-
A game for learning CSS flexboxPricing:
- Open Source
CSS is honestly feels like the easier one of all of them to me, but that's very project dependent. You can practice with this. Your life will change: https://flexboxfroggy.com/.
#CSS Tools #Online Education #Design Tools 252 social mentions
-
Sleek and comprehensive online reference for CSSPricing:
- Open Source
#CSS Tutorials #CSS Tools #CSS 7 social mentions
-
CSS-Tricks is a website about websites.
If I could give you any advice it's use CSSTricks as a reference. Always clear, always up to date, thorough and reliable. I find CSS is something that needs examples rather than documentation because there's always edge cases and conflicts and you will invariably hit them early on.
#CSS #CSS Tutorials #CSS Tricks 128 social mentions
-
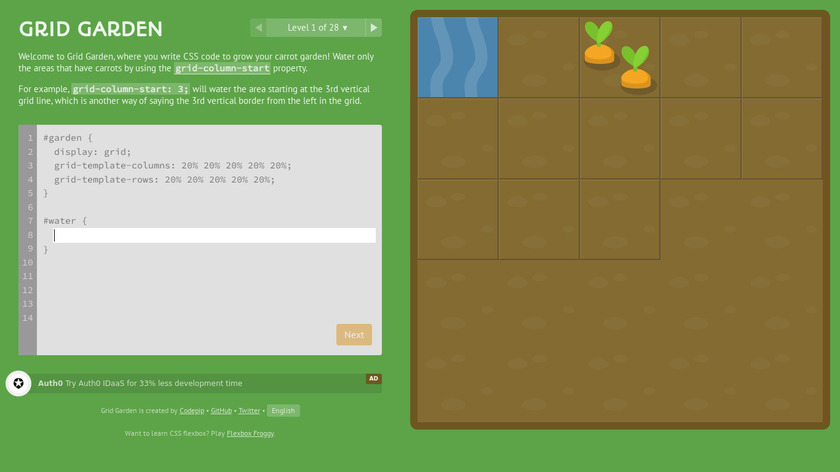
A game for learning CSS grid layoutPricing:
- Open Source
Yes, just google it and you'll get the exact css you need anytime. Try these for flex: https://flexboxfroggy.com/ and grid: https://cssgridgarden.com/.
#CSS Tools #Design Tools #Other Education Tech 99 social mentions
-
Simple tool to generate css grids
This helped me get some kind of grasp on grid: https://cssgrid-generator.netlify.app/.
#Design Tools #Developer Tools #CSS Tools 21 social mentions





Discuss: I fear no language. But CSS... It scares me.
Related Posts
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 5 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // about 1 month ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 3 months ago
The best screenshot tools for Mac
techradar.com // 3 months ago
Crowd vs Maze: A Comprehensive Comparison of User Research Platforms
blog.crowdapp.io // 3 months ago
Logomakerr.ai vs Looka: Comparison Guide Between Online Logo Makers
logomakerr.ai // over 2 years ago