-
A utility-first CSS framework for rapidly building custom user interfaces.Pricing:
- Open Source
Hello internet. I just published a new blog post on how to implement dark mode with SvelteKit, optionally with PostCSS and TailwindCSS:.
#Developer Tools #Design Tools #Website Design 867 social mentions
-
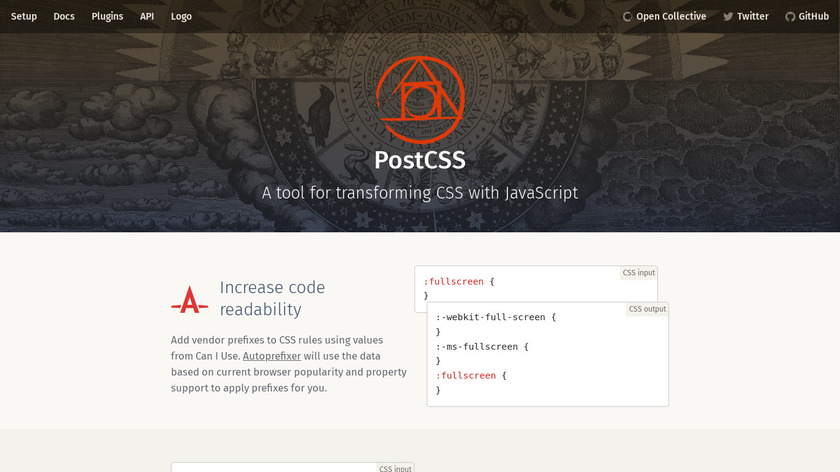
Increase code readability. Add vendor prefixes to CSS rules using values from Can I Use. Autoprefixer will use the data based on current browser popularity and property support to apply prefixes for you.Pricing:
- Open Source
Hello internet. I just published a new blog post on how to implement dark mode with SvelteKit, optionally with PostCSS and TailwindCSS:.
#Developer Tools #Design Tools #CSS Framework 39 social mentions
-
SvelteKit is the official Svelte application frameworkPricing:
- Open Source
Hello internet. I just published a new blog post on how to implement dark mode with SvelteKit, optionally with PostCSS and TailwindCSS:.
#Application And Data #Languages & Frameworks #Frameworks (Full Stack) 82 social mentions



Discuss: Dark Mode with SvelteKit, a Blog Post
Related Posts
2024 Best C#/ .NET PDF Library for Developers
compdf.com // 11 days ago
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 4 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // about 1 month ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 2 months ago
Top 9 best Frameworks for web development
kiwop.com // 5 months ago
Top 5 Laravel Alternatives
etatvasoft.com // 7 months ago