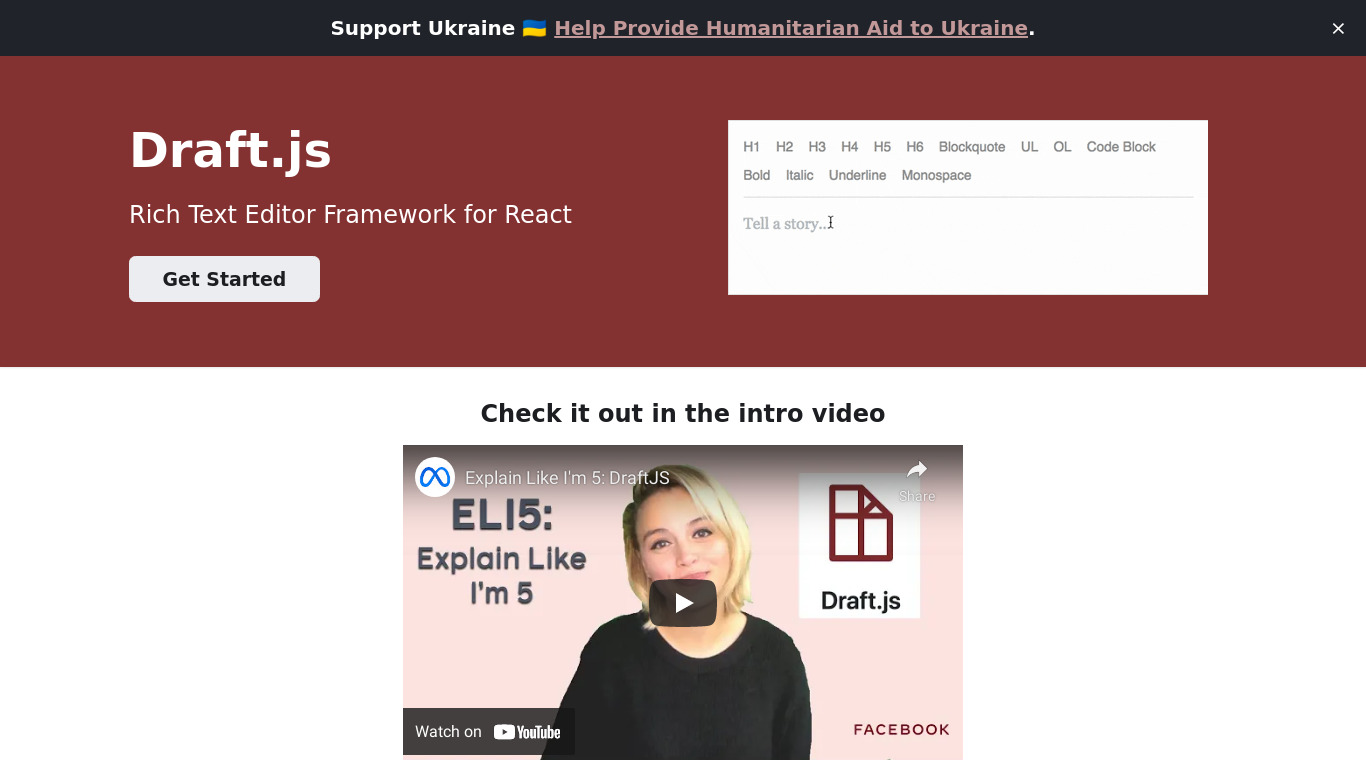
Dark Mode for Safari VS Draft.js
Compare Dark Mode for Safari VS Draft.js and see what are their differences

VoIPstudio is an award-winning VoIP system that offers businesses of all sizes a scalable communication solution. It’s inexpensive, easy-to-use, offers a full suite of PBX features, and is fully integrated for CRM.
featured