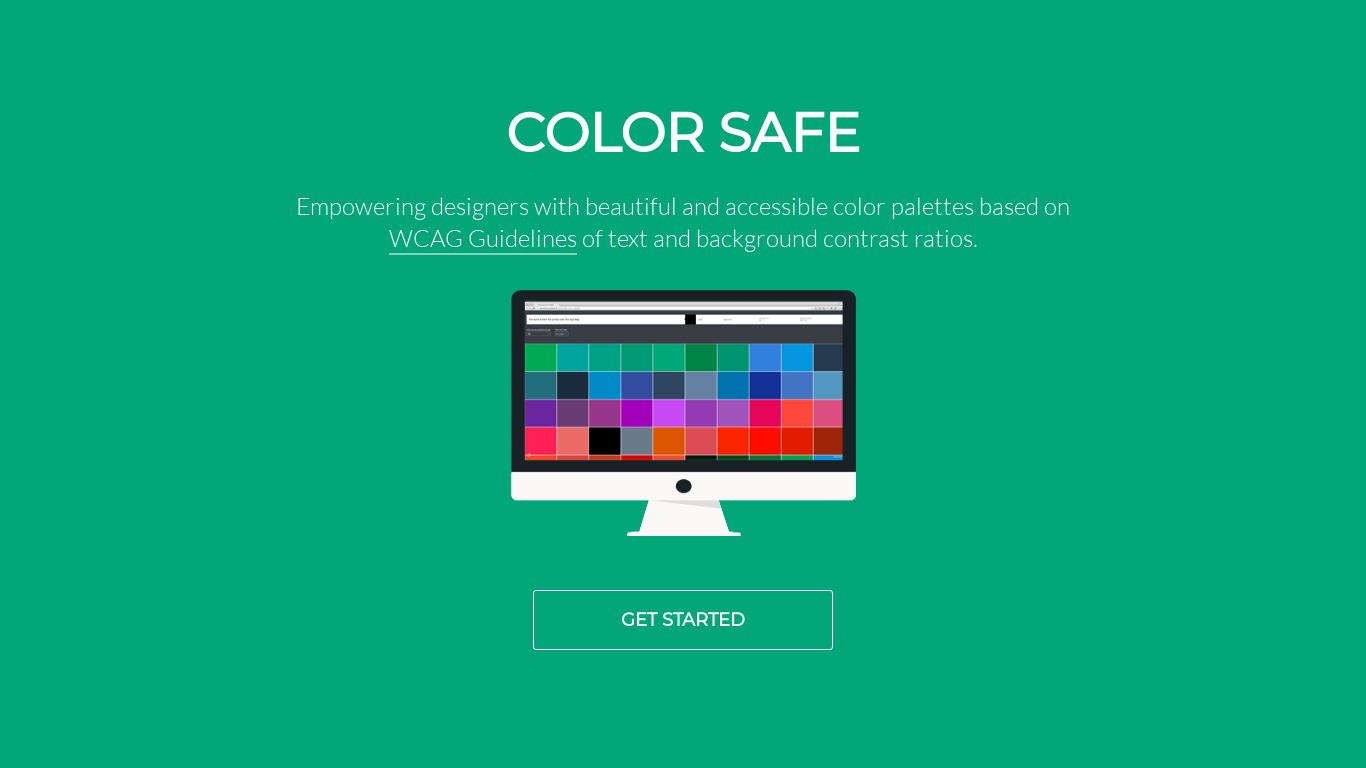
Color Safe VS Figma Plugins
Compare Color Safe VS Figma Plugins and see what are their differences

Smartsheet is an intuitive online project management tool enabling teams to increase productivity using cloud, collaboration, & mobile technologies.
featured