-
A game for learning CSS grid layoutPricing:
- Open Source
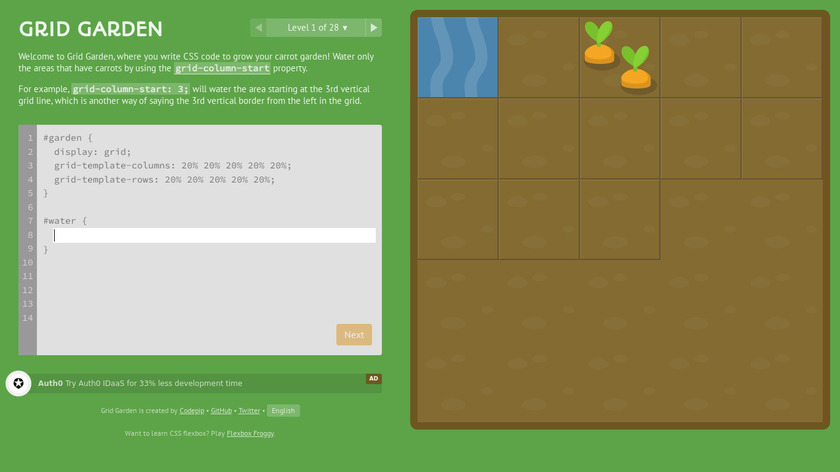
No worries, I also just found this: https://cssgridgarden.com/ which looks like its made by the same people, but for understanding Grid - might be helpful if your professor said to use Grid!
#CSS Tools #Design Tools #Other Education Tech 99 social mentions
-
A game for learning CSS flexboxPricing:
- Open Source
#CSS Tools #Online Education #Design Tools 252 social mentions
-
Simple tool to generate css grids
No thinking required, but seriously you should read the generated output, it's very easy to understand with a little bit of messing around with this tool: https://cssgrid-generator.netlify.app/.
#Design Tools #Developer Tools #CSS Tools 21 social mentions



Discuss: Hi guys I could really use some help. I don't know how to fit sections into 3 different rows as shown on picture. My proffesor is talking about putting section in grid (?) but I already have grid so I don't understand ... HTML & CSS in comments.
Related Posts
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 5 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // about 1 month ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 3 months ago
The best screenshot tools for Mac
techradar.com // 3 months ago
Crowd vs Maze: A Comprehensive Comparison of User Research Platforms
blog.crowdapp.io // 3 months ago
Logomakerr.ai vs Looka: Comparison Guide Between Online Logo Makers
logomakerr.ai // over 2 years ago