-
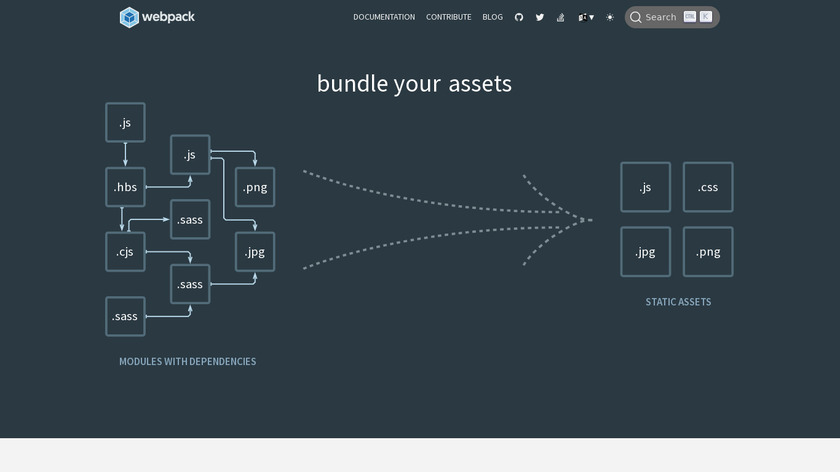
Webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.Pricing:
- Open Source
Run webpack compilation to generate a browser-compatible bundle and emit bundle size metrics.
#Web Application Bundler #JS Build Tools #Module Bundler 220 social mentions
-
[`React Testing Library`][gh] builds on top of `DOM Testing Library` by adding
We first took a shot at addressing this gradually using a tool called Betterer, which works by taking a snapshot of the state of a set of errors, warnings, or undesired regular expressions in the codebase and surfacing changes in pull request diffs. Betterer had served us well in the past, such as when it helped us deprecate the Enzyme testing framework in favor of React testing library. However, because there were so many instances of noImplicitAny errors in the codebase, we found that much like snapshot tests, reviewers had begun to ignore Betterer results and we weren’t in fact getting better at all. Begrudgingly, we removed the rule from our Betterer tests and agreed to find a different way to enforce it. Luckily, this decision took place just in time for Snoosweek (Reddit’s internal hack week) so I was able to invest a few days into adding a new automation step to ensure incremental progress toward adherence to this rule.
#Developer Tools #Testing #Automated Testing 113 social mentions
-
stylelint is a modern CSS linterPricing:
- Open Source
Run static analysis e.g. Lint with lockfile-lint, Stylelint, ESLint, check for unimported files using unimported, and identify potential security vulnerabilities.
#Developer Tools #Code Analysis #Code Coverage 24 social mentions
-
An opinionated code formatterPricing:
- Open Source
As a general rule, my team prefers to automate code style and quality decisions whenever possible. This removes the need for an avalanche of repetitive comments about code style, allowing space for deeper discussions to take place in PRs as well as ensuring a uniform codebase. To this end, we make heavy use of ESLint rules and TypeScript configuration settings to surface issues both in the IDE (using plugins like Prettier), the command line (using pre-commit hooks to run linters and auto-fix auto-fixable issues), and in PRs (with help from the build pipeline). Here is where it gets tricky, though: when we identify new rules or config settings that we want to add, sometimes these cannot be automatically applied across the entire (very large) codebase. This is where custom scripts to enforce rules at file- or even line-level come into play – such as the one that powers this post’s titular bot.
#Developer Tools #Code Analysis #JavaScript Framework 255 social mentions
-
The fully pluggable JavaScript code quality toolPricing:
- Open Source
Run static analysis e.g. Lint with lockfile-lint, Stylelint, ESLint, check for unimported files using unimported, and identify potential security vulnerabilities.
#Code Coverage #Developer Tools #Code Quality 229 social mentions





Discuss: How to Effortlessly Improve a Legacy Codebase Using Robots
Related Posts
Top 10 Flutter Alternatives for Cross-Platform App Development
moontechnolabs.com // about 2 months ago
Exploring 15 Powerful Flutter Alternatives
positiwise.medium.com // 5 months ago
Top 5 Flutter Alternatives for Cross-Platform Development
miquido.com // 2 months ago
2024 Best C#/ .NET PDF Library for Developers
compdf.com // 16 days ago
Top 9 best Frameworks for web development
kiwop.com // 5 months ago
Top 5 Laravel Alternatives
etatvasoft.com // 7 months ago