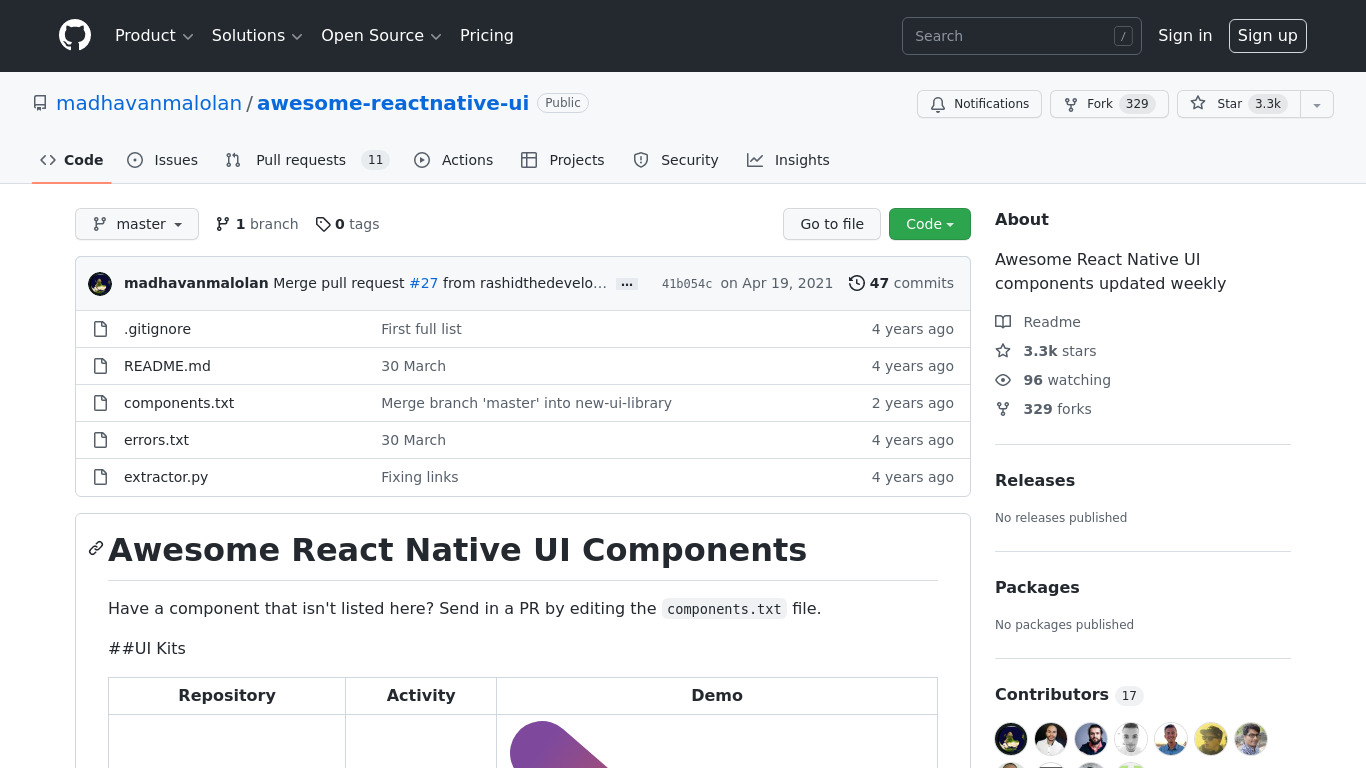
ArchitectUI VS React Native Awesome UI
Compare ArchitectUI VS React Native Awesome UI and see what are their differences

Kimp is an unlimited design company, specializing in graphic design (including print and digital designs, custom illustrations, landing page designs and email designs) and video design.
featured