-
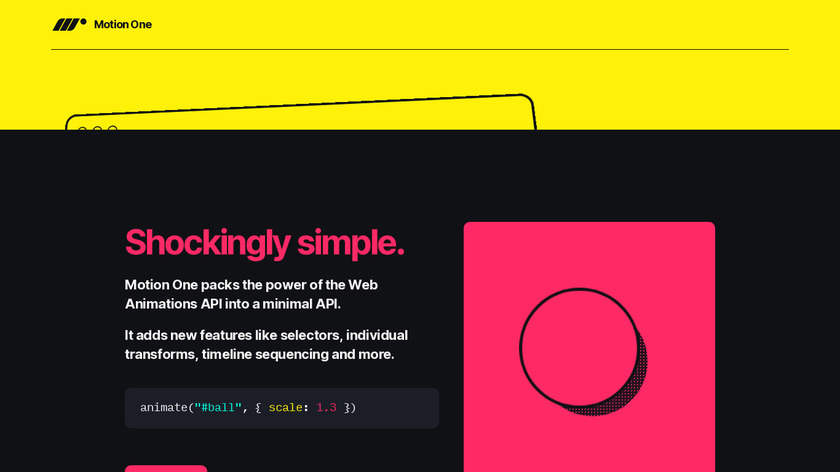
Motion One is a new animation library by the creator of Framer Motion and Popmotion.
Motion One is the non-react version of Framer Motion. https://motion.dev/.
#User Experience #Developer Tools #Tech 14 social mentions
-
Lightweight JavaScript animation libraryPricing:
- Open Source
#Javascript UI Libraries #Development #Charting Libraries 37 social mentions
-
GreenSock community forums where questions about GSAP and HTML5/JavaScript animation are answered. Uncommonly kind and welcoming tone.
#Javascript UI Libraries #JS Library #Charting Libraries 53 social mentions
-
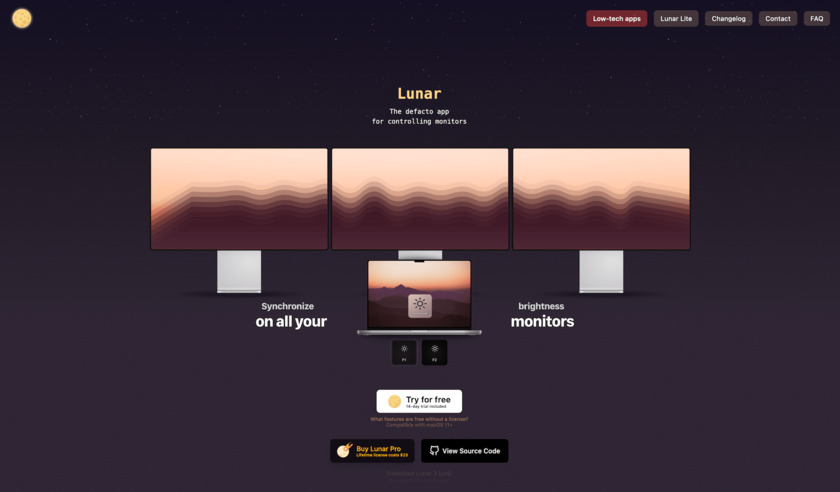
Control monitor brightness, adapt using the ambient light sensor, adjust volume, switch inputs and turn off displays without fiddling with clunky buttons.Pricing:
- Open Source
- Freemium
- Free Trial
- $23.0 / One-off (Pro)
One less known use case for this is creating animated UI demos, which as a dev I find harder to do using video editing software. I used it to create the simple demo on the rcmd frontpage: https://lowtechguys.com/rcmd This is the code, where I'm just animating elements of an SVG I previously created with Sketch: https://github.com/FuzzyIdeas/lowtechguys/blob/main/src/rcmd/index.plim#L211-L379 But because Lunar's demo is a lot more resource intensive, I pre-rendered it into a video, and heavily optimized it for each screen size, in H.265, WEBM and H.264.
#Mac #Utilities #Productivity 77 social mentions
-
rcmd makes app switching instantaneous!When you have a lot of apps open, finding and switching to them might feel too slow using Command-Tab or the Dock.Hold down the right side |⌘ command| and press the first letter of the app name to focus it.Pricing:
- Paid
- $12.99 / One-off
One less known use case for this is creating animated UI demos, which as a dev I find harder to do using video editing software. I used it to create the simple demo on the rcmd frontpage: https://lowtechguys.com/rcmd This is the code, where I'm just animating elements of an SVG I previously created with Sketch: https://github.com/FuzzyIdeas/lowtechguys/blob/main/src/rcmd/index.plim#L211-L379 But because Lunar's demo is a lot more resource intensive, I pre-rendered it into a video, and heavily optimized it for each screen size, in H.265, WEBM and H.264.
#Mac #Productivity #Developer Tools 43 social mentions





Discuss: Anime.js – A lightweight JavaScript animation library
Related Posts
The best note-taking apps for collecting your thoughts and data
theverge.com // 6 months ago
The 6 best note-taking apps in 2024
zapier.com // 5 months ago
20 Obsidian Alternatives: Top Note-Taking Tools to Consider
clickup.com // 3 months ago
5 Best Screenshot Tools for Mac in 2024 (Free & Paid)
storychief.io // 24 days ago
The Ultimate List of 20 Best AI Work Management Tools
ppm.express // 9 months ago
11 Ayanza Alternatives
justalternativeto.com // 6 months ago