-
A utility-first CSS framework for rapidly building custom user interfaces.Pricing:
- Open Source
I find Tailwind useful when used sparingly, it is perfect for allowing me to append certain styles to an element on an ad-hoc basis. For example, I like to use it to add classes to elements to add some margin or to make a flex container when I don’t want to make a new bespoke class declaration. I got the idea from Andy Bell’s "Be the browser’s mentor, not its micromanager" talk from All Day Hey 2022.
#Developer Tools #Design Tools #Website Design 867 social mentions
-
styled-components is a visual primitive for the component age that also helps the user to use the ES6 and CSS to style apps.Pricing:
- Open Source
Over the past few years, I've worked with React apps utilising various CSS-in-JS libraries, starting with styled-components, transitioning through emotion, Theme UI, and finally Stitches. I've also integrated MUI, Mantine, and Chakra in numerous client projects.
#Developer Tools #Design Tools #Javascript UI Libraries 154 social mentions
-
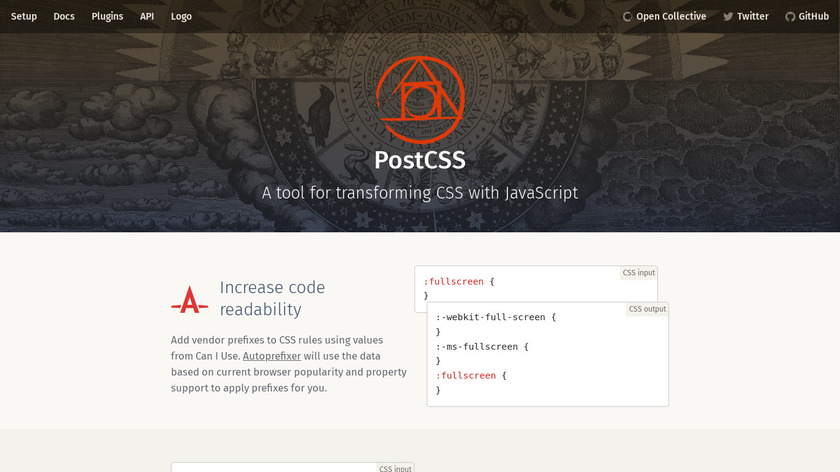
Increase code readability. Add vendor prefixes to CSS rules using values from Can I Use. Autoprefixer will use the data based on current browser popularity and property support to apply prefixes for you.Pricing:
- Open Source
I use PostCSS to extend CSS’s features and to add a few things that make writing styles a little more convenient, but it could easily be swapped for another preprocessor like Sass or vanilla CSS. It’s up to you. You can view my PostCSS config here.
#Developer Tools #Design Tools #CSS Framework 39 social mentions



Discuss: Styling React 2023 edition
Related Posts
2024 Best C#/ .NET PDF Library for Developers
compdf.com // 10 days ago
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 4 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // about 1 month ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 2 months ago
Top 9 best Frameworks for web development
kiwop.com // 5 months ago
Top 5 Laravel Alternatives
etatvasoft.com // 7 months ago