-
A game for learning CSS flexboxPricing:
- Open Source
For Flexbox https://css-tricks.com/snippets/css/a-guide-to-flexbox/ is the resource I would recommend, along with https://flexboxfroggy.com/ for a more interactive tutorial. For CSS Grid, the equivalent resources would be https://css-tricks.com/snippets/css/complete-guide-grid/ and https://cssgridgarden.com/ These are all tutorial-level documentation. Once you've gone through those you can complement them with MDN as a reference.
#CSS Tools #Online Education #Design Tools 267 social mentions
-
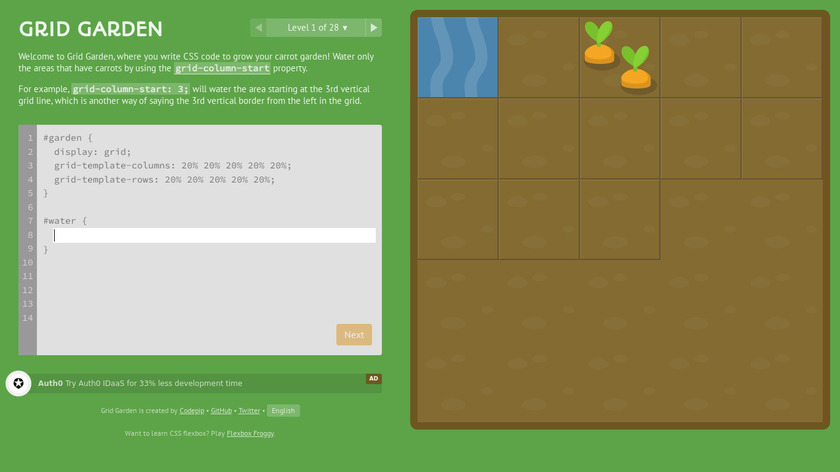
A game for learning CSS grid layoutPricing:
- Open Source
For Flexbox https://css-tricks.com/snippets/css/a-guide-to-flexbox/ is the resource I would recommend, along with https://flexboxfroggy.com/ for a more interactive tutorial. For CSS Grid, the equivalent resources would be https://css-tricks.com/snippets/css/complete-guide-grid/ and https://cssgridgarden.com/ These are all tutorial-level documentation. Once you've gone through those you can complement them with MDN as a reference.
#CSS Tools #Design Tools #Other Education Tech 103 social mentions
-
Compatibility tables for support of HTML5, CSS3, SVG and more in desktop and mobile browsers.Pricing:
- Open Source
CSS is grid is newer than Flexbox and has lower browser support, caniuse says 99.74% vs 96.95%. Overtime I imagine we'll see more utilization though Grid usage: https://caniuse.com/?search=css%20grid.
#Website Testing #Browser Testing #Automated Testing 391 social mentions
-
Unsemantic is a fluid grid system that is the successor to the 960 Grid System.Pricing:
- Open Source
I think its a reality that by and large most developers are coupled to some CSS / Component framework that they aren't writing all the CSS from scratch, and most of these frameworks only (currently, when I last surveyed, say ~3 months ago) provide Flex based CSS utilities. Until recently this was particularly true of Bootstrap and Zurb Foundation which were arguably the most popular of the CSS frameworks. I also think its general knowledge. Took a really long time for everyone to use Flexbox too. Even as late as 2016/2017 I saw engineers still reach for things like unsemantic[0] (the 960 Grid successor) and other utilities like it if they were doing custom layouts. [0]: https://unsemantic.com/.
#Design Tools #CSS Tools #Developer Tools 2 social mentions



Discuss: An Interactive Guide to Flexbox
Related Posts
Design Tools (Aug 6)
saashub.com // about 2 months ago
Logo Maker (May 30)
saashub.com // 4 months ago
Generative Ai (Apr 11)
saashub.com // 6 months ago
Graphic Design Software (Feb 14)
saashub.com // 8 months ago
12 Best Free PosterMyWall Alternatives and Competitors
mockey.ai // 10 months ago
10 Best Adobe Indesign Alternatives in 2025
appypie.com // almost 2 years ago