-
A modular CSS toolkit that makes it easy to build interfaces that are readable, responsive, and fast loading.Pricing:
- Open Source
#CSS Framework #Design Tools #Developer Tools 23 social mentions
-
SUIT CSS is a CSS preprocressor for component based UI development.Pricing:
- Open Source
As style sheets became the responsibility of larger and larger teams, CSS’ global scope and specificity were often at odds with team dynamics. Style collisions became increasingly common, where changes introduced by one developer would inadvertently affect styles elsewhere on the website. As the old joke goes: two CSS properties walk into a bar; a bar stool in a completely different bar falls over. As these issues and the number of people experiencing them multiplied, so too did new CSS methodologies, particularly those focused on style sheet architectures. Before long, we had SMACSS, SUIT CSS, BEM, ITCSS, and more. Third party supersets of CSS also appeared during this time, such as Sass and LESS, which gave style sheet authors access to scripting features like variables and loops.
#Developer Tools #Design Tools #CSS Framework 4 social mentions
-
Syntatically Awesome Style SheetsPricing:
- Open Source
As style sheets became the responsibility of larger and larger teams, CSS’ global scope and specificity were often at odds with team dynamics. Style collisions became increasingly common, where changes introduced by one developer would inadvertently affect styles elsewhere on the website. As the old joke goes: two CSS properties walk into a bar; a bar stool in a completely different bar falls over. As these issues and the number of people experiencing them multiplied, so too did new CSS methodologies, particularly those focused on style sheet architectures. Before long, we had SMACSS, SUIT CSS, BEM, ITCSS, and more. Third party supersets of CSS also appeared during this time, such as Sass and LESS, which gave style sheet authors access to scripting features like variables and loops.
#Developer Tools #Design Tools #Javascript UI Libraries 131 social mentions
-
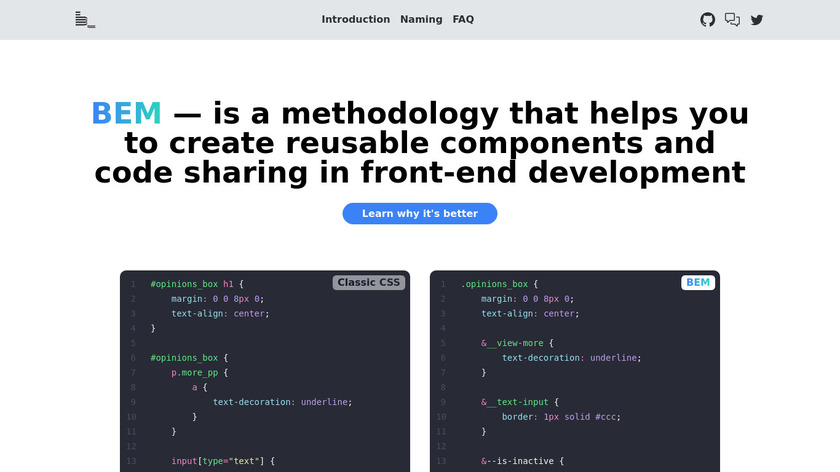
BEM — Block Element Modifier is a methodology, that helps you to achieve reusable components and code sharing in the front-end.
As style sheets became the responsibility of larger and larger teams, CSS’ global scope and specificity were often at odds with team dynamics. Style collisions became increasingly common, where changes introduced by one developer would inadvertently affect styles elsewhere on the website. As the old joke goes: two CSS properties walk into a bar; a bar stool in a completely different bar falls over. As these issues and the number of people experiencing them multiplied, so too did new CSS methodologies, particularly those focused on style sheet architectures. Before long, we had SMACSS, SUIT CSS, BEM, ITCSS, and more. Third party supersets of CSS also appeared during this time, such as Sass and LESS, which gave style sheet authors access to scripting features like variables and loops.
#Developer Tools #Design Tools #CSS Framework 43 social mentions
-
Low-level CSS toolkitPricing:
- Open Source
#CSS Framework #Design Tools #Development Tools 1 social mentions





Discuss: Past Informs the Present: Begin’s Approach to CSS
Related Posts
2024 Best C#/ .NET PDF Library for Developers
compdf.com // 16 days ago
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 5 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // about 1 month ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 3 months ago
Top 9 best Frameworks for web development
kiwop.com // 5 months ago
Top 5 Laravel Alternatives
etatvasoft.com // 7 months ago