-
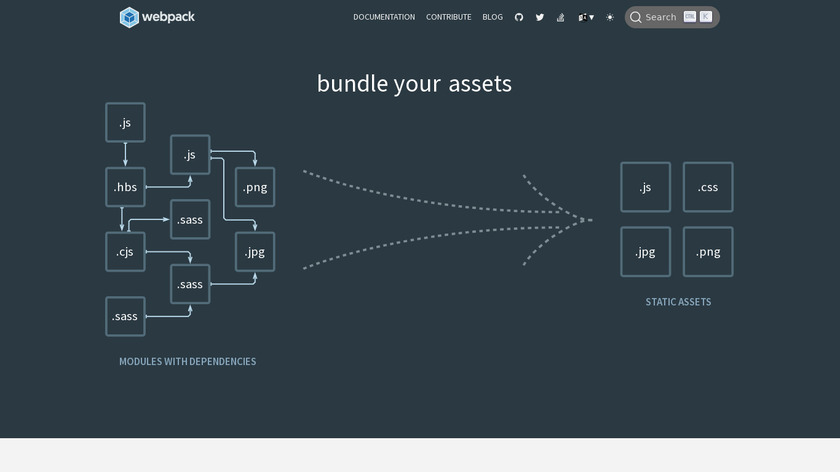
Webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.Pricing:
- Open Source
If you've done web development for any amount of time, there's a good chance you've had to work with tools like Webpack, Rollup, Browserify and other front-end tooling systems. But do you know why we started using them in the first place, and why they are still part of our everyday workflow?
#Web Application Bundler #JS Build Tools #Module Bundler 243 social mentions
-
Rollup is a module bundler for JavaScript which compiles small pieces of code into a larger piece such as application.Pricing:
- Open Source
If you've done web development for any amount of time, there's a good chance you've had to work with tools like Webpack, Rollup, Browserify and other front-end tooling systems. But do you know why we started using them in the first place, and why they are still part of our everyday workflow?
#Web Application Bundler #JS Build Tools #Front End Package Manager 60 social mentions
-
Browserify lets you require('modules') in the browser by bundling up all of your dependencies.Pricing:
- Open Source
If you've done web development for any amount of time, there's a good chance you've had to work with tools like Webpack, Rollup, Browserify and other front-end tooling systems. But do you know why we started using them in the first place, and why they are still part of our everyday workflow?
#JS Build Tools #Module Bundler #Web Application Bundler 22 social mentions