-
A game for learning CSS flexboxPricing:
- Open Source
For SEO, a server side rendering framework like next, nuxt, svelte kit, or solid start needs to be used. If you are building a react app, next js or remix will be the best choice. If you are struggling with css please check the following resources. 1. Kevin Powell's conquering responsive layout 2. CSS Diner 3. Flexbox Froggy 4. CSS Grid Garden 5. Advanced - Adam Argyle's GUI challenges.
#CSS Tools #Online Education #Design Tools 252 social mentions
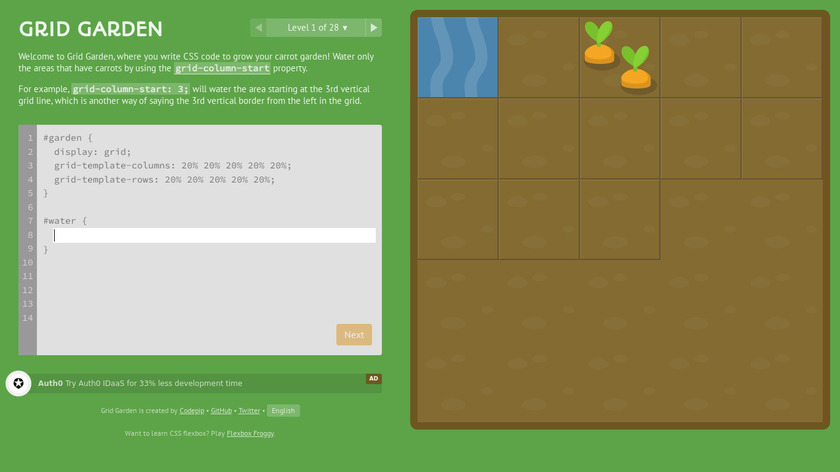
-
A game for learning CSS grid layoutPricing:
- Open Source
For SEO, a server side rendering framework like next, nuxt, svelte kit, or solid start needs to be used. If you are building a react app, next js or remix will be the best choice. If you are struggling with css please check the following resources. 1. Kevin Powell's conquering responsive layout 2. CSS Diner 3. Flexbox Froggy 4. CSS Grid Garden 5. Advanced - Adam Argyle's GUI challenges.
#CSS Tools #Design Tools #Other Education Tech 99 social mentions
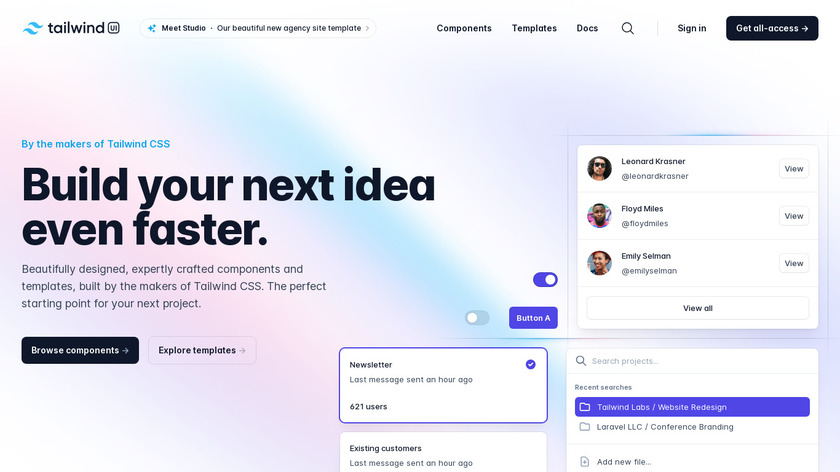
-
Beautiful UI components by the creators of Tailwind CSS.
1.Next js + https://tailwindui.com 2. https://astro.build - though not sure how good it is for SEO, you can check https://github.com/jonasmerlin/astro-seo.
#Design Tools #UI Design #Components Library 207 social mentions
-
Astro is the web framework that you'll love to use.Pricing:
- Open Source
1.Next js + https://tailwindui.com 2. https://astro.build - though not sure how good it is for SEO, you can check https://github.com/jonasmerlin/astro-seo.
#Website Builder #Blogging #Blogging Platform 178 social mentions




Discuss: Easiest way to do frontend work as a backend developer?
Related Posts
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 5 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // about 2 months ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 3 months ago
The best screenshot tools for Mac
techradar.com // 3 months ago
Crowd vs Maze: A Comprehensive Comparison of User Research Platforms
blog.crowdapp.io // 3 months ago
Logomakerr.ai vs Looka: Comparison Guide Between Online Logo Makers
logomakerr.ai // over 2 years ago