-
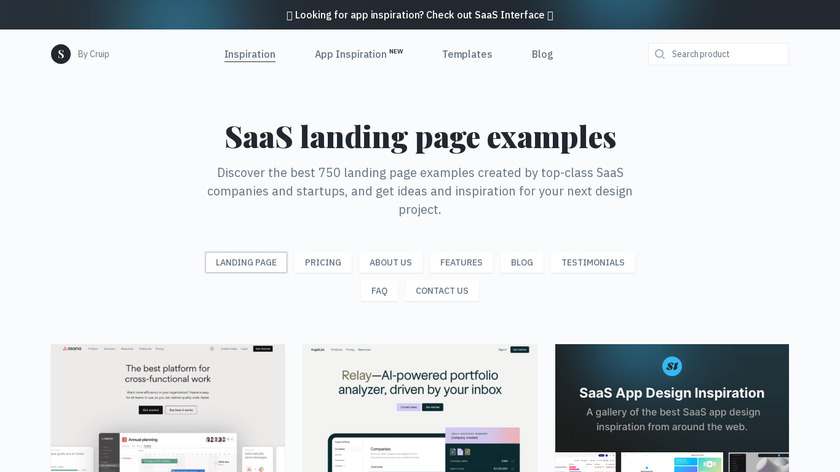
The best SaaS landing page examples for design inspiration.
When used in the right way, animation effects can really help engaging users. It’s all about finding the right balance: too many visuals can overwhelm people, but the right amount can guide them towards taking action. Our curated gallery of landing page designs showcases many examples of cool animations. One of our favorites is BlackWallet. We’ve taken inspiration to their landing to create a cool stacking cards effect that reveals as you scroll.
#User Experience #Design Tools #Website Builder 16 social mentions
-
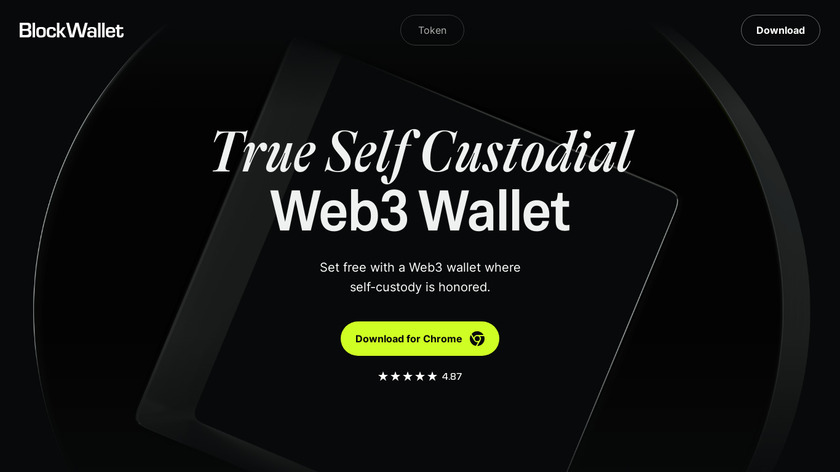
BlockWallet is an incognito mode for your crypto, featuring advanced privacy tools in a familiar and user-friendly wallet experience.
When used in the right way, animation effects can really help engaging users. It’s all about finding the right balance: too many visuals can overwhelm people, but the right amount can guide them towards taking action. Our curated gallery of landing page designs showcases many examples of cool animations. One of our favorites is BlackWallet. We’ve taken inspiration to their landing to create a cool stacking cards effect that reveals as you scroll.
#Productivity #Crypto #Web3 11 social mentions


Discuss: Create a Stacking Cards Waterfall Effect with Tailwind and Alpine.js
Related Posts
The best note-taking apps for collecting your thoughts and data
theverge.com // 6 months ago
The 6 best note-taking apps in 2024
zapier.com // 5 months ago
20 Obsidian Alternatives: Top Note-Taking Tools to Consider
clickup.com // 3 months ago
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 4 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // about 1 month ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 3 months ago