-
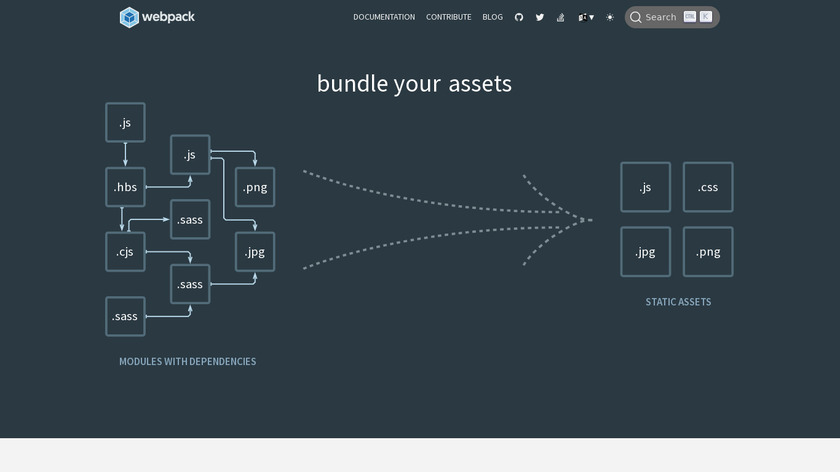
Webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.Pricing:
- Open Source
Rollup.js has some competition with build tools such as webpack, Snowpack, and Parcel. As well as JavaScript module bundling, these can handle other aspects of your site such as HTML templates, CSS preprocessing, and image optimization. The downside is they can be more difficult to configure if you have custom requirements.
#Web Application Bundler #JS Build Tools #Module Bundler 220 social mentions
-
Rollup is a module bundler for JavaScript which compiles small pieces of code into a larger piece such as application.Pricing:
- Open Source
Rollup.js is a Node.js module bundler most often used for client-side JavaScript running in the browser. (You can bundle Node.js scripts but there are fewer reasons to do so). The tool compiles all your JavaScript source files into a single bundle for inclusion in your production web pages.
#Web Application Bundler #JS Build Tools #Front End Package Manager 44 social mentions
-
Blazing fast, zero configuration web application bundlerPricing:
- Open Source
Rollup.js has some competition with build tools such as webpack, Snowpack, and Parcel. As well as JavaScript module bundling, these can handle other aspects of your site such as HTML templates, CSS preprocessing, and image optimization. The downside is they can be more difficult to configure if you have custom requirements.
#Web Application Bundler #Assets Bundler #JS Build Tools 102 social mentions