-
Instantly check or copy computed CSS from any element for only ~95$
CSS Scan and CSS Pro are two of the best chrome extensions for front-end developers I know of. https://getcssscan.com/ https://csspro.com/.
#Developer Tools #Design Tools #CSS Framework 13 social mentions
-
The easiest way to get and edit the CSS of any website, live
CSS Scan and CSS Pro are two of the best chrome extensions for front-end developers I know of. https://getcssscan.com/ https://csspro.com/.
#Developer Tools #Development #Design Tools 2 social mentions
-
Edit your website right from the page, and easily send the exact change to engineers to copy/paste.
Https://jam.dev is the best debugging / qa tool. Not sure how they missed it.
#Design Tools #Developer Tools #No Code 22 social mentions
-
14-in-1 browser extension developers and designers love.Pricing:
- Freemium
- $60.0 / One-off
#Developer Tools #Debugging #Chrome Extensions
-
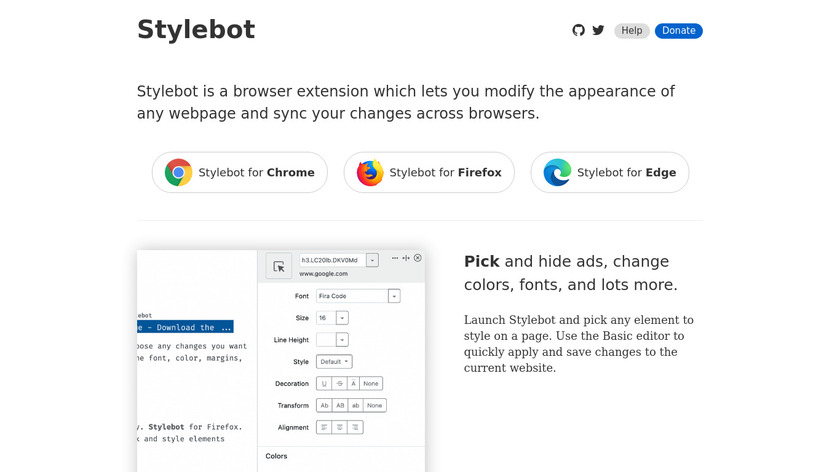
Change the appearance of websites instantly. Preview and install styles created by other users on stylebot.mePricing:
- Open Source
#Browser Extension #Developer Tools #Dark Mode 14 social mentions





Discuss: Super Useful Chrome Plugins for Front-End Developers
Related Posts
Top 5 Dynobase alternatives you should know about - March 2025 Review
dynomate.io // about 2 months ago
Cursor vs Windsurf vs GitHub Copilot
builder.io // 4 months ago
Graphic Design Software (Feb 14)
saashub.com // 3 months ago
Laravel vs. Symfony: A Comprehensive Comparison of PHP Frameworks
blog.radwebhosting.com // 3 months ago
CakePHP vs CodeIgniter: Which PHP Framework is Best for Development?
blog.radwebhosting.com // 3 months ago
Directory (Jan 28)
saashub.com // 3 months ago