-
Amazon Web Services offers reliable, scalable, and inexpensive cloud computing services. Free to join, pay only for what you use.
But, if you are determined to create back-end for your data you can try using AWS. It is very popular but I never tried it before. Or use any other services to host your Virtual Private Server.
#Cloud Computing #Cloud Infrastructure #IaaS 362 social mentions
-
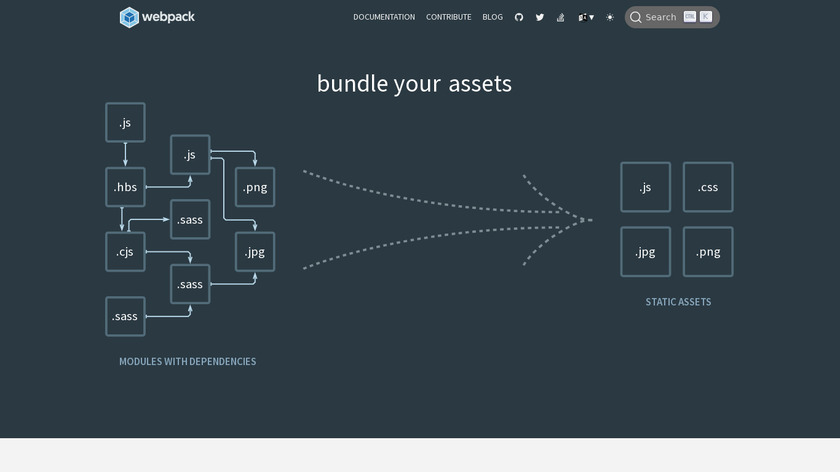
Webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.Pricing:
- Open Source
For front-end I didn't use leaflat instead I used OpenLayers javascript library to manage geo objects in the browser. OL library provides many examples to use api calls and create layers such as OSM example. You might want to try things like webpack, babel, depending how deep you want to tip your toe in front-end developing tools.
#Web Application Bundler #JS Build Tools #Module Bundler 220 social mentions
-
A free, static web host for open-source projects on GitHubPricing:
- Open Source
Which brings me to my next point, instead of hosting and serving the data yourself, you can use OSM Overpass API. OSM has tons of geo data you can use on your project such as administrative boundaries, point of interests, roads etc. You can use it without backend which might really help with taking things slow. After completing your only front-end project you can put it to Github Pages. You can make your website online without having to pay for services thanks to that!
#Static Site Generators #Cloud Computing #Blogging 466 social mentions
-
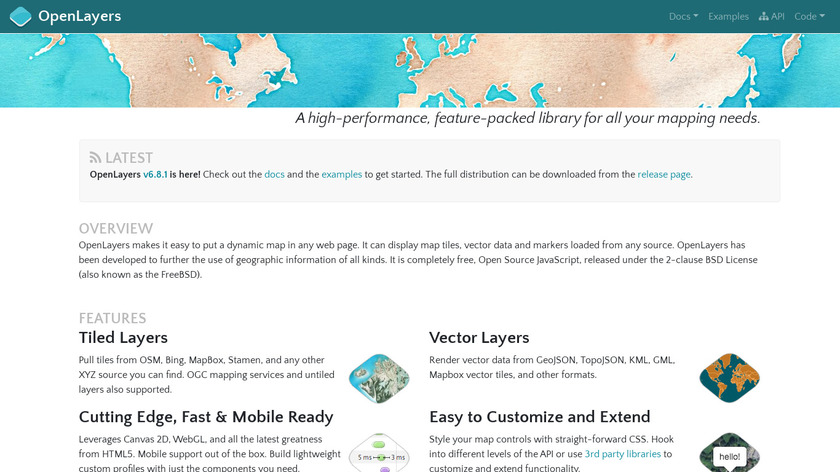
A high-performance, feature-packed library for all your mapping needs.Pricing:
- Open Source
For front-end I didn't use leaflat instead I used OpenLayers javascript library to manage geo objects in the browser. OL library provides many examples to use api calls and create layers such as OSM example. You might want to try things like webpack, babel, depending how deep you want to tip your toe in front-end developing tools.
#B2B SaaS #Business & Commerce #Maps 28 social mentions
-
Babel is a compiler for writing next generation JavaScript.Pricing:
- Open Source
For front-end I didn't use leaflat instead I used OpenLayers javascript library to manage geo objects in the browser. OL library provides many examples to use api calls and create layers such as OSM example. You might want to try things like webpack, babel, depending how deep you want to tip your toe in front-end developing tools.
#Development Tools #Javascript UI Libraries #JavaScript Framework 134 social mentions





Discuss: Create your own website with an interactive map
Related Posts
Top 10+ Alternatives to DigitalOcean
blog.back4app.com // about 3 years ago
11 Best Material UI Alternatives
uxpin.com // 10 months ago
The Best Dedicated Servers for Enterprise Businesses in India: Scalable and Reliable
india07.in // 9 months ago
Best Dedicated Server Providers for E-commerce Businesses in India
pricealertbd.com // 9 months ago
The Best Dedicated Server Operating System for UK-Based Business
featurestic.com // 9 months ago
Why modern lifecycle marketing teams choose Plot over Miro
withplot.com // 11 months ago