-
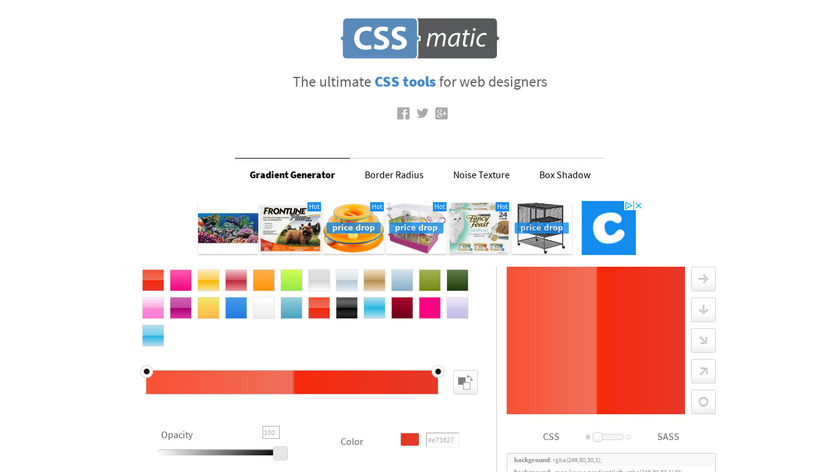
The ultimate CSS tools for web designers.
#Color Gradients #Gradient Generator #Gradient Editor
-
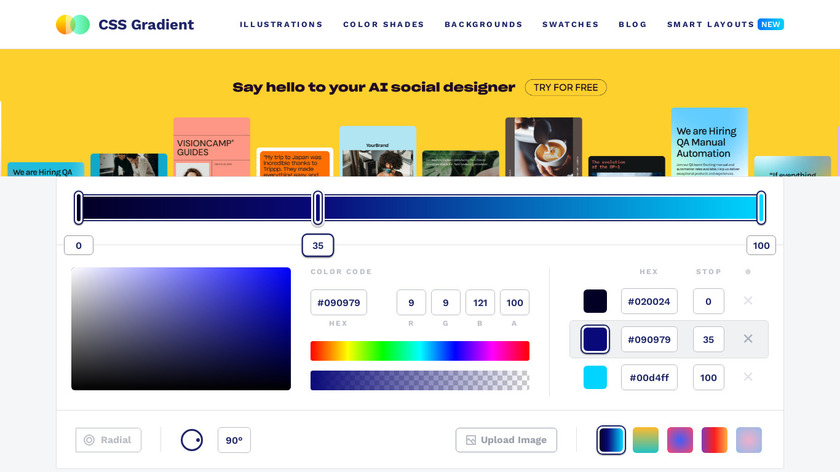
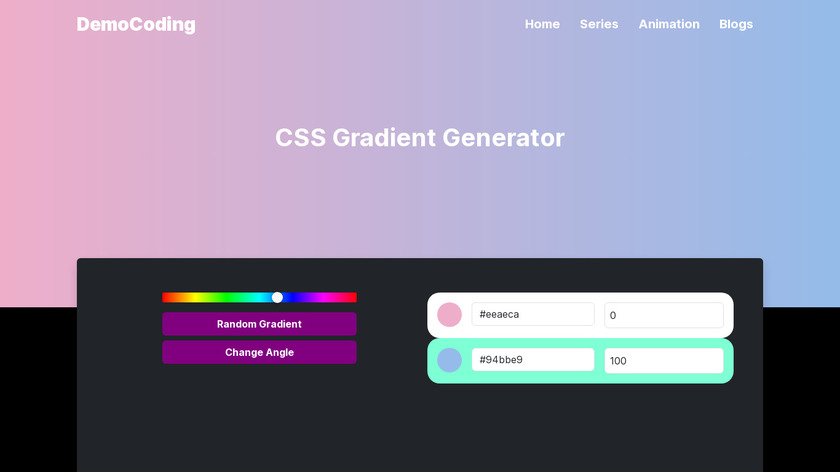
As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
#Color Gradients #Gradient Generator #Gradient Editor 39 social mentions
-
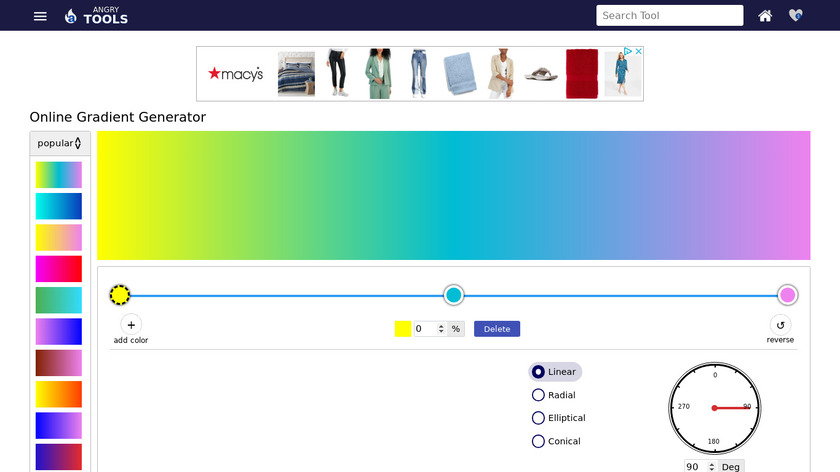
Angrytools - Online CSS Gradient Generater interface to generate cross browser CSS gradient code as well as Android gradient code. generator produce linear or radial gradients that can be used in your web page design or android apps.
#Gradient Generator #Gradient Editor #CSS Gradients 2 social mentions
-
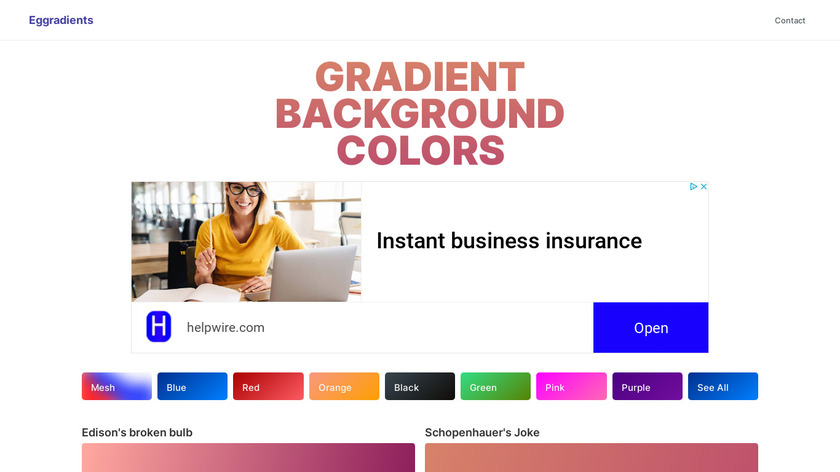
Ready to use gradient background colors. ✓ Cool Gradients are prepared according to the latest design trends. And it is served in the form of eggs. ✓ With hex and CSS codes.
#Color Tools #Color Gradients #Gradient Generator
-
Elevate Your Web Designs with Stunning Mesh Gradients
#Web Development Tools #CSS Gradients #Online CSS Gradient Generator
-
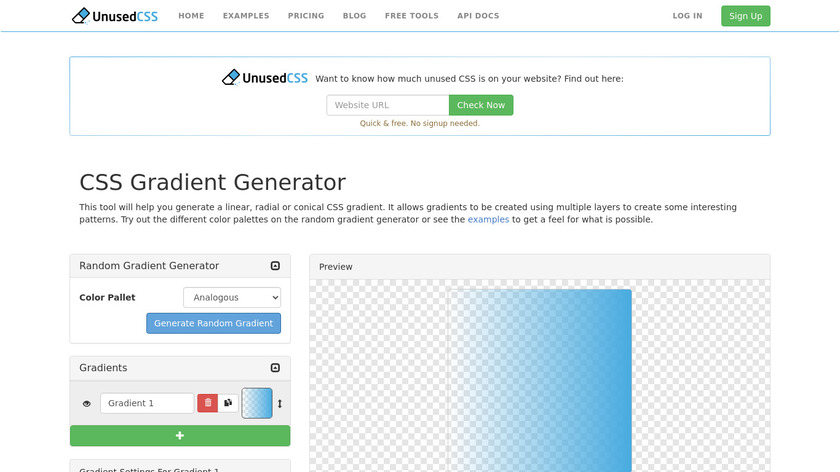
I made a gradient using UnusedCSS's gradient editor. Check it out!
#Color Tools #Color Gradients #CSS Gradients
-
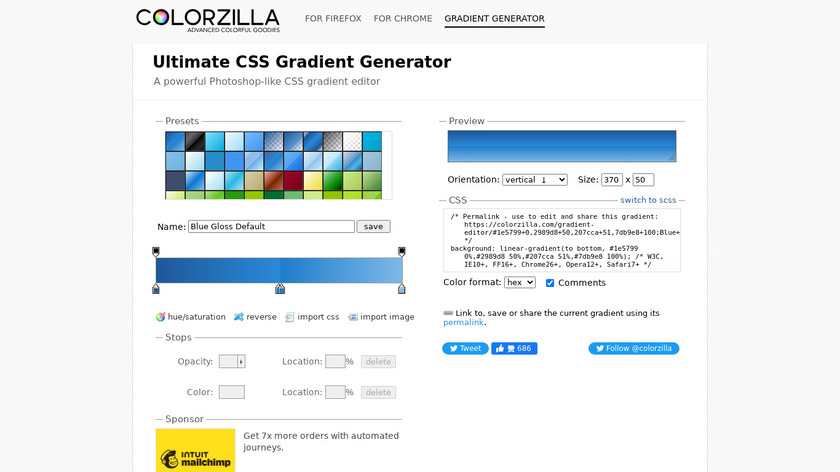
A powerful Photoshop-like CSS gradient editor
#Color Gradients #Gradient Generator #Gradient Editor





Product categories
Summary
The top products on this list are CSSmatic Gradient Generator, CSSGradient.io, and AngryTools Online Gradient Generator.
All products here are categorized as:
Online CSS Gradient Generator.
CSS Gradients.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Related categories
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!