-
Easy snippets of code essentials and generators
#Documentation #Documentation As A Service & Tools #Design Tools 3 social mentions
-
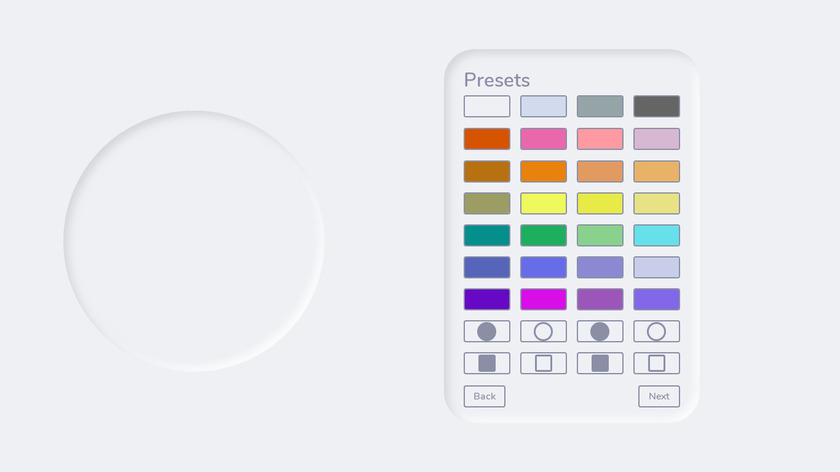
Delightful CSS presets for your next product
Neumorphic Neumorphic shapes look incredible but are difficult to create. This generator makes creating the shapes you’ve envisioned easy and comes with 50+ presets for inspiration.
#Design Tools #Developer Tools #Productivity 1 social mentions
-
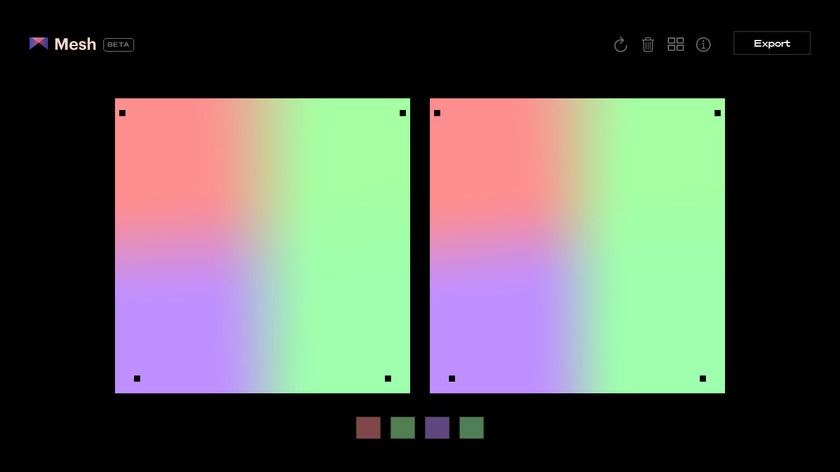
Create beautiful gradients
Mesh Gradient Mesh is a simple way to create beautiful, unique gradients using shaders.
#Design Tools #Gradient Generator #Color Gradients 10 social mentions
-
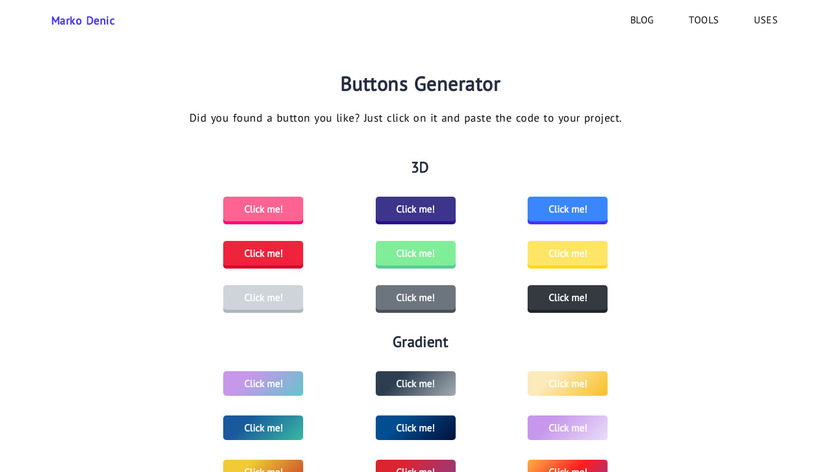
100+ buttons you can use in your project
Buttons Generator Buttons Generator isn’t a CSS button generator but actually a collection of pre-built buttons with hover animations and the code to go with them.
#Productivity #Developer Tools #Design Tools 5 social mentions
-
Discover and animate icons, images, backgrounds, and more
CSS Loaders Library with free CSS loaders for you to pick from.
#Animation #Design Tools #Design Resources 13 social mentions
-
A timeline editor for CSS animations
Keyframes Keyframes create animations, shadows, and colors and provide a timeline editor that allows users to adjust animations.
#Design Tools #Developer Tools #CSS Framework 5 social mentions
-
Beautiful buttons with hover animations
Gradient Buttons Hundreds of CSS gradients buttons. One-click copy to clipboard.
#Design Tools #Gradient Generator #Color Gradients 3 social mentions
-
A simple web app to generate svg waves, unique every time
Get Waves Get Wave is a fantastic tool for making SVG waves with CSS for your designs. After selecting a few settings, the application creates the correct CSS code for your wave design. If you choose, you may download the SVG Wave you make.
#Design Tools #Animation #Vector Graphic Editor 22 social mentions
-
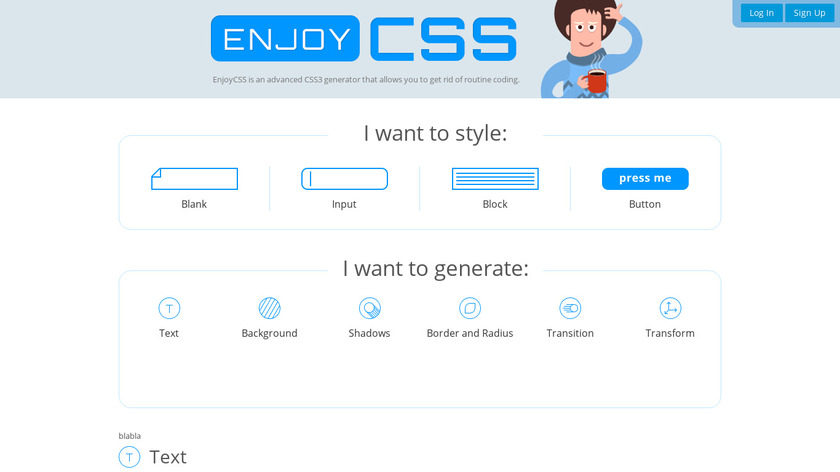
CSS generator for rich graphical styles without coding
Enjoy CSS Users can generate buttons, shadows, transitions, and much more. Its best feature is the gallery with predefined templates and free code snippets for inputs, buttons, etc. Users can test the different effects to see how they will look in the browser.
#Feature Flags #Configuration Management #Release Management 4 social mentions
-
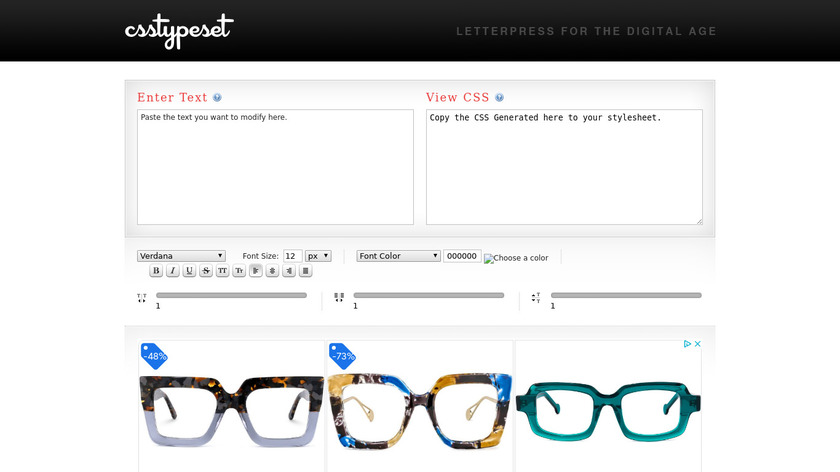
Tool for designers to quickly test and style web content
CSS Type Set This next CSS generator generates typographic styles. Users enter some text, then they can adjust various aspects of the text like font, size, color, letter spacing, word spacing, sentence spacing, format, paragraph position, and more.
#Design Tools #Feature Flags #Configuration Management 1 social mentions
-
Simple tool to generate css grids
CSS Grid Generator It is an excellent tool that produces CSS grid code for you and helps you learn more about CSS grid. The columns, rows, & units will all be produced automatically. The outcome is that the CSS and HTML code is ready to use if necessary.
#Design Tools #CSS Tools #CSS 23 social mentions
-
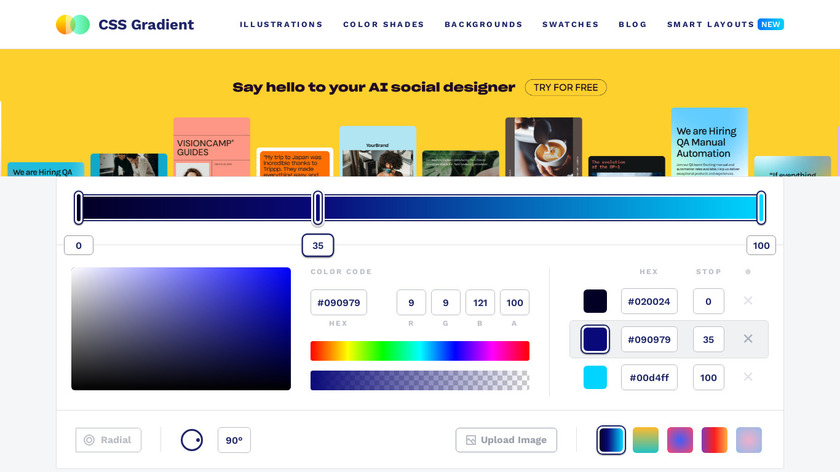
As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
CSS Gradient Besides being a CSS gradient generator, the site is also chock-full of colorful content about gradients, from technical articles to real-life gradient examples like Stripe and Instagram.
#Gradient Generator #Gradient Editor #Color Gradients 40 social mentions
-
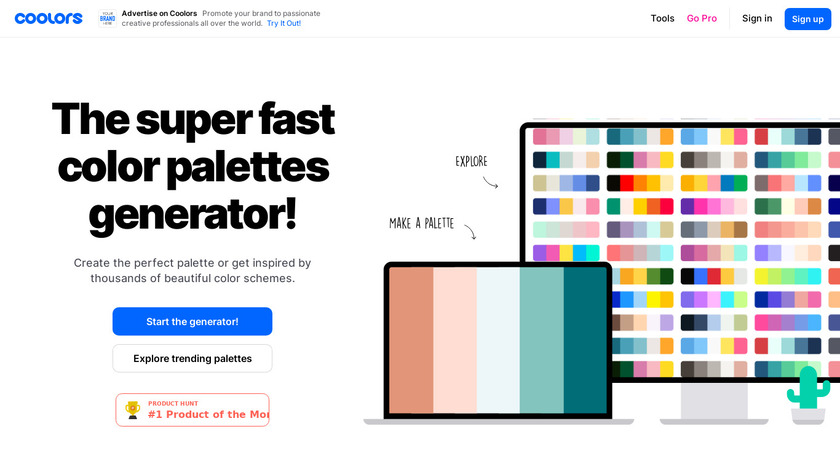
The super fast color schemes generator! Create, save and share perfect palettes in seconds!
Coolors If users already have a color in mind for their palette, they can select it on the color inspector. Then the generator will generate colors that match that color. Or users can upload an image, and Coolors will extract its color scheme. More cool features of this generator include its ability to adjust to a person who is color blind. Users can also change any color's hue, saturation, brightness, and temperature. After selecting the color palette they want, users can export it as CSS.
#Design Tools #Color Gradients #Color Tools 541 social mentions
-
CSS data visualization frameworkPricing:
- Open Source
#Charts #Charting Libraries #Charting Tools And Libraries 8 social mentions
-
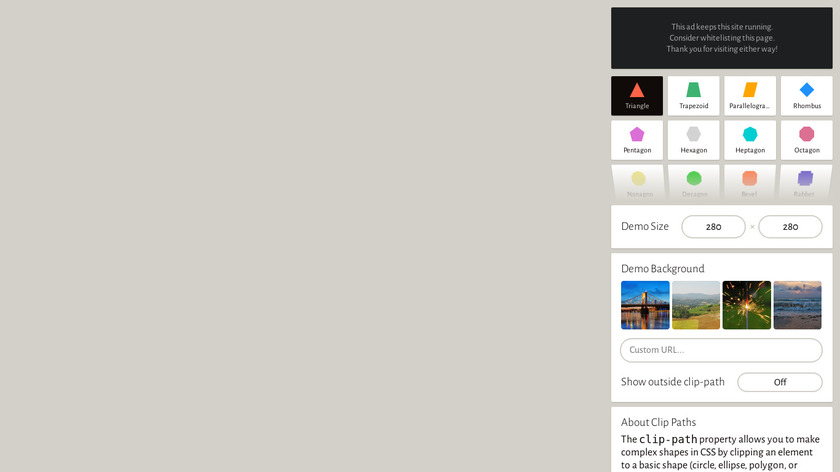
Drag and points to generate clip-path CSS
CSS Clip-path Maker Create complex shapes using CSS clip-path property. You may also generate a variety of complicated shapes plus animations and transitions with 2 or more clip-path shapes.
#Design Tools #Developer Tools #Productivity 26 social mentions
-
Create beautiful CSS animations in your browser
Animista Animista is an animation CSS tool that provides a collection of pre-built, code-based animations to edit for your project and generates the CSS for you.
#Design Tools #Developer Tools #CSS Framework 23 social mentions









Discuss: The Ultimate List of CSS Code Generators For Web Development
Related Posts
Logo Maker (May 30)
saashub.com // 17 days ago
Top 5 Dynobase alternatives you should know about - March 2025 Review
dynomate.io // 3 months ago
Cursor vs Windsurf vs GitHub Copilot
builder.io // 5 months ago
Graphic Design Software (Feb 14)
saashub.com // 4 months ago
Laravel vs. Symfony: A Comprehensive Comparison of PHP Frameworks
blog.radwebhosting.com // 4 months ago
CakePHP vs CodeIgniter: Which PHP Framework is Best for Development?
blog.radwebhosting.com // 4 months ago