-
Elevate Your Web Designs with Stunning Mesh Gradients
#Web Development Tools #CSS #CSS Gradients
-
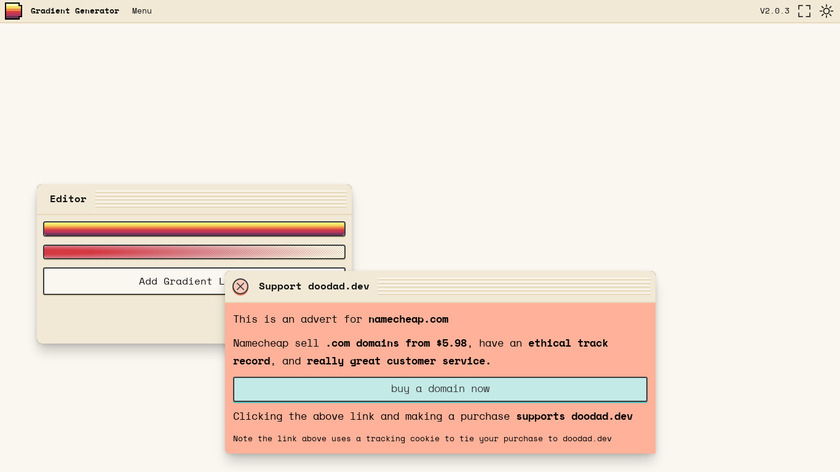
Use this tool to create linear, radial, and conic gradient backgrounds. Export as CSS, SVG, PNG, and JPEG for use on your website, social media, or wallpaper.
#Gradient Generator #Color Gradients #Graphic Design Software 1 social mentions
-
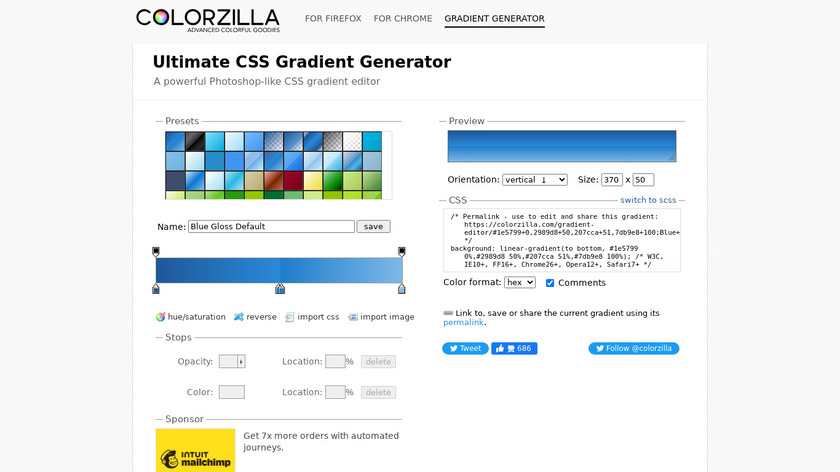
A powerful Photoshop-like CSS gradient editor
#Gradient Editor #Gradient Generator #Color Gradients


Product categories
Summary
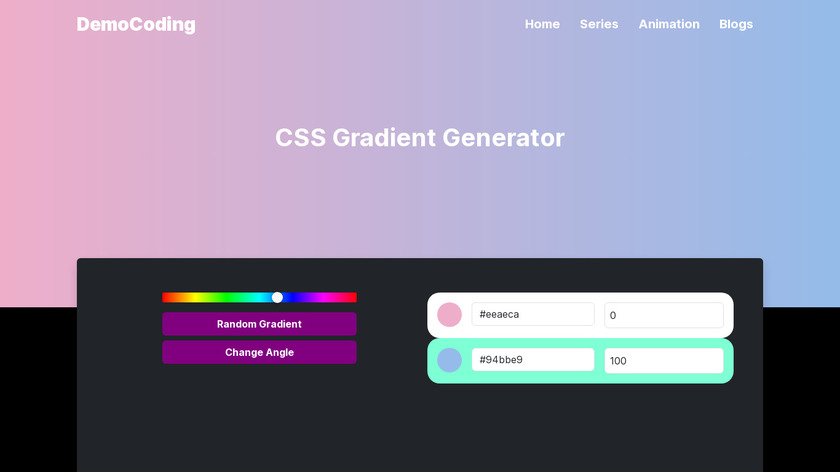
The top products on this list are Democoding CSS Gradient Generator, Doodad.devs Gradient Generator, and ColorZilla Gradient Editor.
All products here are categorized as:
Tools and frameworks for developing websites and web applications.
CSS Gradients.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Related categories
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!