-
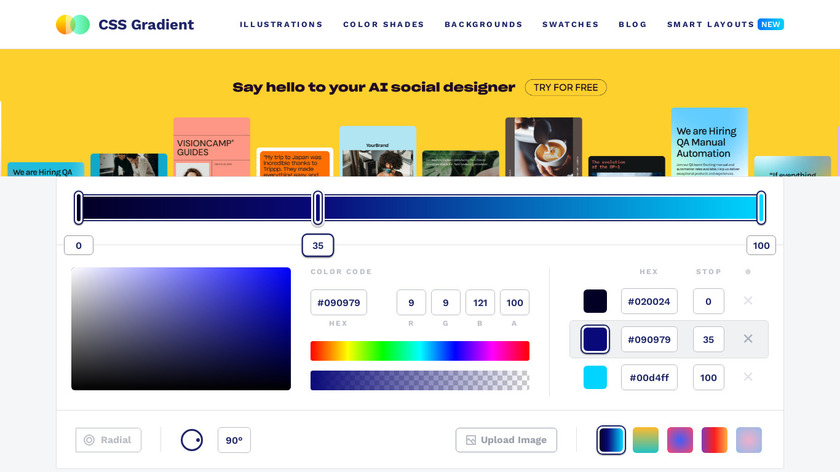
As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
#Gradient Generator #Gradient Editor #Color Gradients 37 social mentions
-
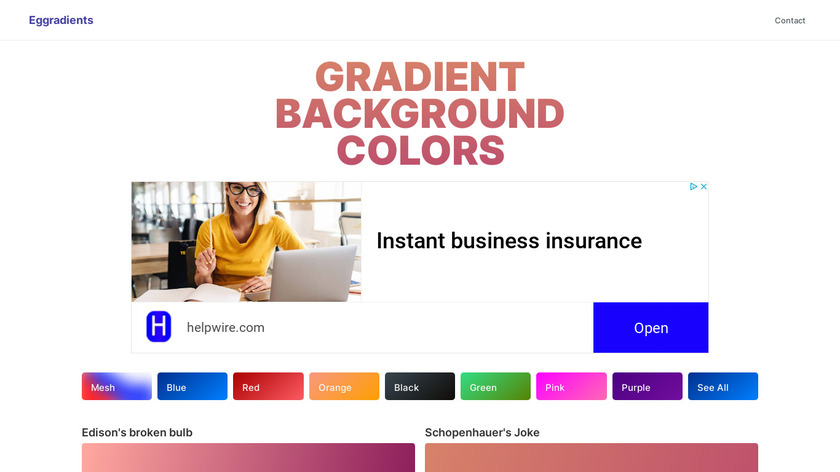
Ready to use gradient background colors. ✓ Cool Gradients are prepared according to the latest design trends. And it is served in the form of eggs. ✓ With hex and CSS codes.
#Design Tools #Color Tools #Color Gradients
-
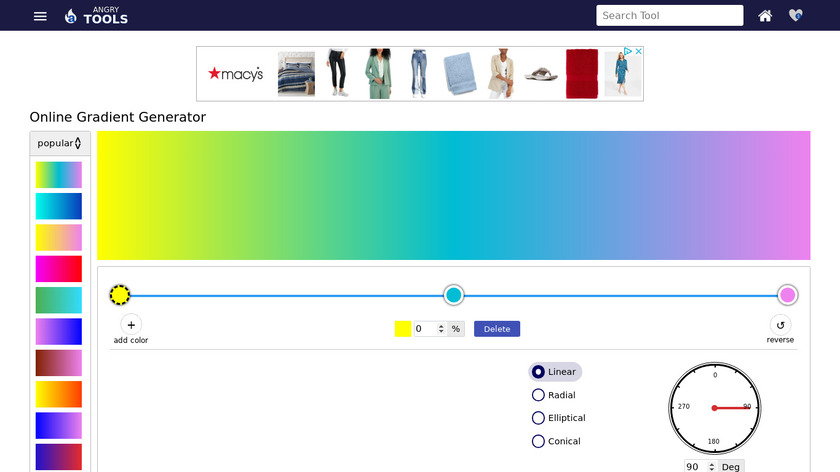
Angrytools - Online CSS Gradient Generater interface to generate cross browser CSS gradient code as well as Android gradient code. generator produce linear or radial gradients that can be used in your web page design or android apps.
#CSS Gradients #Gradient Generator #Gradient Editor 2 social mentions
-
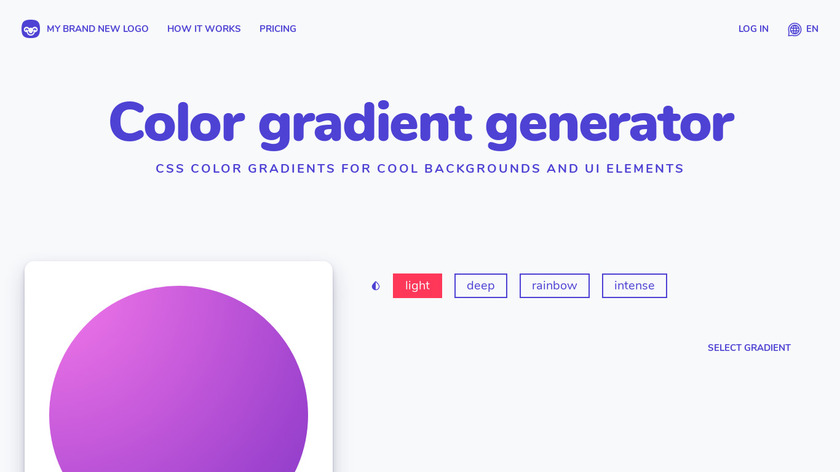
A novel and easy way to design beautiful color gradients.
#Gradient Generator #Design Tools #Color Gradients 1 social mentions
-
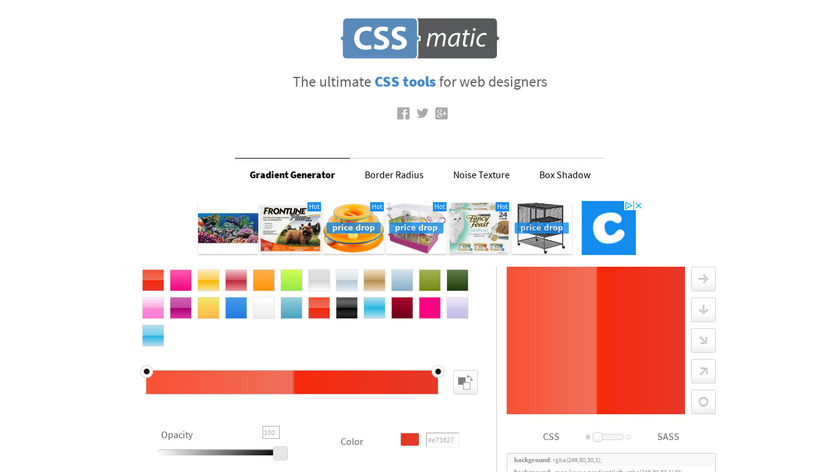
The ultimate CSS tools for web designers.
#Color Gradients #Gradient Generator #Gradient Editor
-
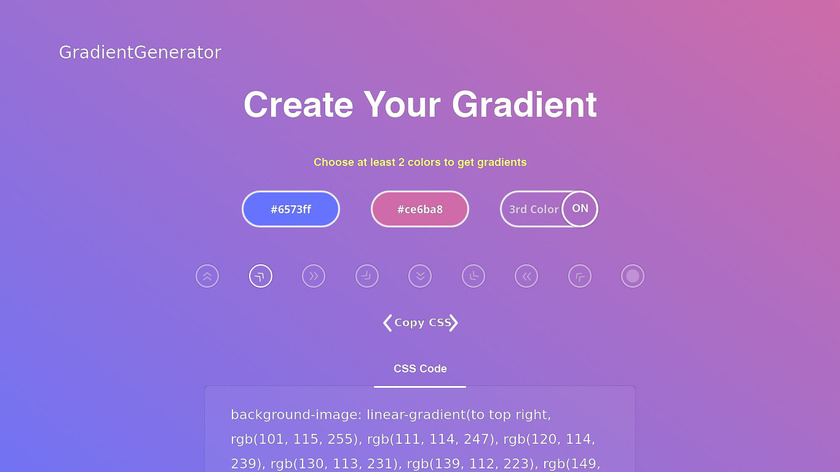
NOTE: GradientGenerator has been discontinued.This tool generates CSS gradient code using an easy to use graphical interface.
#Design Tools #Gradient Generator #Web App
-
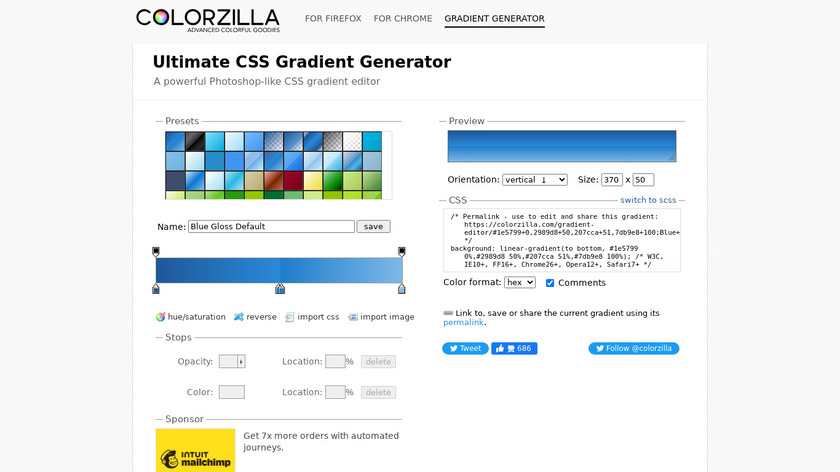
A powerful Photoshop-like CSS gradient editor
#Gradient Editor #Gradient Generator #Color Gradients
-
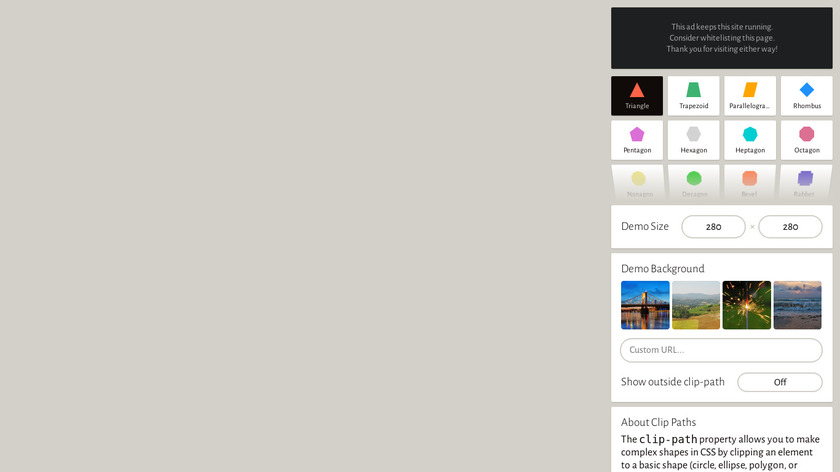
Drag and points to generate clip-path CSS
#Design Tools #Developer Tools #Gradient Generator 23 social mentions







Product categories
Summary
The top products on this list are CSSGradient.io, Eggradients, and AngryTools Online Gradient Generator.
All products here are categorized as:
Gradient Generator.
Gradient Editor.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Related categories
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!