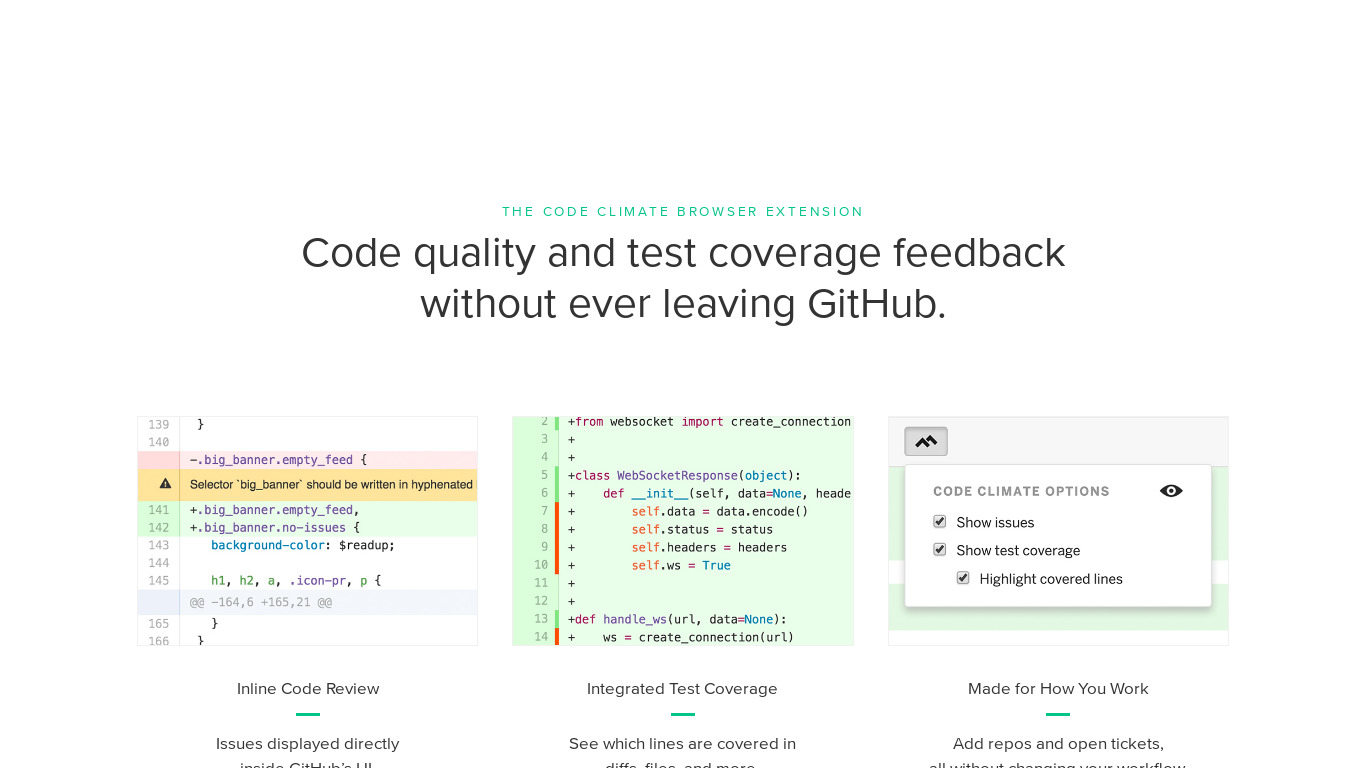
Code Climate for Google Chrome VS SyntaxDB
Compare Code Climate for Google Chrome VS SyntaxDB and see what are their differences

LibHunt tracks mentions of software libraries on relevant social networks. Based on that data, you can find the most popular projects and their alternatives.
featured