Color Thief Reviews and details
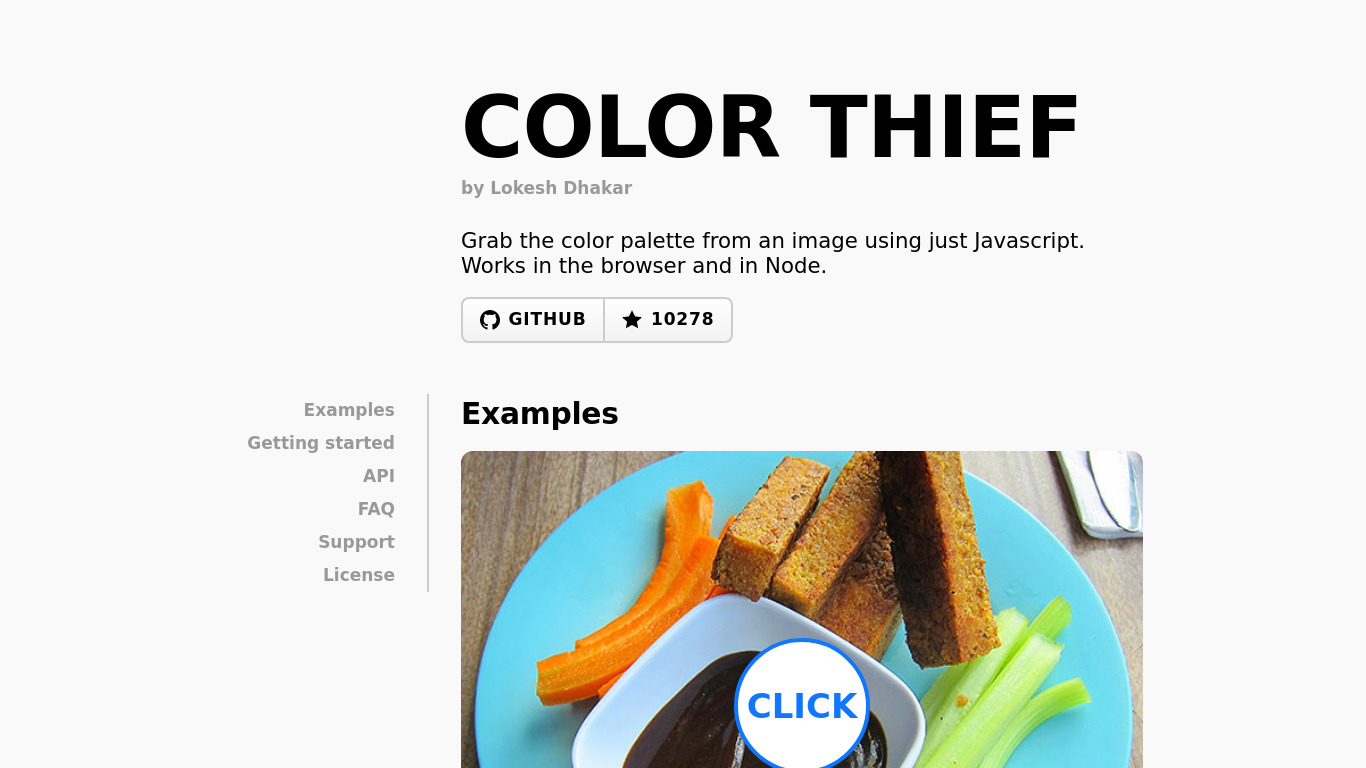
Screenshots and images
Videos
How I Did It!™ Creating with Color Thief!
Paw Patrol Looks for the Color Changer Color Thief a Funny Toy Parody
Social recommendations and mentions
We have tracked the following product recommendations or mentions on various public social media platforms and blogs.
They can help you see what people think about Color Thief and what they use it for.
-
Creating chrome/firefox extension
You can also do more with this library such as getting the colour palette from an image and much more. Here is the link to color-theif's documentation. - Source: dev.to / 4 months ago
-
How do you do these placeholder for loading images based on color?
I did this on a project (almost 10 years ago) using Color Thief ( https://lokeshdhakar.com/projects/color-thief/ ), but I couldn't tell you if it's the best way to do it now. Source: about 1 year ago
-
How to get dominant colour of an image with the Color Thief library in JavaScript
Then we'll code ourselves a simple HTML and CSS webpage with the Color Thief CDN link. - Source: dev.to / over 1 year ago
-
[AskJS] How would you identify color theme from a screenshot?
Check out some libraries that do this kind of thing already. They find only a limited set of dominant colours, so it might help you to check out their methods: Color Thief | Colorify.js | Vibrant.js. Source: over 2 years ago
-
Is it possible to take the color of a pixel near the edge of an image?
Would be a fun project, but there are libraries that do this kind of thing already, and they usually return a palette in addition to the dominant colour: Color Thief | Colorify.js | Vibrant.js. Source: over 2 years ago
-
Smooth Shadows for Images using their Dominant Color
You can use Color Thief to process your images and get back information like the dominant color in any JS framework. For React there's also color-thief-react (although I haven't tried that personally). The library polished will also work in any JS framework. - Source: dev.to / over 2 years ago
-
Does anyone know how the banner color is decided?
They use this, https://lokeshdhakar.com/projects/color-thief/. Source: almost 3 years ago
-
I made an app that generates a typography preview and color palette from Unsplash images
Thanks. I'm using Color Thief to extract the colors. Not sure why it excludes extreme highlights and shadows. I suppose I could try increasing the quality tolerance but I don't want to stress out the browser too much. Source: almost 3 years ago
Do you know an article comparing Color Thief to other products?
Suggest a link to a post with product alternatives.
Generic Color Thief discussion
This is an informative page about Color Thief. You can review and discuss the product here. The primary details have not been verified within the last quarter, and they might be outdated. If you think we are missing something, please use the means on this page to comment or suggest changes. All reviews and comments are highly encouranged and appreciated as they help everyone in the community to make an informed choice. Please always be kind and objective when evaluating a product and sharing your opinion.