-
A 20 video course that will help you master CSS Flexbox
#Online Education #CSS Tools #Design Tools 14 social mentions
-
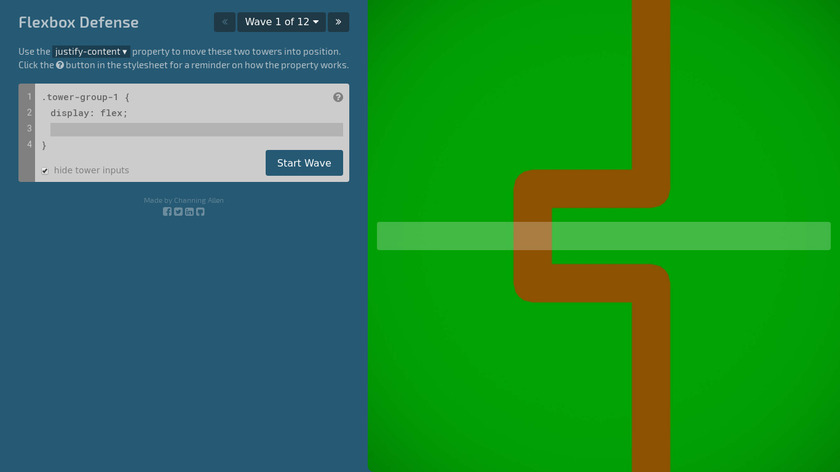
Your job is to stop the incoming enemies from getting past your defenses. Unlike other tower defense games, you must position your towers using CSS!
#Online Education #CSS Tools #CSS Games 2 social mentions
-
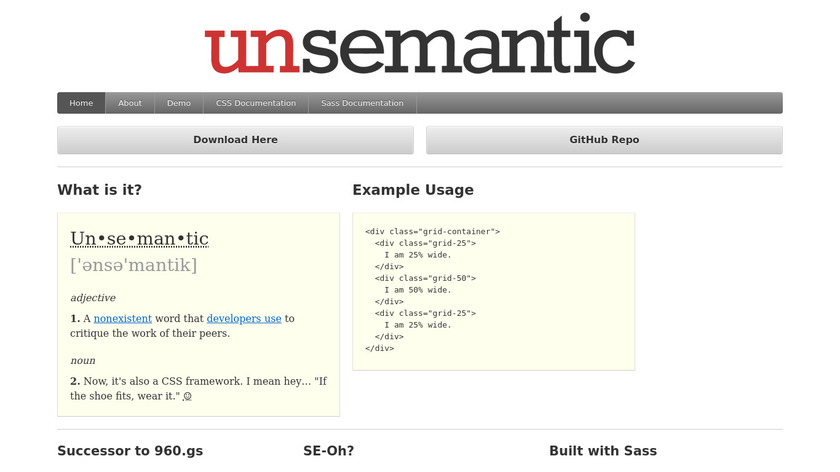
Unsemantic is a fluid grid system that is the successor to the 960 Grid System.Pricing:
- Open Source
#CSS Framework #Developer Tools #CSS Tools 2 social mentions


Product categories
Summary
The top products on this list are What The FlexBox?!, Flexbox Defense, and Unsemantic CSS Framework.
All products here are categorized as:
CSS Games.
A collection of pre-prepared libraries that can be used as a basis for designing websites, providing a consistent approach to styling with CSS, often including predefined grid systems and UI components.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Recent CSS Games Posts
15 Top Bootstrap Alternatives For Frontend Developers in 2024
coursesity.com // about 1 year ago
22 Best Bootstrap Alternatives & What Each Is Best For
thectoclub.com // 12 months ago
Top 10 Best CSS Frameworks for Front-End Developers in 2022
hackr.io // over 2 years ago
10 of the Best Bootstrap Alternatives
thetechhacker.com // over 3 years ago
15 Best CSS Frameworks: Professional Bootstrap and Foundation Alternatives
webdesignerdepot.com // about 3 years ago
Bootstrap/Bulma/Tailwind. What should I learn in 2019
reddit.com // almost 6 years ago
Related categories
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!