-
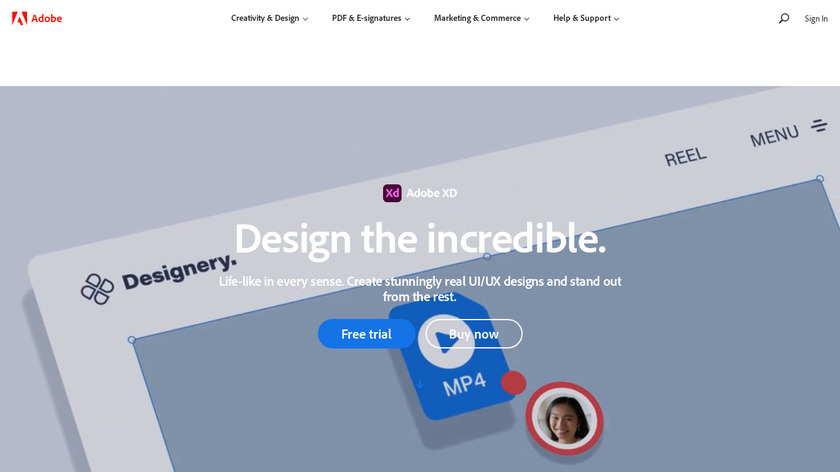
Adobe XD is an all-in-one UX/UI solution for designing websites, mobile apps and more.
Searching for an Adobe XD alternative is not an easy task, simply because the tool has so many rich features and capabilities. However, if you search hard enough, you can even find an Adobe XD free alternative for both Mac and Windows, and even Linux, in some cases. The only catch is that any software like Adobe XD should be capable of creating stunning designs that you can easily convert into rich prototypes with interactions, transitions, animation, and other effects. As such, you'll find a lot of tools that don't offer the same width of features as Adobe XD. That's why we've curated a list of the top 10 Adobe XD alternatives that you can use for designing, prototyping, and the final handoff to developers.
#Design Tools #Prototyping #Design Collaboration
-
Design is really about solving problems. UXPin is the UX Design Platform that gets that right.
#Prototyping #Design Collaboration #Design Tools 1 social mentions
-
Collaboration app for UI designers & frontend developers
One of the top alternatives to Adobe XD is Zeplin, a code-based design tool where your components can be sourced from GitHub, Storybook, and other repositories so they're always code-ready. You can view summaries of your components within your designs and easily see code snippets for how to initialize them. There are also extensive integrations with project management and team collaboration tools like Jira, Trello, and Slack, as well as integrations for other design platforms including Adobe XD, Figma, Photoshop, and Sketch.
#Design Tools #UI #Design Collaboration 21 social mentions
-
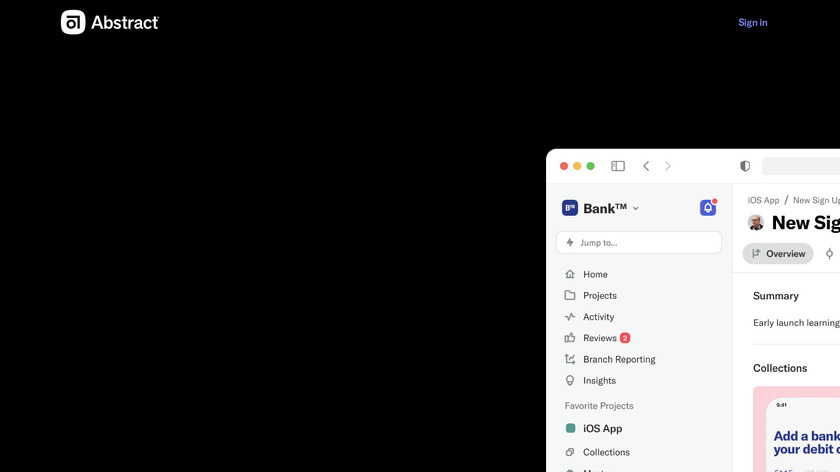
A secure, version-controlled hub for your design files
Abstract focuses heavily on the collaborative aspects of the design process with features like always-updated links, on-the-go documentation, version control, artboard merging, and so on. It allows different designs to be compared and finalized, then merged into the master file, with a full virtual paper trail of who made what changes and when. The benefit is that it offers greater visibility for stakeholders, without having to wait for formal design reviews for your work to be accepted and moved to the development stage.
#Design Tools #Grammar Checker #UI
-
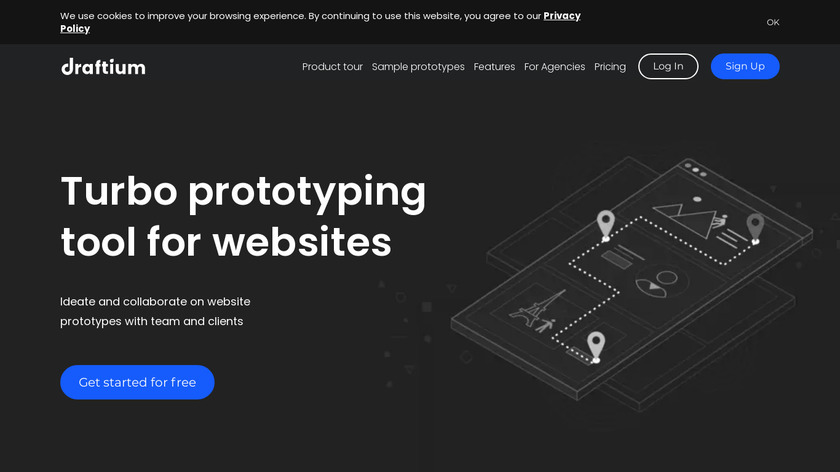
Turbo prototyping tool for websites 🚀
As a free alternative to Adobe XD, Draftium checks most of the boxes in terms of functionality and design capability. It comes with a set of 300+ prototype templates, 200+ blocks, responsive prototypes for any device, a free asset library, and real-time cloud collaboration. The simple interface makes it easy to create a prototype by picking a template, modifying the content, adding elements, reviewing, collaborating, and ultimately doing a handoff to the development team.
#Mockups, Wireframing And Prototyping #Website Design #Website Builder
-
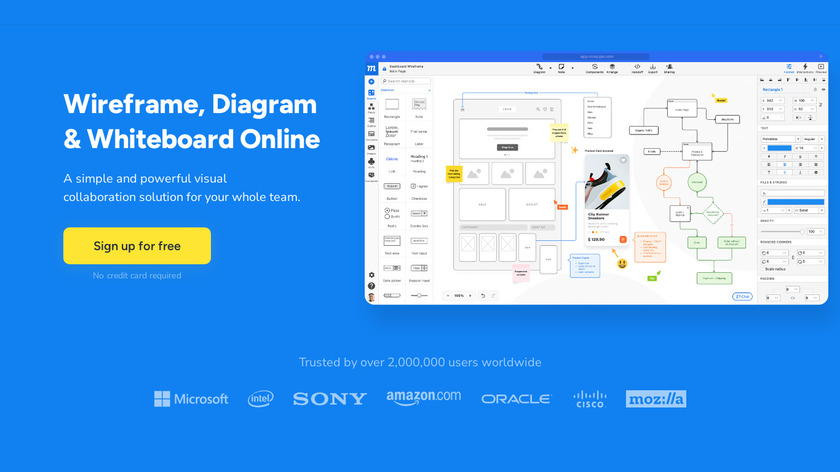
The most stunning HTML5 app for creating resolution-independent SVG mockups, wireframes & interactive prototypes for your next project
Moqups is an online tool for creating wireframes, mockups, and prototypes of UI designs. The collaborative element is brought upfront with this access-from-anywhere application that you can try for free (1 project, 200 objects, 5MB storage) before purchasing one of the premium plans. The platform is a web-based application that offers end-to-end solutions that take you from diagrams to fully-interactive prototypes without needing other third-party tools. The large built-in stencils and icon library make it an appealing choice, as do the extensive design editing tools.
#Prototyping #Design Collaboration #Design Tools 3 social mentions
-
The world’s most powerful screen design tool
#Prototyping #Design Tools #Design Collaboration
-
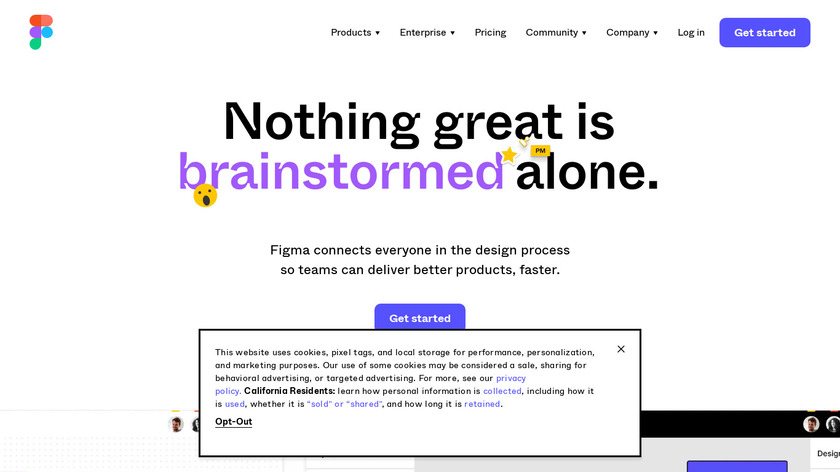
Team-based interface design, Figma lets you collaborate on designs in real time.
Figma is one of the top UI design and prototyping apps that compete with Adobe XD. It has many advantages over Adobe's product because of the collaboration-focused approach to the application. Rather than struggle with version control and manual syncing to the cloud, Figma users can easily access the latest design updates from their browser, making this a compelling reason to switch from XD to this versatile product. The key aspect of this software is that the collaborative features speed up the design workflow; turnaround times can be in hours or minutes instead of ‘business days' because collaborators can access designs and provide feedback on their own devices whether they're in the office, at home, or traveling.
#Design Tools #Prototyping #Design Collaboration 101 social mentions
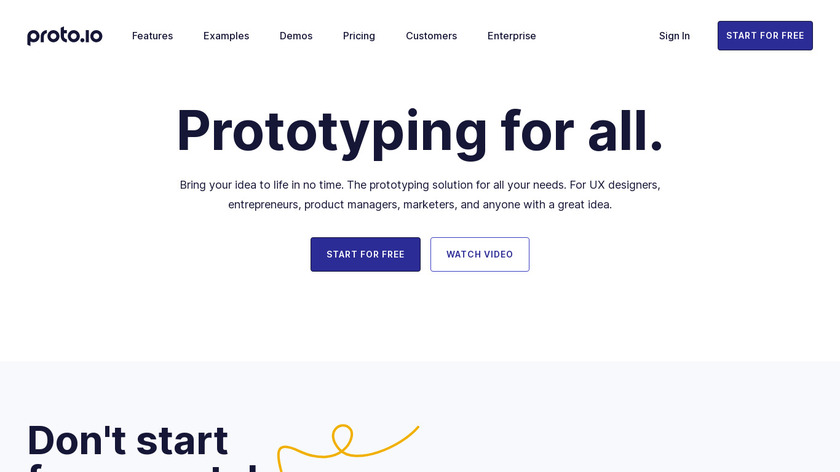
-
Create fully-interactive high-fidelity prototypes in minutes that look and work exactly like your app should. Sign up for a free 15-day trial and get started.
#Prototyping #Design Collaboration #Design Tools 27 social mentions
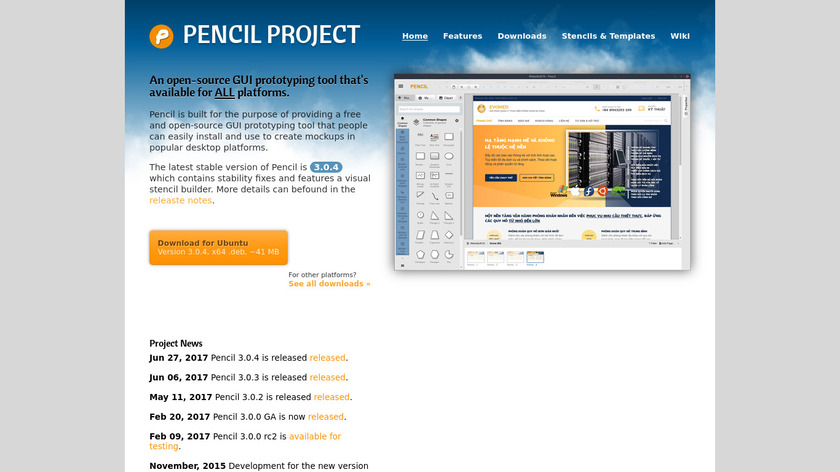
-
Single-user mockup / wireframing / diagramming toolPricing:
- Open Source
#Diagrams #Flowcharts #Brainstorming And Ideation 11 social mentions










Discuss: Top 10 Free Adobe XD Alternatives in 2021
Related Posts
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 5 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // about 1 month ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 3 months ago
The best screenshot tools for Mac
techradar.com // 3 months ago
Crowd vs Maze: A Comprehensive Comparison of User Research Platforms
blog.crowdapp.io // 3 months ago
Logomakerr.ai vs Looka: Comparison Guide Between Online Logo Makers
logomakerr.ai // over 2 years ago