-
SwiftUI is an innovative, exceptionally simple way to build user interfaces across all Apple platforms with the power of Swift.
#Development Tools #JavaScript Framework #Javascript UI Libraries 23 social mentions
-
An easier, faster way to build apps with React and JavaScript.Pricing:
- Open Source
#Development Tools #JavaScript Framework #Javascript UI Libraries
-
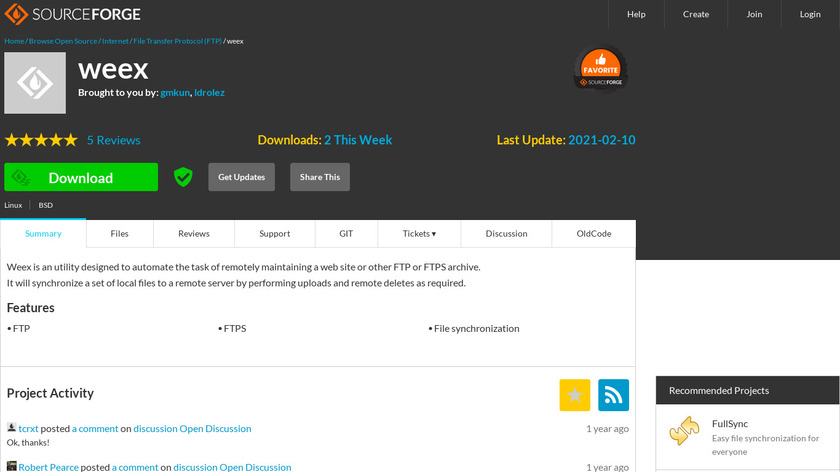
A framework for building Mobile cross-platform UI
#Development Tools #JavaScript Framework #Javascript UI Libraries
-
ComponentKit by Facebook: A React-Inspired View Framework for iOSPricing:
- Open Source
#Development Tools #JavaScript Framework #Javascript UI Libraries 2 social mentions
-
React Native UI Components for Material Design
#React Native #React Native App Templates #React Components
-
Build mobile apps with simple HTML, CSS, and JS components.Pricing:
- Open Source
#Developer Tools #JavaScript Framework #Development Tools 8 social mentions
-
NOTE: Reactant has been discontinued.A new native framework for iOS
#Development Tools #JavaScript Framework #Javascript UI Libraries
-
Laravel WebSockets is a package for Laravel and up that will get your application started with...
#Developer Tools #Internet Of Things #Development Tools 10 social mentions







Product categories
Summary
The top products on this list are SwiftUI, Reapp, and weex.
All products here are categorized as:
A broad category of tools used for software and application development.
Mobile UI Frameworks.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Related categories
🖥️ JavaScript Framework
⚛️ Javascript UI Libraries
💻 Developer Tools
📂 React Native
🌐 Internet Of Things
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!