-
Beautiful, free SVG icons from the makers of Tailwind CSS.Pricing:
- Open Source
Hi there! Author of the post you mentioned. I have also been thinking a lot about this, and recently came up with the following tooling / workflow for the main website: - Read Julian Shapiros's Landing Page guide. It contains a great structure and process for coming up with a landing page: https://www.julian.com/guide/growth/landing-pages - Create a very basic mock-up of your landing page using Excalidraw: https://excalidraw.com/ - Once you have the right structure and copy, it is time to go into design and development. First, I would recommend you purchase SystemFlow: https://www.systemflow.co/. The guys behind it created a wonderful process for creating websites quickly using Figma + Webflow. - Before diving into the design though, I would recommend you choose a good color palette for your website using https://coolors.co/ - You should also decide the kind of images you want for your page. If you want something quick, you can use: https://www.whoooa.rocks/ Otherwise, you can hire an illustrator from Fiverr or Upwork to make them for you based on your copy. If you would rather create simple product images, you can use Pixelmator Pro. - Finally, choose the fonts for your website. I recommend you just go into another landing page you like and copy those fonts or similar if they are available on Google Fonts. - Now is time to dive into Figma, using SystemFlow, to create your design. Make sure to watch the SystemFlow University's videos first. I also recommend the following plugins for Figma. For icons, Hero Icons: https://heroicons.com/. For background patterns (they really add a nice touch to designs): https://www.heropatterns.com/ - Once you have your design ready to go, publish it into Webflow (again, using SystemFlow). This advice is mostly for your main website / landing pages. For the marketing micro-sites and blogs, I think https://www.audienceful.com/ (mentioned in the sales stack thread I posted) has a lot of potential, I requested access and hoping to hear back soon.
#Web Icons #Vector Icons #Icon Fonts 66 social mentions
-
Excalidraw is a whiteboard tool that lets you easily sketch diagrams that have a hand-drawn feel to them.Pricing:
- Open Source
Hi there! Author of the post you mentioned. I have also been thinking a lot about this, and recently came up with the following tooling / workflow for the main website: - Read Julian Shapiros's Landing Page guide. It contains a great structure and process for coming up with a landing page: https://www.julian.com/guide/growth/landing-pages - Create a very basic mock-up of your landing page using Excalidraw: https://excalidraw.com/ - Once you have the right structure and copy, it is time to go into design and development. First, I would recommend you purchase SystemFlow: https://www.systemflow.co/. The guys behind it created a wonderful process for creating websites quickly using Figma + Webflow. - Before diving into the design though, I would recommend you choose a good color palette for your website using https://coolors.co/ - You should also decide the kind of images you want for your page. If you want something quick, you can use: https://www.whoooa.rocks/ Otherwise, you can hire an illustrator from Fiverr or Upwork to make them for you based on your copy. If you would rather create simple product images, you can use Pixelmator Pro. - Finally, choose the fonts for your website. I recommend you just go into another landing page you like and copy those fonts or similar if they are available on Google Fonts. - Now is time to dive into Figma, using SystemFlow, to create your design. Make sure to watch the SystemFlow University's videos first. I also recommend the following plugins for Figma. For icons, Hero Icons: https://heroicons.com/. For background patterns (they really add a nice touch to designs): https://www.heropatterns.com/ - Once you have your design ready to go, publish it into Webflow (again, using SystemFlow). This advice is mostly for your main website / landing pages. For the marketing micro-sites and blogs, I think https://www.audienceful.com/ (mentioned in the sales stack thread I posted) has a lot of potential, I requested access and hoping to hear back soon.
#Sketching #Digital Whiteboard #Digital Drawing And Painting 207 social mentions
-
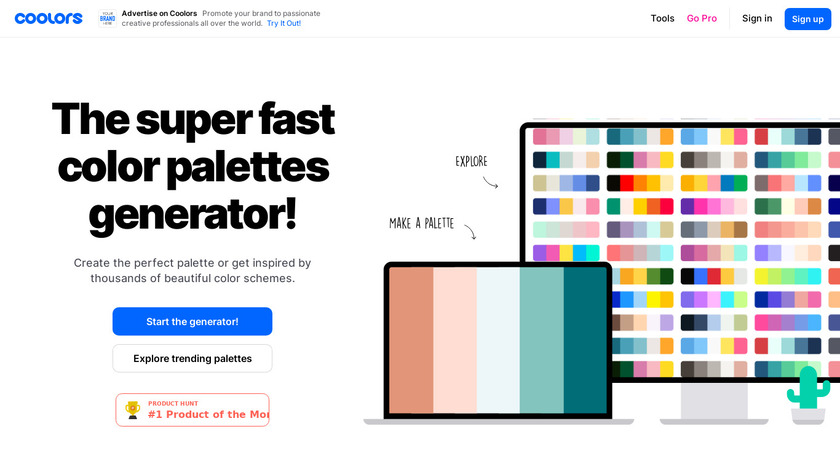
The super fast color schemes generator! Create, save and share perfect palettes in seconds!
Hi there! Author of the post you mentioned. I have also been thinking a lot about this, and recently came up with the following tooling / workflow for the main website: - Read Julian Shapiros's Landing Page guide. It contains a great structure and process for coming up with a landing page: https://www.julian.com/guide/growth/landing-pages - Create a very basic mock-up of your landing page using Excalidraw: https://excalidraw.com/ - Once you have the right structure and copy, it is time to go into design and development. First, I would recommend you purchase SystemFlow: https://www.systemflow.co/. The guys behind it created a wonderful process for creating websites quickly using Figma + Webflow. - Before diving into the design though, I would recommend you choose a good color palette for your website using https://coolors.co/ - You should also decide the kind of images you want for your page. If you want something quick, you can use: https://www.whoooa.rocks/ Otherwise, you can hire an illustrator from Fiverr or Upwork to make them for you based on your copy. If you would rather create simple product images, you can use Pixelmator Pro. - Finally, choose the fonts for your website. I recommend you just go into another landing page you like and copy those fonts or similar if they are available on Google Fonts. - Now is time to dive into Figma, using SystemFlow, to create your design. Make sure to watch the SystemFlow University's videos first. I also recommend the following plugins for Figma. For icons, Hero Icons: https://heroicons.com/. For background patterns (they really add a nice touch to designs): https://www.heropatterns.com/ - Once you have your design ready to go, publish it into Webflow (again, using SystemFlow). This advice is mostly for your main website / landing pages. For the marketing micro-sites and blogs, I think https://www.audienceful.com/ (mentioned in the sales stack thread I posted) has a lot of potential, I requested access and hoping to hear back soon.
#Design Tools #Color Gradients #Color Tools 536 social mentions



Discuss: Ask HN: What is your “SaaS website stack and workflow”?
Related Posts
7 Best Free Icon Libraries
atatus.com // about 1 year ago
Revolutionize Your Icon Collection: 5 CSS Icon Sites to Boost Your Web Designs
bootcamp.uxdesign.cc // 12 months ago
12 Best Free FontAwesome Alternatives in 2023
lineicons.com // 9 months ago
Logomakerr.ai vs Looka: Comparison Guide Between Online Logo Makers
logomakerr.ai // over 2 years ago
The Power of Digital Business Cards
saashub.com // 8 months ago
10 Best Free React UI Libraries in 2023
wearedevelopers.com // 8 months ago