-
The ReGraph toolkit: graph visualization for React developers. Ship custom, high-performance graph visualization to your users, wherever they are.
I am looking for a powerful open-source graph visualization library to use in an upcoming project. This article provides a lot of options, however, most of the open source libraries that I found were no longer being maintained and / or lacked the full set of features offered in a commercial product such as Keylines, ReGraph, or Ogma.
#Graph Visualization #Data Visualization #Diagrams 2 social mentions
-
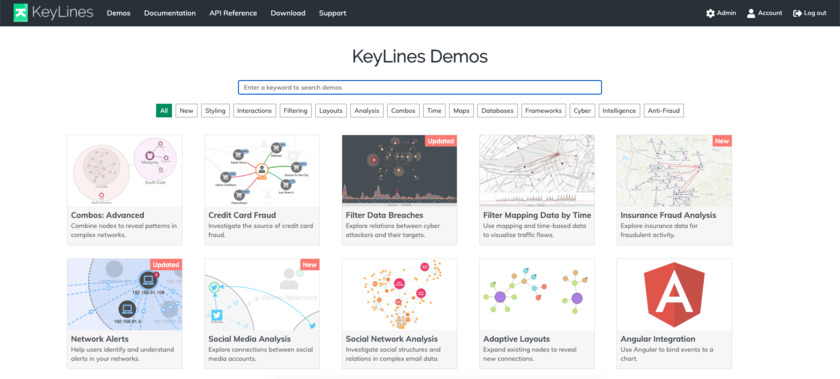
The JavaScript toolkit for graph visualization
I am looking for a powerful open-source graph visualization library to use in an upcoming project. This article provides a lot of options, however, most of the open source libraries that I found were no longer being maintained and / or lacked the full set of features offered in a commercial product such as Keylines, ReGraph, or Ogma.
#Graph Visualization #Data Visualization #Diagrams 1 social mentions
-
Sigma is a JavaScript library dedicated to graph drawing. It makes easy to publish networks on Web pages, and allows developers to integrate network exploration in rich Web applications.Pricing:
- Open Source
Otherwise, Sigma.js, Ngraph or, React-force-graph are good webgl alternatives, though certain features you are looking for might not be included out of the box.
#Data Dashboard #Data Visualization #Data Analysis 5 social mentions



Discuss: Network / Graph Visualization Libraries
Related Posts
10 Best Grafana Alternatives [2023 Comparison]
sematext.com // 5 months ago
Top 10 Grafana Alternatives in 2024
middleware.io // 3 months ago
Top 11 Grafana Alternatives & Competitors [2024]
signoz.io // 4 months ago
Power BI Embedded vs Looker Embedded: Everything you need to know
embeddable.com // 5 months ago
Best free think-cell alternative in 2023 | Zebra BI
zebrabi.com // 9 months ago
Top 7 diagrams as code tools for software architecture
icepanel.medium.com // about 1 year ago