-
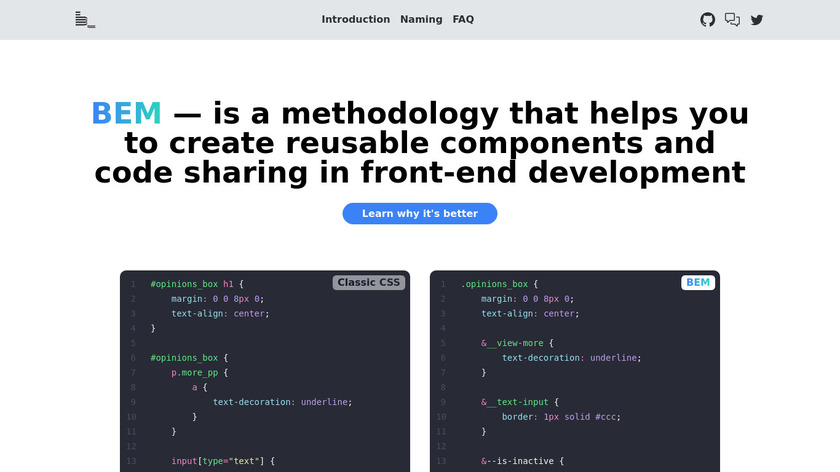
BEM — Block Element Modifier is a methodology, that helps you to achieve reusable components and code sharing in the front-end.
I'm using SCSS/SASS so I can separate my code into files, one for each component, and import them into a single one. I also use it to nest class names according to BEM and also nest media-queries within CSS-Classes.
#Developer Tools #Design Tools #CSS Framework 48 social mentions
-
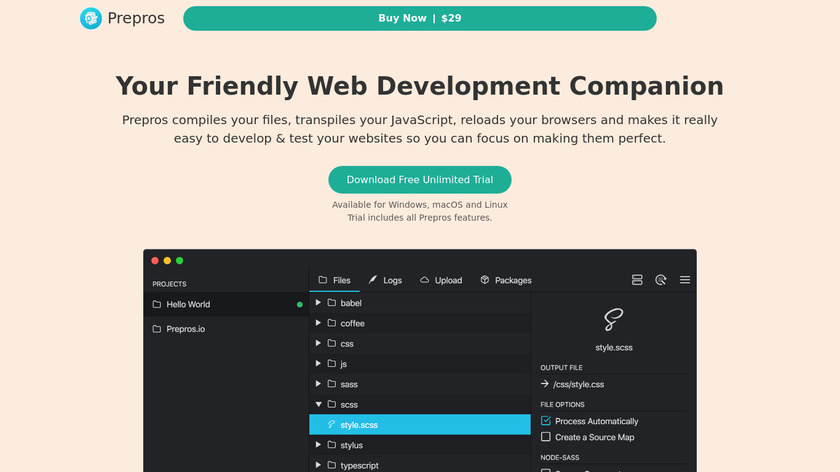
Compile Less, Sass, Scss, Stylus, Jade, Coffeescript, Haml and Markdown with live browser refresh.
I absolutely love Prepros ( http://prepros.io ) . It is very fast, works well, is actively developed and is free if you don't mind an occasional nag screen. I've been using it for some years now.
#Developer Tools #Health & Wellness #Browser Testing 6 social mentions


Discuss: CSS preprocessors
Related Posts
Development Tools (Nov 29)
saashub.com // 10 months ago
15 Top Bootstrap Alternatives For Frontend Developers in 2024
coursesity.com // over 1 year ago
22 Best Bootstrap Alternatives & What Each Is Best For
thectoclub.com // over 1 year ago
Best XAMPP Alternatives for Website Development in 2024
instawp.com // over 1 year ago
How to Use IMGCentury For Image Compression Online?
saashub.com // about 2 years ago
11 Best Material UI Alternatives
uxpin.com // about 2 years ago