-
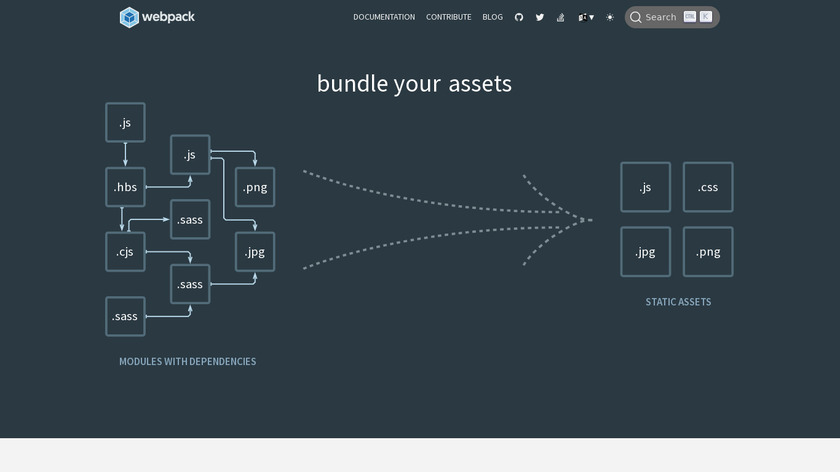
Webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.Pricing:
- Open Source
There are a few manual ways to code split with Webpack, Rollup, Browserify and other bundling tools. But React has provided features to help tackle this called: React.Lazy and Suspense.
#Web Application Bundler #JS Build Tools #Module Bundler 220 social mentions
-
Rollup is a module bundler for JavaScript which compiles small pieces of code into a larger piece such as application.Pricing:
- Open Source
There are a few manual ways to code split with Webpack, Rollup, Browserify and other bundling tools. But React has provided features to help tackle this called: React.Lazy and Suspense.
#Web Application Bundler #JS Build Tools #Front End Package Manager 44 social mentions
-
Browserify lets you require('modules') in the browser by bundling up all of your dependencies.Pricing:
- Open Source
There are a few manual ways to code split with Webpack, Rollup, Browserify and other bundling tools. But React has provided features to help tackle this called: React.Lazy and Suspense.
#JS Build Tools #Module Bundler #Web Application Bundler 21 social mentions