-
Syntatically Awesome Style SheetsPricing:
- Open Source
LiveCodes provides many of the commonly used developer tools. These include Monaco editor (that powers VS Code), Prettier, Emmet, Vim/Emacs modes, Babel, TypeScript, SCSS, Less, PostCSS, Jest and Testing Library, among others. All these tools run seamlessly in the browser without any installations or configurations. It feels like a very light-weight version of your own local development environment including the keyboard shortcuts, IntelliSense and code navigation features.
#Developer Tools #Design Tools #CSS Framework 131 social mentions
-
An opinionated code formatterPricing:
- Open Source
LiveCodes provides many of the commonly used developer tools. These include Monaco editor (that powers VS Code), Prettier, Emmet, Vim/Emacs modes, Babel, TypeScript, SCSS, Less, PostCSS, Jest and Testing Library, among others. All these tools run seamlessly in the browser without any installations or configurations. It feels like a very light-weight version of your own local development environment including the keyboard shortcuts, IntelliSense and code navigation features.
#Developer Tools #Code Analysis #JavaScript Framework 255 social mentions
-
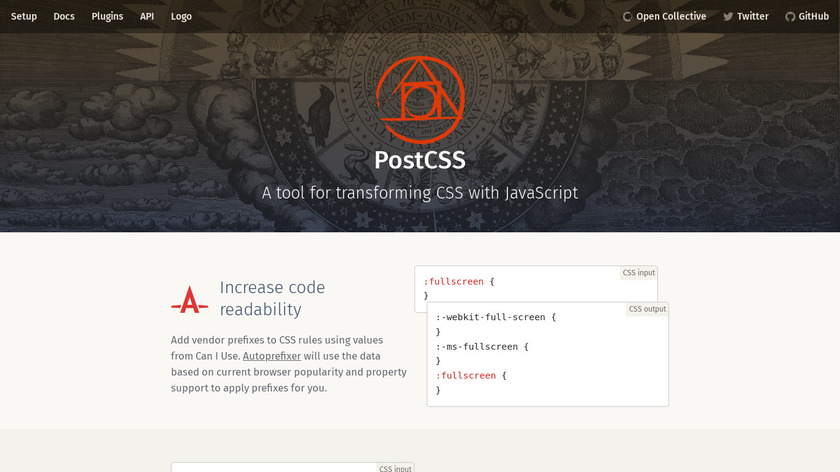
Increase code readability. Add vendor prefixes to CSS rules using values from Can I Use. Autoprefixer will use the data based on current browser popularity and property support to apply prefixes for you.Pricing:
- Open Source
LiveCodes provides many of the commonly used developer tools. These include Monaco editor (that powers VS Code), Prettier, Emmet, Vim/Emacs modes, Babel, TypeScript, SCSS, Less, PostCSS, Jest and Testing Library, among others. All these tools run seamlessly in the browser without any installations or configurations. It feels like a very light-weight version of your own local development environment including the keyboard shortcuts, IntelliSense and code navigation features.
#Developer Tools #Design Tools #CSS Framework 39 social mentions
-
Jest is a delightful JavaScript Testing Framework with a focus on simplicity.Pricing:
- Open Source
LiveCodes provides many of the commonly used developer tools. These include Monaco editor (that powers VS Code), Prettier, Emmet, Vim/Emacs modes, Babel, TypeScript, SCSS, Less, PostCSS, Jest and Testing Library, among others. All these tools run seamlessly in the browser without any installations or configurations. It feels like a very light-weight version of your own local development environment including the keyboard shortcuts, IntelliSense and code navigation features.
#Developer Tools #JavaScript Framework #Javascript Testing Framework 37 social mentions
-
Build and debug modern web and cloud applications, by MicrosoftPricing:
- Open Source
LiveCodes provides many of the commonly used developer tools. These include Monaco editor (that powers VS Code), Prettier, Emmet, Vim/Emacs modes, Babel, TypeScript, SCSS, Less, PostCSS, Jest and Testing Library, among others. All these tools run seamlessly in the browser without any installations or configurations. It feels like a very light-weight version of your own local development environment including the keyboard shortcuts, IntelliSense and code navigation features.
#Text Editors #IDE #Software Development 1011 social mentions
-
Free AI-powered code completion for *everyone*, *everywhere*Pricing:
- Open Source
The AI code assistant provides code completion based on the current context and comments. This is powered by Codeium, the free ultrafast Copilot alternative. This can significantly boost the learning experience. See how to enable it.
#AI #Developer Tools #Programming 29 social mentions
-
Babel is a compiler for writing next generation JavaScript.Pricing:
- Open Source
LiveCodes provides many of the commonly used developer tools. These include Monaco editor (that powers VS Code), Prettier, Emmet, Vim/Emacs modes, Babel, TypeScript, SCSS, Less, PostCSS, Jest and Testing Library, among others. All these tools run seamlessly in the browser without any installations or configurations. It feels like a very light-weight version of your own local development environment including the keyboard shortcuts, IntelliSense and code navigation features.
#Development Tools #Javascript UI Libraries #JavaScript Framework 134 social mentions







Discuss: Let's Make Learning Frontend Great Again!
Related Posts
Top 10 Flutter Alternatives for Cross-Platform App Development
moontechnolabs.com // about 2 months ago
Exploring 15 Powerful Flutter Alternatives
positiwise.medium.com // 5 months ago
Top 5 Flutter Alternatives for Cross-Platform Development
miquido.com // 2 months ago
2024 Best C#/ .NET PDF Library for Developers
compdf.com // 15 days ago
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 5 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // about 1 month ago