-
GreenSock community forums where questions about GSAP and HTML5/JavaScript animation are answered. Uncommonly kind and welcoming tone.
I am going to use Greensock animation library (GSAP) because it will be easier to find the right easing and timing values initially. If it is straightforward enough, then I can change it to a pure CSS animation.
#Javascript UI Libraries #Gradient Generator #JS Library 54 social mentions
-
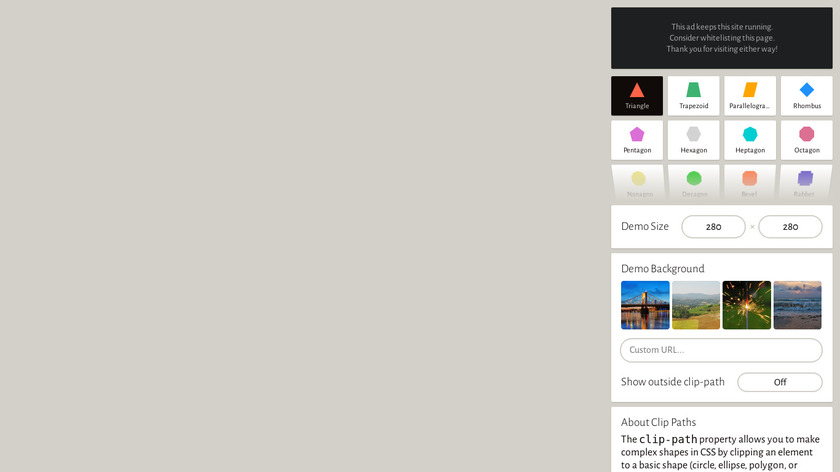
Drag and points to generate clip-path CSS
I find it easiest to grab a polygon() clip-path with a few control points from Clippy CSS clip-path maker. I will grab the Rhombus clip-path as per screenshot below .i.e. clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); is the snippet I have copied and added to the ::after:.superscript rule.
#Design Tools #Developer Tools #Gradient Generator 23 social mentions


Discuss: How to create a slick animation from Schitt's Creek (TV series title sequence)
Related Posts
Pixel Art Software List
lospec.com // 5 months ago
Voxel Art Software List
lospec.com // 5 months ago
FAQ: What are the differences between Avoyd and MagicaVoxel?
avoyd.com // 7 months ago
Top 10 Online Quote Maker with a Wide Selection of Background Images
saashub.com // 10 months ago
JavaScript: What Are The Most Used Frameworks For This Language?
bocasay.com // about 1 year ago
20 Best JavaScript Frameworks For 2023
lambdatest.com // about 1 year ago